Fireworks制作一個個性的圓形印章
編輯:關於Fireworks
想制作一個個性的印章圖片或簽名嗎,本文將以最詳細、最簡單的講解讓你親手體驗制作的快感。

步驟:
打開Fireworks軟件界面,我們選擇左上角的文件-新建。

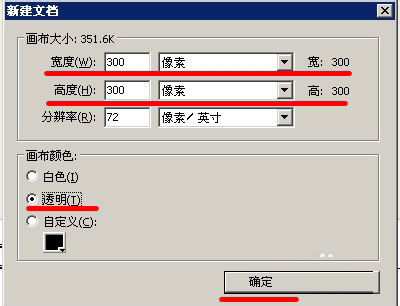
在彈出的窗口中設定圖像的高度、寬度和背景,因為是制作印章,所以我將寬和高都設定成300,背景設置為透明。

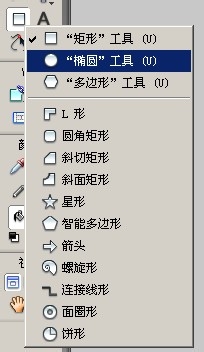
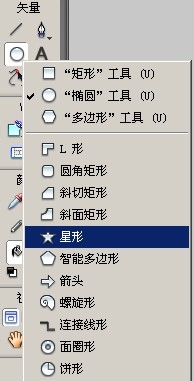
接著 左鍵長按 左側工具欄的 矩形工具,在下拉菜單中選擇橢圓工具。


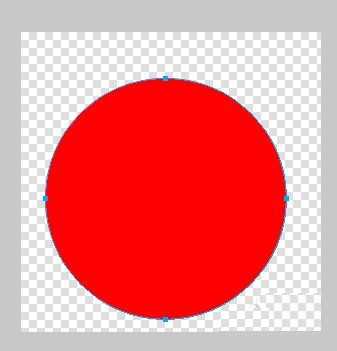
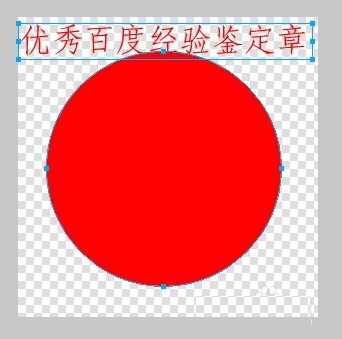
按住SHIFT鍵不放,在圖中畫一個大小合適的圓,並移動到圖的中間。

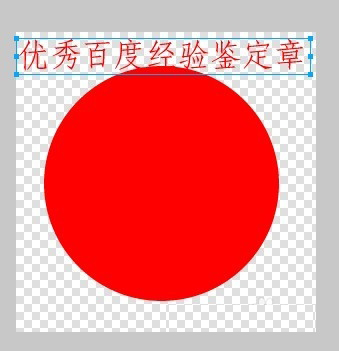
選擇工具欄中的文本工具:”A",並輸入需要設置的印章文字,此時在屏幕下方可以調整字體、大小、顏色等等內容,這裡我輸入“優秀百度經驗鑒定章”。


接著,按住SHIFT同時選中文字和剛才畫的圓,也可用鼠標框選。

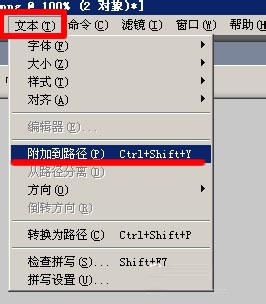
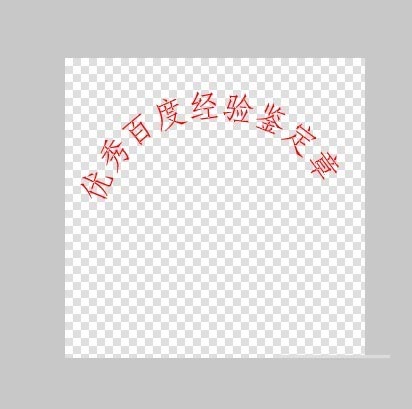
在上方的文件菜單中選擇 文本 附加到路徑。此時,圓消失了,而字則圍成一個孤形了。


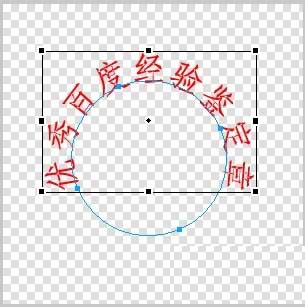
此時,我們可以通過工具欄中的縮放工具調整它的大小和方向。


接著我們長按橢圓工具,選擇星形工具來繪制一個五角星。


使用文本工具再橫排輸入“百度經驗辦”,字體等屬性,在下方菜單可調整。

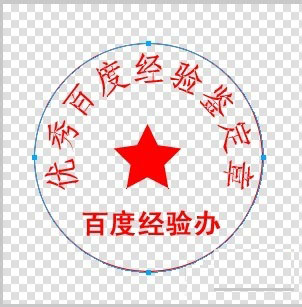
再下來,就是利用橢圓工具再畫一個大圈了。此時,需要設置筆觸顏色為紅色,油漆桶顏色為無色,按住SHIFT鍵拉一個圓圈出來如圖。


接著在下方的工具框中將線條的寬度設置成6(根據需要設置),此時圖章就算大功告成了。

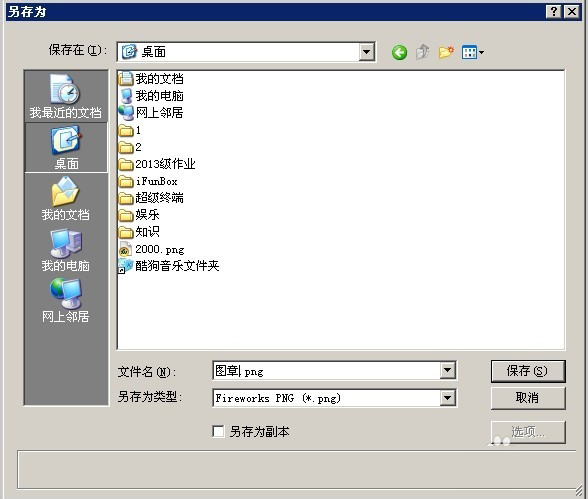
這裡我們還需要把圖章保存起來,選擇上方文件菜單,文件-另存為-選擇路徑並命名,點擊保存。


接下來看看自己的成果吧,圓形印章都會了,方形的自然不用說了。


以上就是Fireworks制作一個個性的圓形印章過程,不會的朋友可以按照上面步驟進行操作即可,希望這篇文章能對大家有所幫助!
相關閱讀:
教你用Fireworks制作仿真公章
Fireworks制作古代印章效果
小編推薦
熱門推薦