用fireworks給淘寶店鋪店招添加鏈接
編輯:關於Fireworks
今天為大家分享用fireworks給淘寶店鋪店招添加鏈接方法,方法很簡單,推薦過來,一起來學習吧!
淘寶店鋪店招是950尺寸的,首先用ps做一個尺寸合適的圖。

步驟:
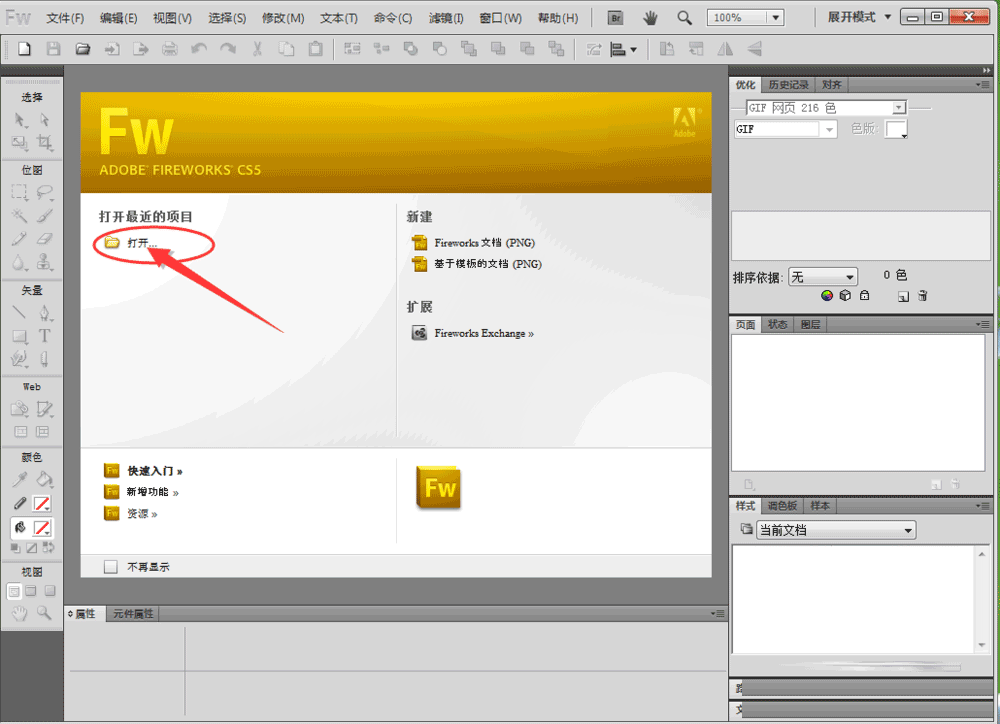
