Fireworks常見的濾鏡打造絢麗的彩色字體
編輯:關於Fireworks
FW作為一款簡單的作圖軟件,在字的表現力也有不俗的表現,下面介紹幾種常見的濾鏡來打造絢麗的彩色字,方法很簡單,一起來學習吧。
步驟:
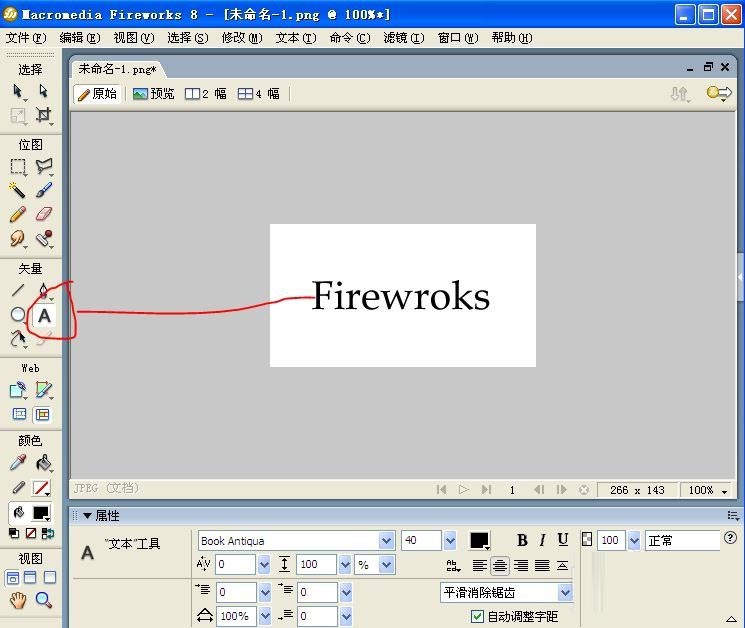
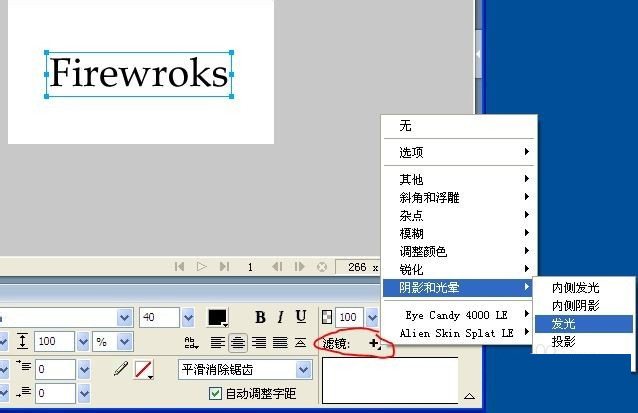
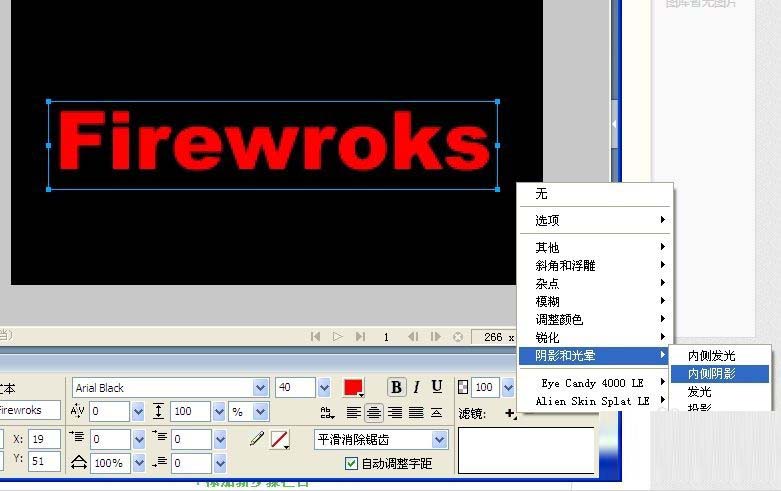
1、用“文本工具”寫一個基本素材“Fireworks”

