本篇教程是向的朋友介紹利用Fireworks MX 制作超炫的字體燃燒效果,教程制作出來的效果真心很不錯,推薦到,喜歡的朋友一起來學習吧!
在裡大家一般用刮風、波浪濾鏡再加上通道等技術來做出很好的炙熱燃燒效果,作為一個愛好者,我更希望也能做出這樣美妙的效果。現在, MX新功能提供了很強的像素圖處理能力,我試著用其中的塗抹、淡化等工具制作燃燒效果,一樣很不錯。

制作步驟:
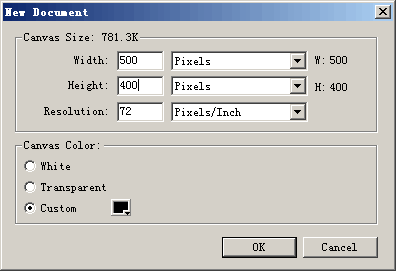
一.首先建立一個500X400的畫布,因為需要塗抹,范圍太小不好操作,填為黑色,如下圖:

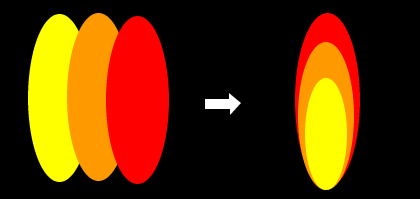
二.在制作燃燒文字之前,我們先練習制作一組火苗,這對理解火焰的走勢有幫助。如下圖,拖畫三個橢圓形,分別填充為黃、橙、紅色,調整大小位置,做下圖的排列,這樣形成焰芯、內焰、外焰的輪廓。

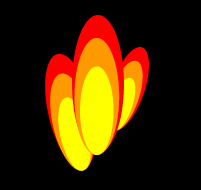
將它們群組,復制幾個調整大小,方向,組成“火”字形,如圖:

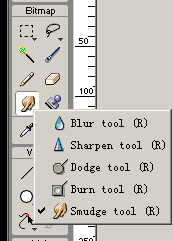
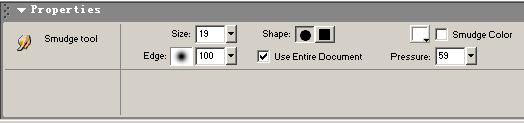
三.全選,同時按下ctrl+shift+alt+z組合鍵,將這組圖形轉化為位圖,選擇菜單Filters-blur-blur more對圖形進行模糊處理,接下來便是讓它“燃燒”起來!使用塗抹工具,對圖形進行加工。這是最關鍵的步驟,點擊塗抹工具後,最下面出現屬性欄(Properties),其中的各個參數值的效果大家必須熟悉。如下圖,其中Size:塗抹范圍大小,Pressure:壓力強度,Edge:尖銳程度(可以理解為羽化范圍),Smudge Color:塗抹的初始“痕跡”顏色,去掉方框內的對號,表示不用初始顏色,在這裡我們將它去掉。

因為感覺從下往上塗抹比較困難,所以將圖形倒過來,從上往下塗抹!塗抹過程中隨時根據需要調整上述參數,使火苗有長短、虛實的效果,下面是完成後的效果!

四.經過上面的練習,塗抹的功夫到家了吧,現在來制作燃燒的文字,基本思路不變,只要再注意幾點就可以了。
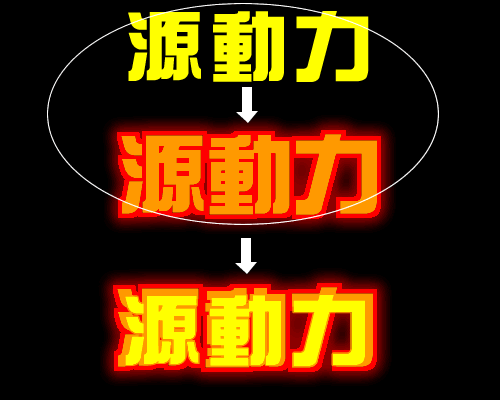
輸入要制作的文字,大小為75,顏色為黃色,復制一個文字,填為橙色,將其加上邊線,設置如下:顏色-紅,大小-4,柔滑度為-0,筆觸名-basic-hard line。將文字大小改為85,填上淡淡的發光效果,顏色為紅色。如以下圖形。
五.將原來的75號黃色文字的間距調整+12,移到85號橙色文字的的上面,注意要底部對齊!仔細調整兩個字的大小,間距,使其出現黃、橙、紅的過渡效果,就如火苗的輪廓,另外最底下的紅色邊不能太寬。如下圖:

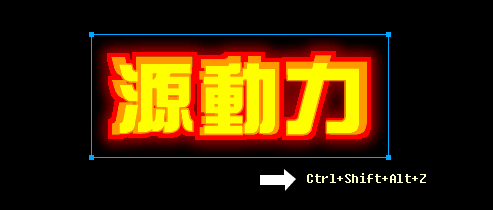
六.同時按ctrl+shift+alt+z轉化為位圖:

七.這時我們不用菜單裡的模糊命令,那樣的效果太差了,我們用模糊工具

再對文字“紅、橙、黃”的邊緣施加模糊處理就可以了,如圖:

完成後的效果:

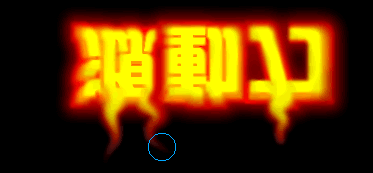
八.接下來,將文字倒轉過來,點選塗抹工具![]() ,如上面步驟制作,如下圖:
,如上面步驟制作,如下圖:

當大批的火焰制作完成後,調轉過來,進行細微的處理,完成的效果:

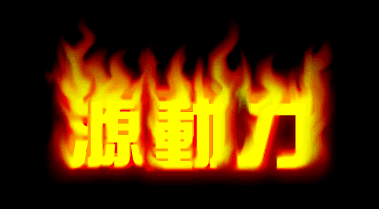
加上必要的裝飾,完成制作:

教程結束,以上就是Fireworks MX 制作超炫的字體燃燒效果方法,希望能對大家有所幫助!
- 上一頁:Fireworks怎制作放射效果的海報? No