1、打開Adobe fireworks軟件,點擊打開。

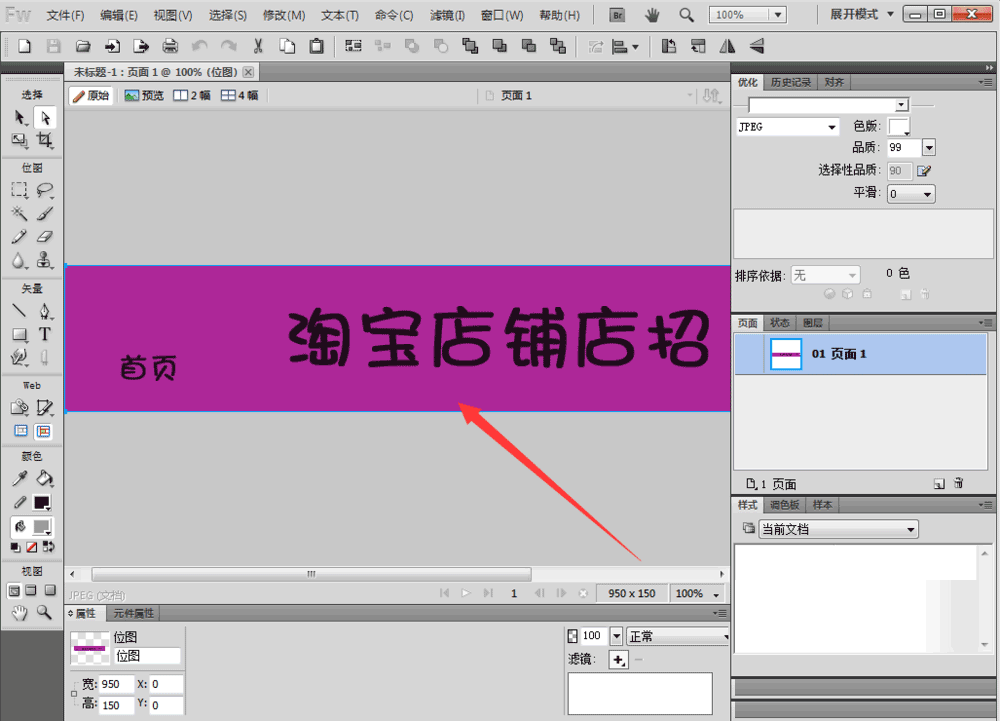
2、打開店招所在文件圖片。

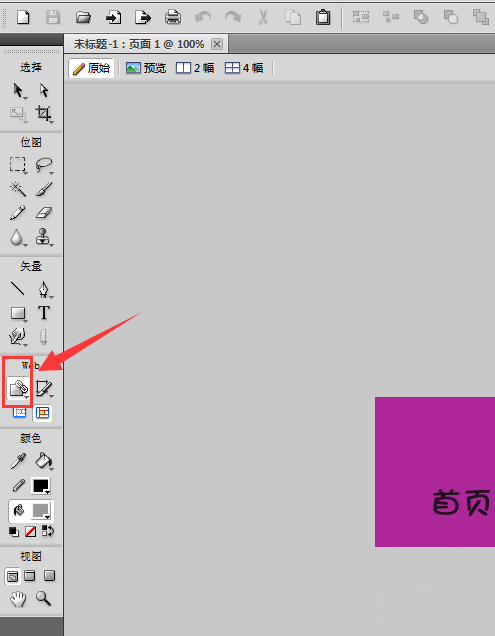
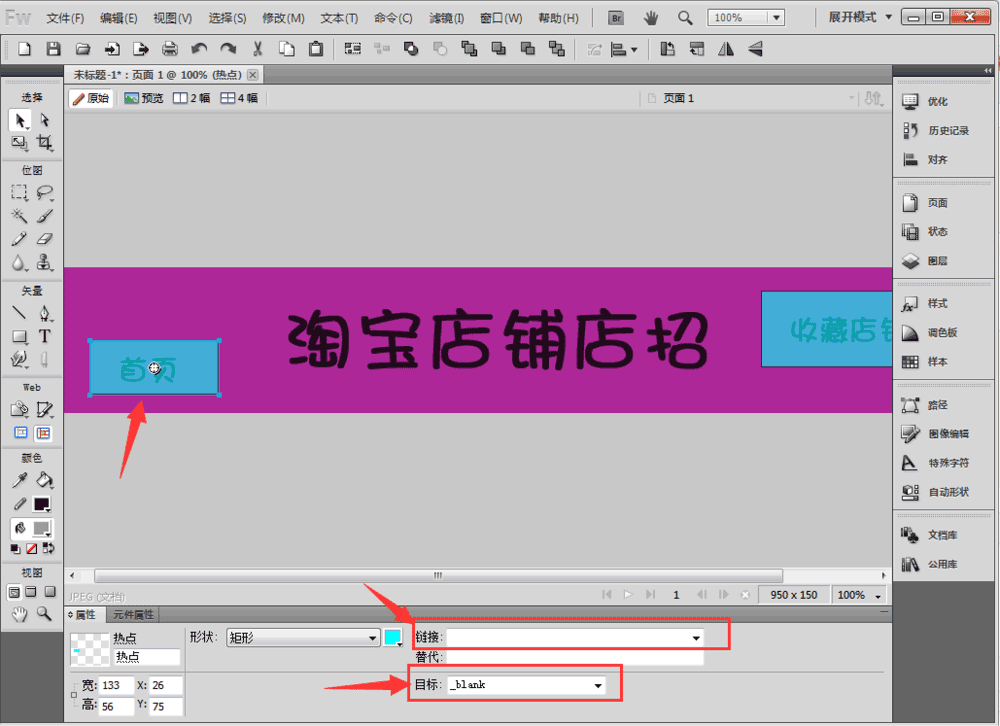
