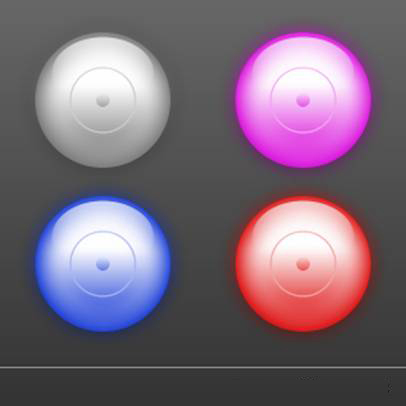
對於水晶按鈕的效果,大家應該見得很多了,我們使用Fireworks軟件可以制作各種各樣的立體水晶效果,但是不管什麼樣的水晶立體效果,都有一個共同的特點,為了能夠實現按鈕的立體效果,我們可以通過漸變色和制作高光效果來實現。效果如圖1.1所示。

圖 1.1卡通表情圖標效果
思路分析

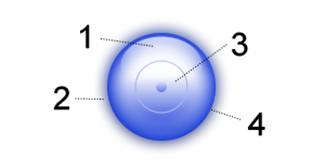
圖 1.2按鈕構成圖
1、任何光滑的東西都會產生鏡面反射,水晶按鈕當然不會例外。
2、要讓按鈕浮出畫布,陰影是少不了的。有了正確的陰影,人們感覺才會更逼真。
3、這個水晶按鈕是有顏色的,但不是平板、呆板的顏色,而是一個從一個顏色過度到淺色的漸變色,為什麼會這樣?因為它是透明的,光線從上到下投射下來的時候,由於下部的角度問題,產生的反射越來越多(這部分可參考物理學知識),所以下面的顏色會較淺。(注:我們假設光源在正上方)
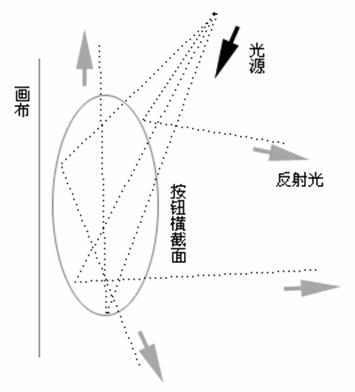
4、按鈕是扁圓的,到了邊緣,這個曲度發生較大的變化(大家可以想象一下這裡的橫截面),因此邊緣會變暗,於是會有這一點點的陰影。如圖1.3所示

圖 1.3按鈕橫截面光線圖
實現步驟
1、新建一個Fireworks文件。
2、在彈出的【新建文檔】對話框中設置畫布的寬度和高度為300像素,背景顏色為白色。如圖1.4所示。

圖 1.4新建文檔對話框
3、選擇工具箱中的矩形工具,在畫布中繪制一個和畫布一樣大小的矩形。
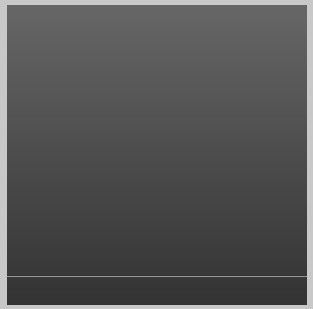
4、給這個矩形添加一個深灰到淺灰色的漸變色,作為畫布的背景。效果如圖1.5所示。

圖 1.5制作畫布背景
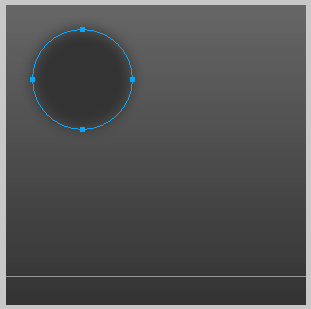
5、選擇工具箱中的橢圓工具,在舞台中繪制一個100X100像素的正圓。
6、給這個正圓填充深灰色,在屬性面板中設置填充的邊緣效果為“羽化”,值為“15”。效果如圖1.6所示。

圖 1.6從標尺中拖拽垂直引導線
說明:這裡,最下方的正圓是用來實現按鈕的陰影效果。
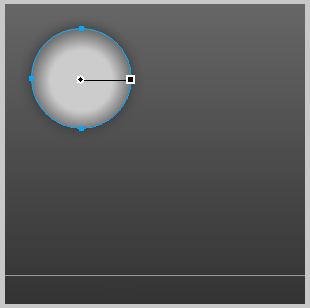
7、復制這個正圓,在屬性面板中設置填充的邊緣效果為“消除鋸齒”,並且填充放射狀漸變色,中間為淺灰色,外部為深灰色,而且淺灰色的范圍要適當大一些。效果如圖1.7所示。

圖 1.7設置第二個正圓的屬性
提示:第二個正圓的作用是用來實現按鈕的邊緣效果。
8、復制第二個正圓,選擇【修改】@@【變形】@@【數值變形】(快捷鍵:【Ctrl+Shift+T】)命令。把這個正圓縮小到原來的80%。
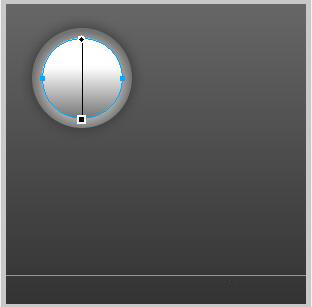
9、給第三個正圓填充線性漸變色。選擇【修改】@@【變形】@@【旋轉90°順時針】命令。把這個正圓上的水平漸變色旋轉為垂直漸變色。效果如圖1.8所示。

