基礎:Fireworks使用圖形操作
編輯:關於Fireworks
學Fireworks 使用圖形操作,教程比較基礎,一起來學習吧!
步驟:
1、這些精美的圖形,只要想學我們都可以學會哦。
小白就先從簡單的來

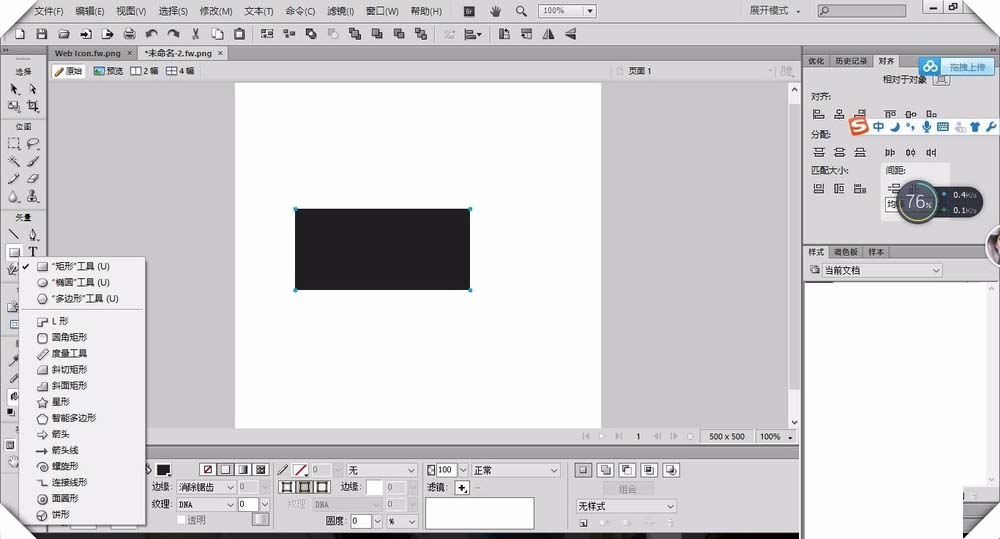
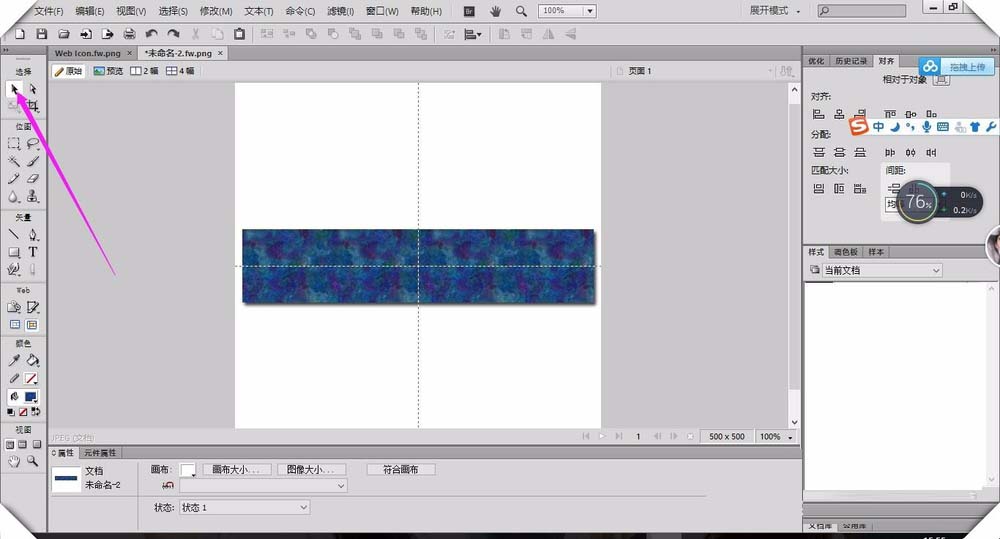
2、選矩形工具畫一個矩形