3、找到左邊工具欄裡面的“矩形熱點”工具,點擊一下。

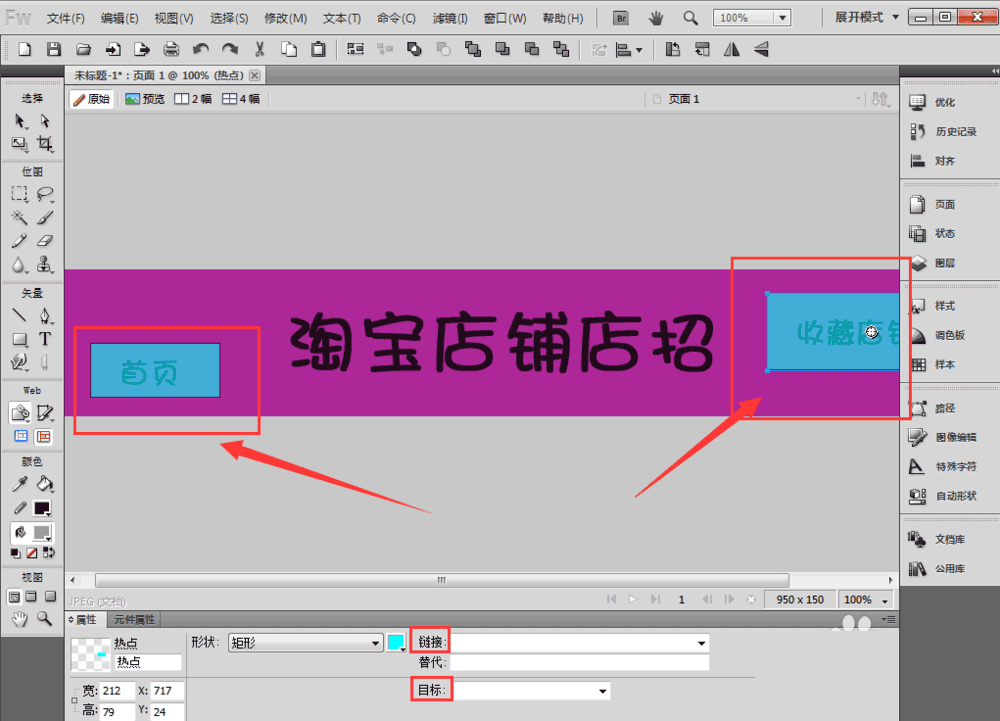
4、在店招上要加鏈接的地方畫個矩形,所選中的范圍就是點擊可以加鏈接的地方。將店鋪首頁的鏈接和收藏鏈接分別添加進去就可以了。注意目標要選擇_blank!


