fireworks怎麼切圖呢?FW切圖基本操作方法
編輯:關於Fireworks
fireworks是比較常用的切圖工具,特別是在互聯網操作需求量較大的現在,由效果圖作為html切圖是一個必須有的過程,本文從fireworks的基本操作出發,為大家介紹一個fireworks的切圖辦法,來看看吧!
步驟:
1、本文使用的是fireworks8,首先是點擊打開軟件,在右上方有一個打開文件-選擇文件,選擇一個你需要進行切圖的圖片。如下圖的打開選擇方式。

2、進行文件打開之後,可以看到左側是工具欄,右側或者大塊的是打開的要切圖的原始圖片。如下圖顯示

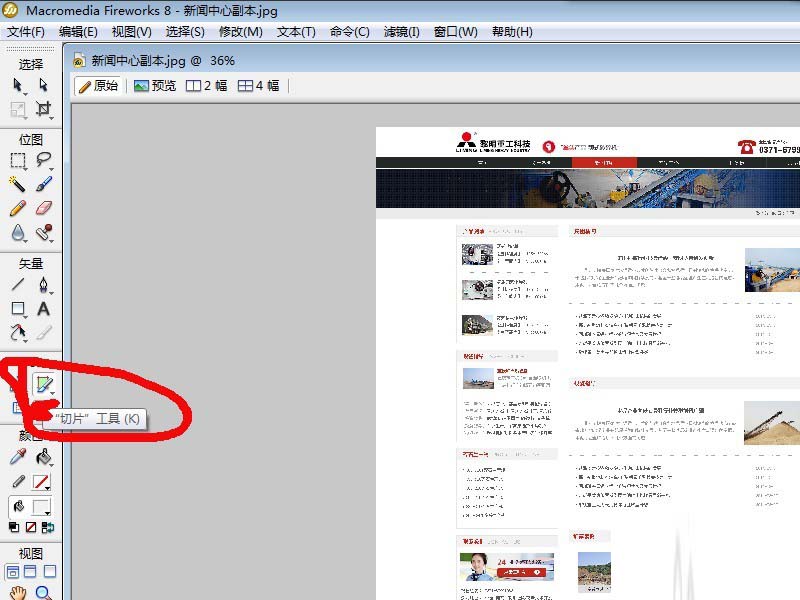
3、進行切圖的時候,我們主要用的是web工具裡切片工具,如下圖的標識出來的工具。

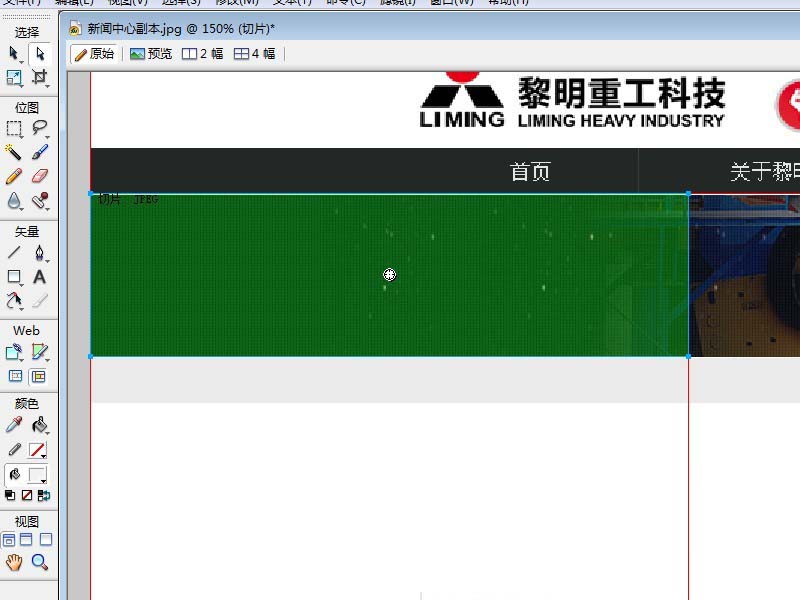
4、因為現在的是原始圖,我們需要用按住ctrl的同時,點擊加號,進行圖片的放大,然後利用切片工具進行處理,如下圖的顯示操作結果,可以明顯看出圖片變大了。