圖 1.8改變線性漸變色的方向
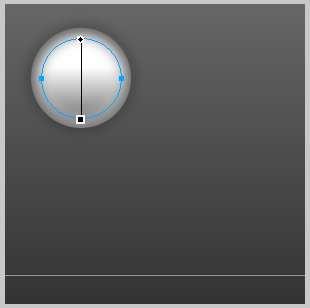
10、在屬性面板中設置第三個正圓的填充邊緣效果為“羽化”,值為“15”。效果如圖1.9所示。

圖 1.9設置第填充邊緣效果為“羽化”
提示:第三個正圓的作用是用來實現按鈕整體的顏色漸變效果。
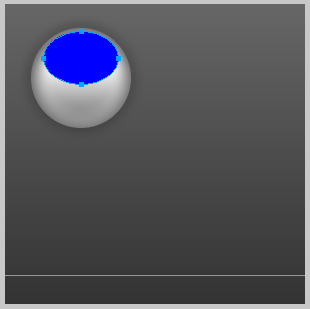
11、最後來繪制按鈕的高光,選擇工具箱中的“橢圓”工具,在畫布中繪制一個橢圓。效果如圖1.10所示。

圖 1.10繪制按鈕的高光效果
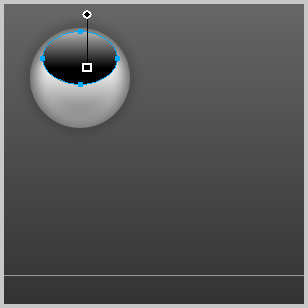
12、給這個橢圓填充線性漸變。同樣要把漸變色的方向調整為垂直。如圖1.11所示。

圖 1.11填充線性漸變色
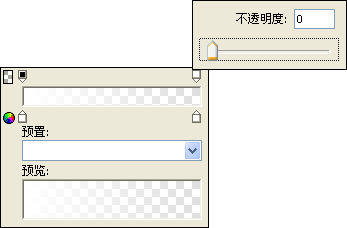
13、調整橢圓的漸變色,兩端都為白色。然後把一邊漸變色的透明度調整為0。效果如圖1.12所示。

圖 1.12調整橢圓的線性漸變色
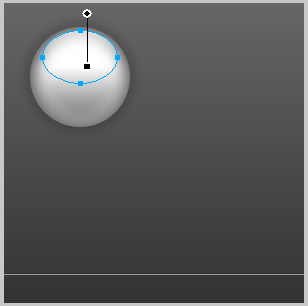
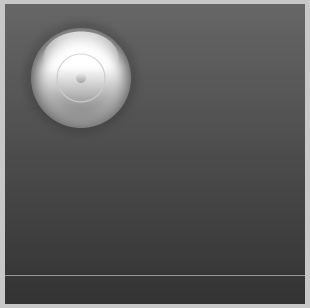
14、調整後的效果如圖1.13所示。

圖 1.13制作高光效果
提示:高光的漸變色是白色過度到透明,上方為白色,底端為透明。
15、然後可以在按鈕上繪制一些圖形做修飾,效果如圖1.14所示。

圖 1.14按鈕完成效果
16、那麼如何制作多彩的按鈕呢?是不是不同的顏色就必須重新制作一遍呢?其實我們使用Fireworks中的濾鏡就可以輕松解決這個問題。
17、把整個按鈕組合起來,復制多個。選擇其中的一個按鈕,在屬性面板中點擊濾鏡面板中的“+”號,選擇【調整顏色】@@【色相/飽和度/亮度】命令。效果如圖1.15所示。

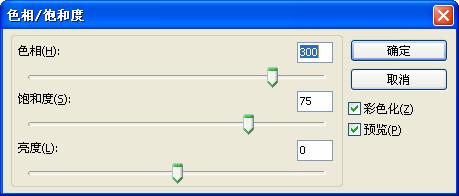
圖 1.15“色相/飽和度/亮度”濾鏡設置
18、在彈出的“色相/飽和度/亮度”濾鏡設置窗口中,選中“彩色化”復選框,然後適當增加“飽和度”,改變“色相”的值,就可以得到不同的彩色按鈕了。效果如圖1.1所示。
操作技巧
2、所有的線性漸變色默認都是水平方向的,可以使用【修改】@@【變形】@@【旋轉90°順時針】命令調整為垂直方向的。
3、需要改變對象的顏色,可以使用“色相/飽和度/亮度”濾鏡命令快速完成。
1、繪制正圓的時候可以按住【Shift】鍵,或者直接在屬性面板中更改選擇對象的尺寸。
我們首先來看看按鈕的構成圖,如圖1.2所示
以上就是使用Fireworks制作立體水晶按鈕圖文教程,你學會了嗎?如果您還有什麼疑問或建議,請給我們留言,我們會盡快給您回復。
相關閱讀:
Fireworks 制作青花陶瓷按鈕
fireworks 質感按鈕制作實例教程
教你如何用FW插件輕松創建透明按鈕