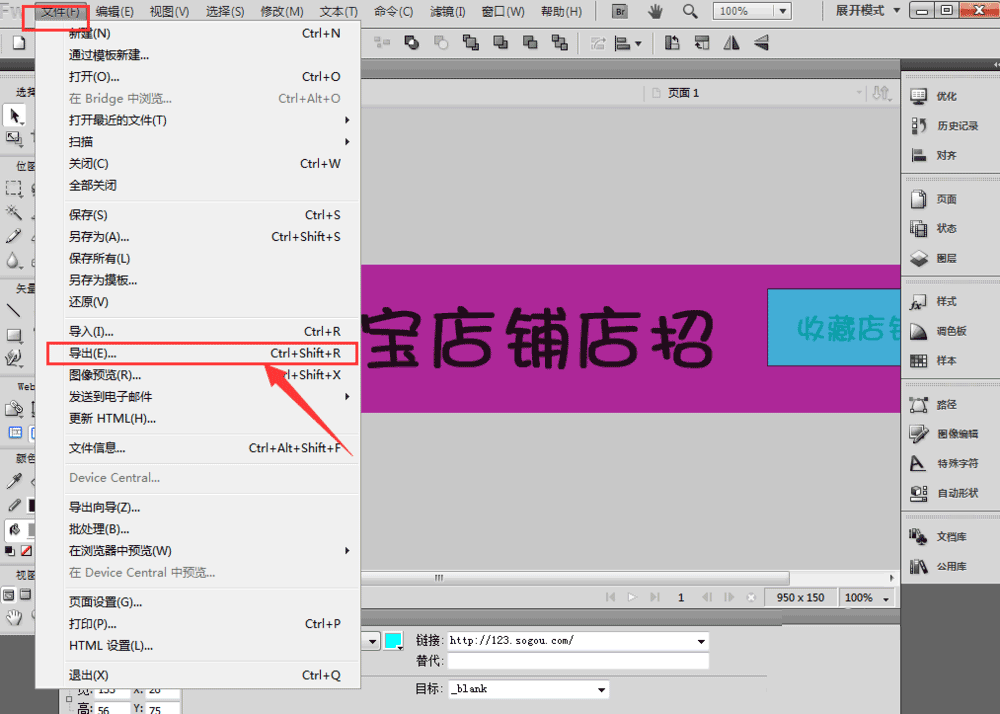
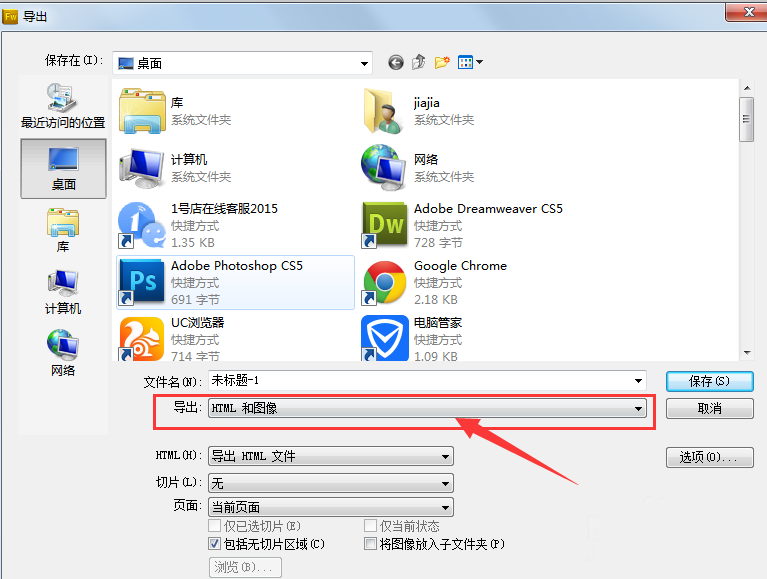
5、加好鏈接之後點擊【文件】,【導出】。快捷鍵是Ctrl+Shift+R。注意一定是HTML和圖像。點擊保存。


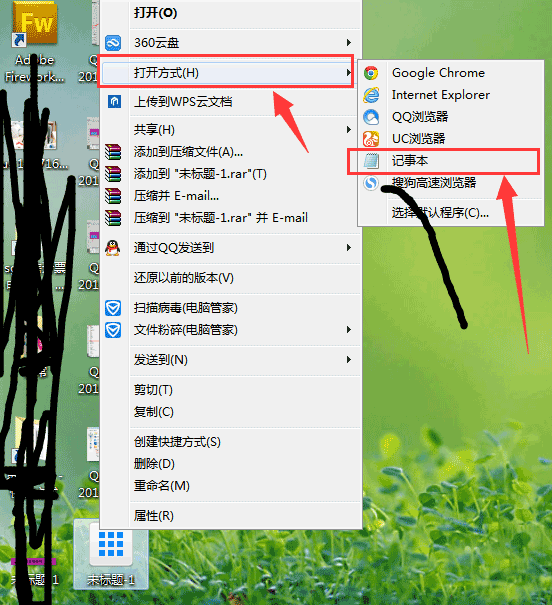
6、保存之後就是這兩個文件,把圖片上傳到淘寶圖片空間,然後打開HTML文件。打開方式選擇記事本打開。


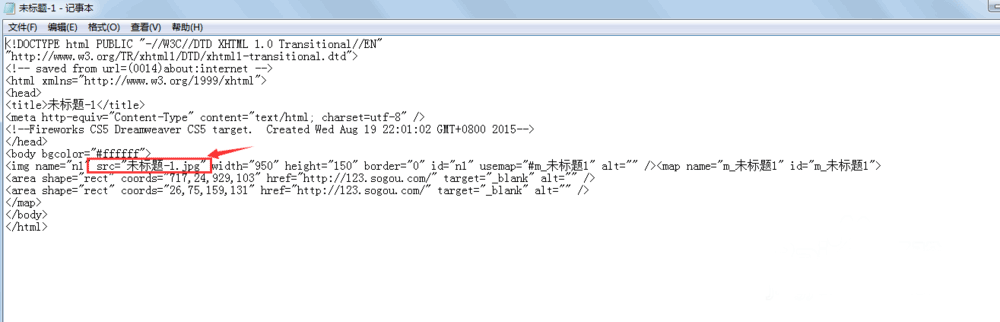