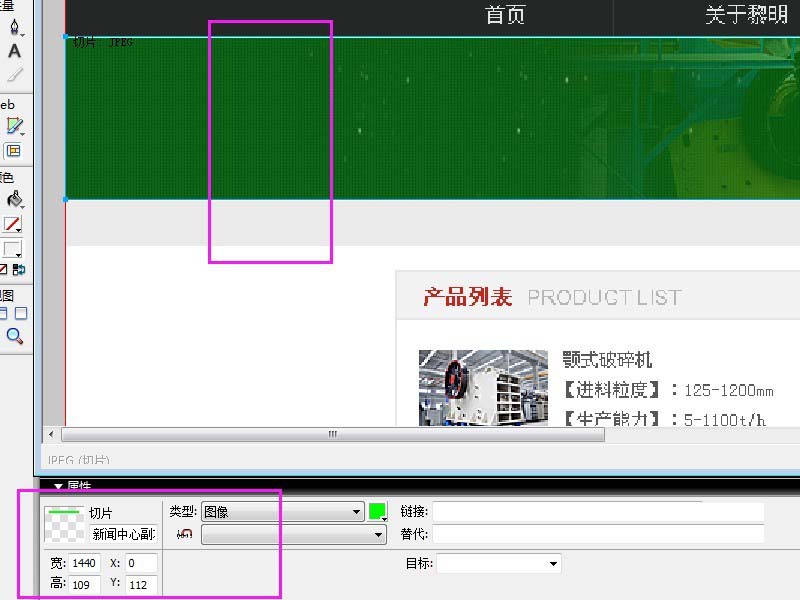
5、這時候利用切片工具,選取你想要切的圖,本文以圖片的banner為主,進行選擇。注意,選取的時候,會有一個十字的標志,可以進行定位處理。如下圖切片選中之後,可以看到選中位置、大小以及選中之後會變色。

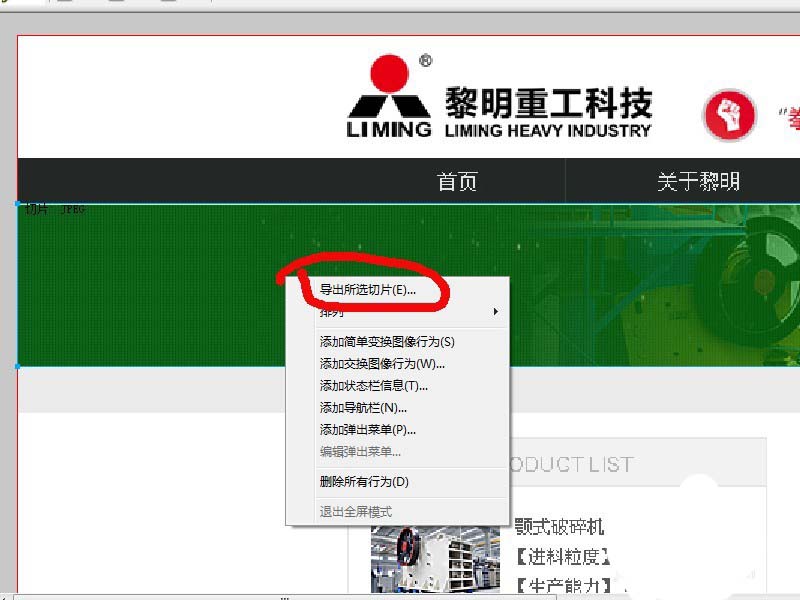
6、選中選擇要切圖的區域之後,點擊右鍵,可以看到有一個導出切片的選項。如下圖的操作顯示結果