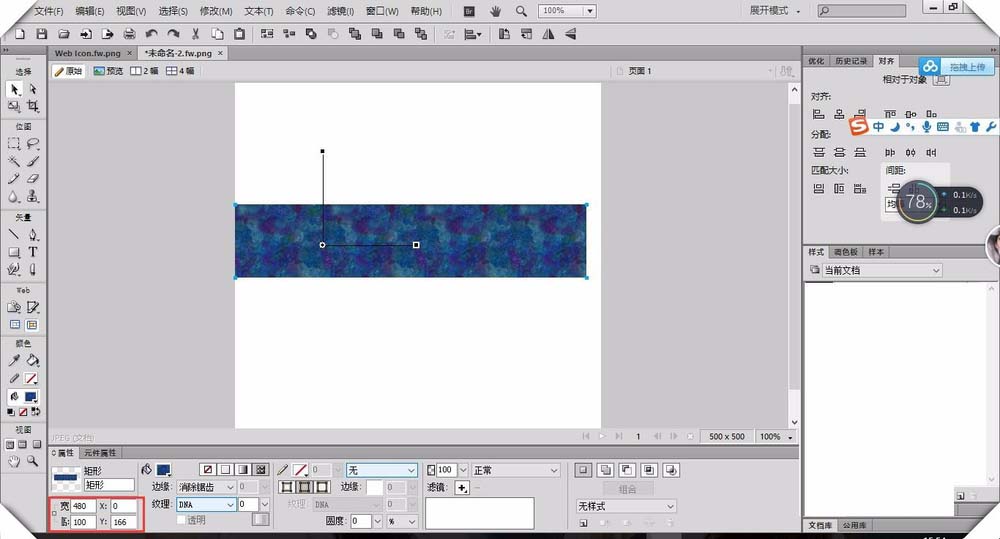
3、可在屬性面板調整寬高大小和位置很方便

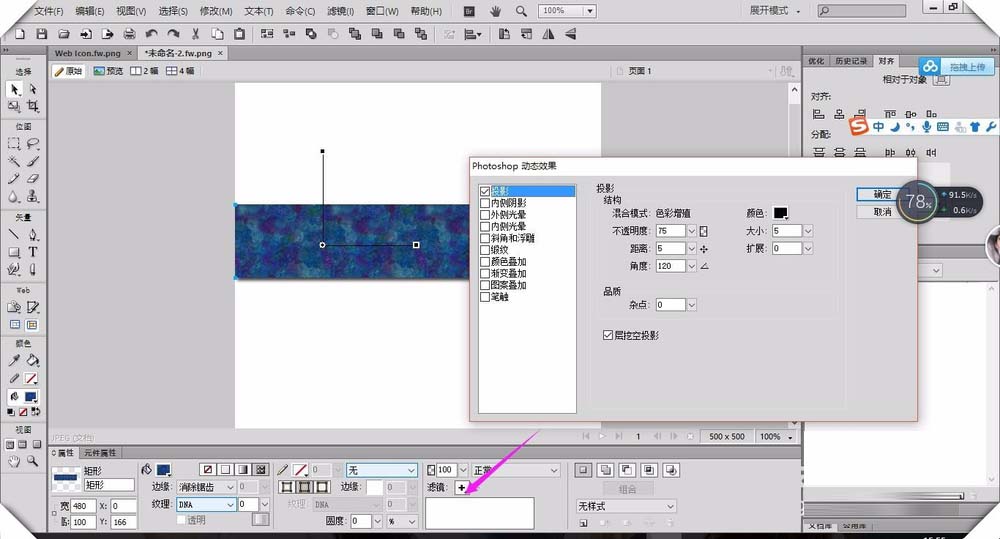
4、點濾鏡選PS動態效果,可添加樣式,其實在PS裡它就就是叫樣式

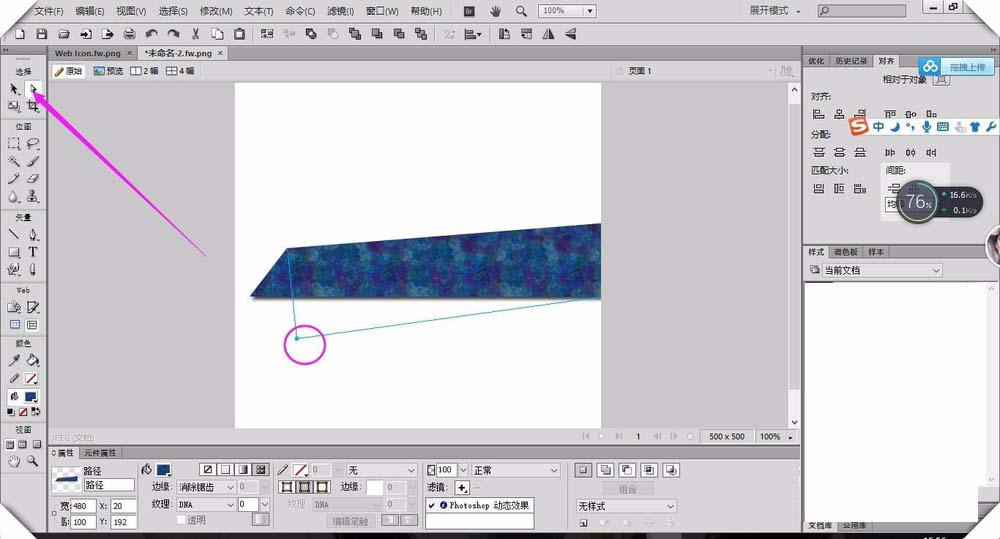
5、用指針工具可選中整個圖形

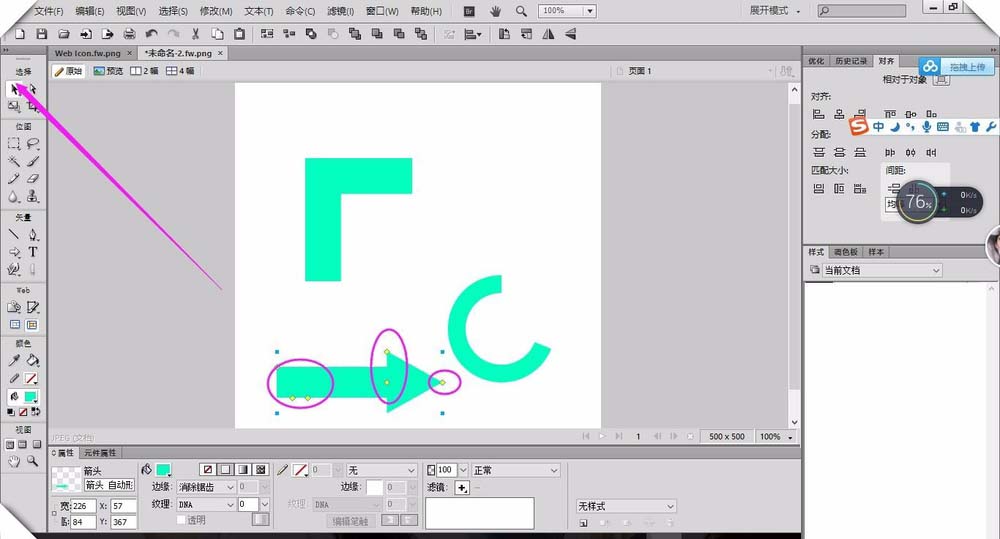
6、指針工具右邊的部分選擇可用來選中圖形路徑點並進行調整拖拉

7、在矢量組裡,矩形、橢圓、多邊形工具,其他衍生出來 的工具它們的黃點都可以用指針工具進行調整哦。

教程結束,以上就是Fireworks使用圖形操作教程,大家學會了嗎?希望這篇教程能對大家有所幫助!
相關閱讀:
Fireworks怎麼把圖形添加到元件庫裡面?
Fireworks視圖模式怎麼切換使用?
入門:Fireworks中文字工具的使用方法
小編推薦
熱門推薦