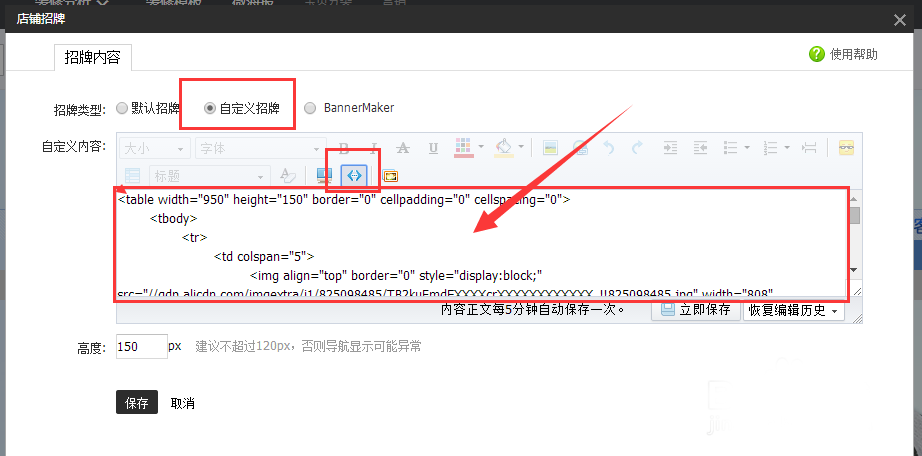
7、將代碼中src="未標題-1.jpg"中“”裡面的換成淘寶圖片空間該圖片的鏈接。把所有的代碼復制粘貼在自定義店招裡,店招熱點加鏈接就完成了。注意要選擇自定義店招。



以上就是用fireworks給淘寶店鋪店招添加鏈接方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
相關閱讀:
淘寶開店寶貝圖片如何制作?用Fireworks和淘寶助手做產品
Fireworks制作飛翔的海鷗GIF動畫圖片教程
用Fireworks如何批量壓縮圖片呢?
小編推薦
熱門推薦