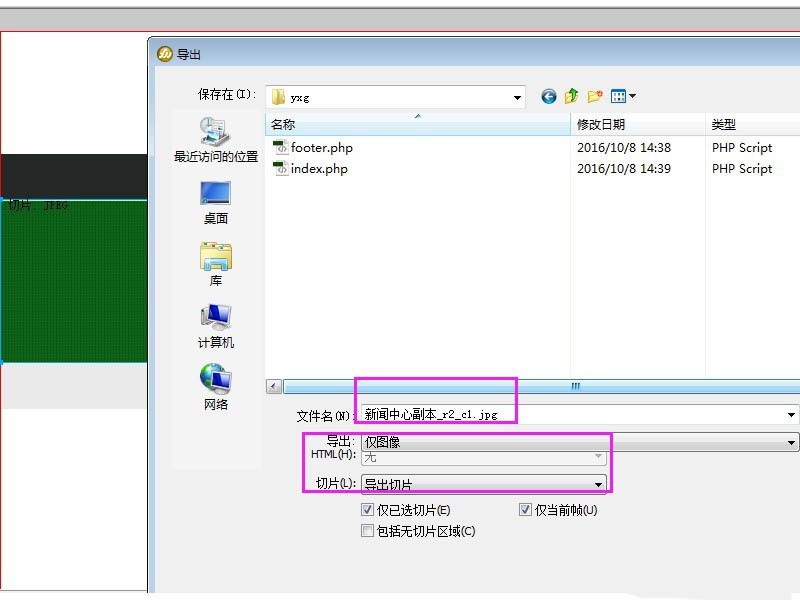
7、點擊“導出切片”可以根據自己的需求進行切片位置、名稱的填寫和選擇。如下圖的,其中導出的除了可以是圖片之外,還可以是html+圖像等,根據需求進行選擇,如果是切圖可以只選擇圖片

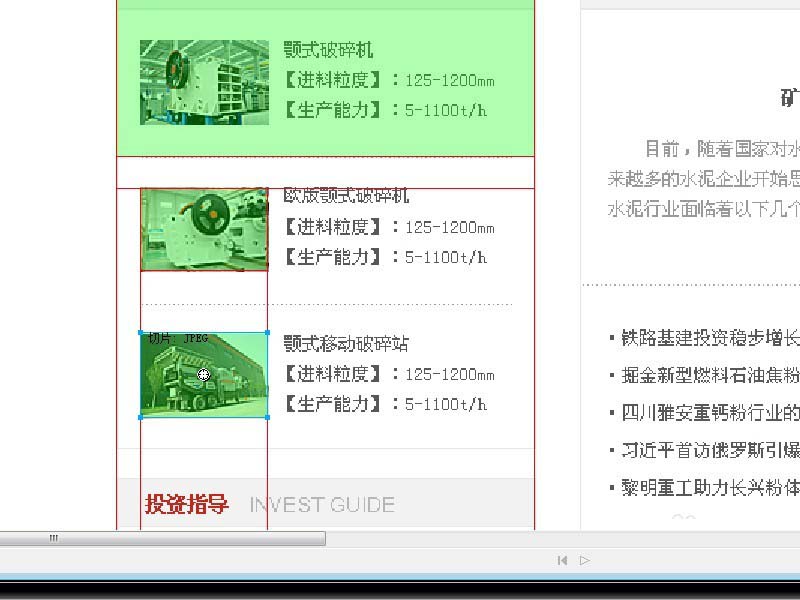
8、除了對於單一位置的切圖之外,還可以多個切圖同時保存切片,如下圖的三個切圖,就可以同時導出來。

以上就是fireworks切圖步驟,大家學會了嗎?希望能對大家有所幫助!
相關閱讀:
fireworks切圖教程:制作網頁時如何用fireworks切圖
用fireworks如何切圖呢?FW切圖方法介紹
小編推薦
熱門推薦