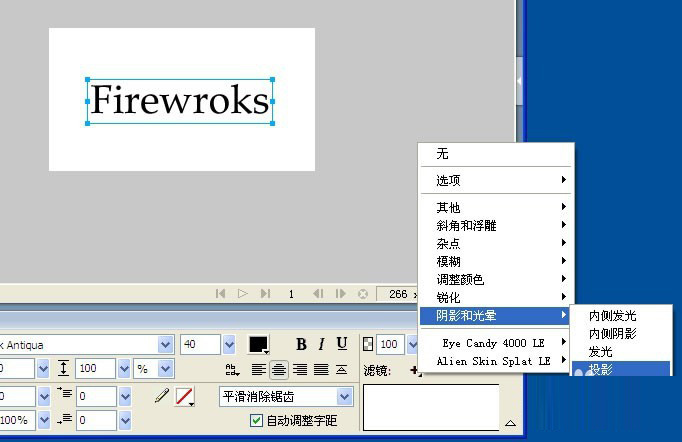
2、先選中要實現陰影效果的文字,然後在右下角“濾鏡”右側,點擊“+”,選擇“陰影和光暈”---->“投影”

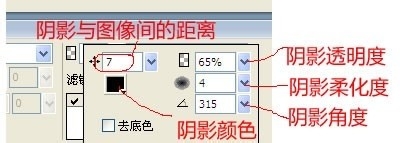
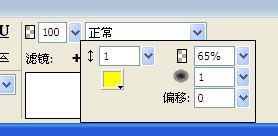
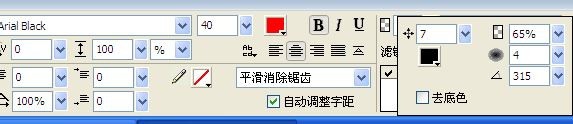
3、出現“投影”選擇窗口:
距離:圖像與陰影之間的距離;
透明:陰影的不透明度,0表示完全透明,100%表示不透明,從視覺效果來看默認的65%為宜。
柔化:陰影的柔化度,它是與“距離”相結合的參數,類似光暈效果
角度:就是陰影朝那個方向投
去底色:就是去除圖像的原有底色,突出陰影效果

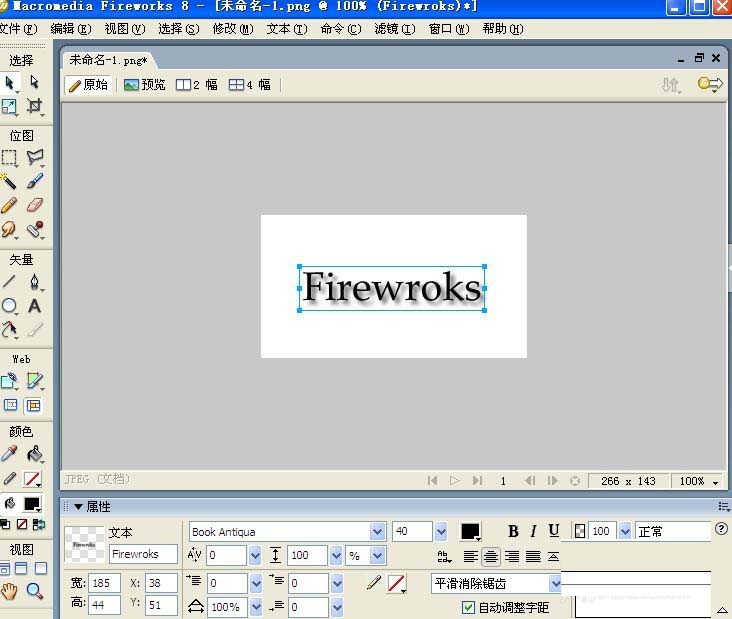
4、是不是感覺字體的立體感變強了,這主要利用的人眼對顏色的色差引起的視覺效果。

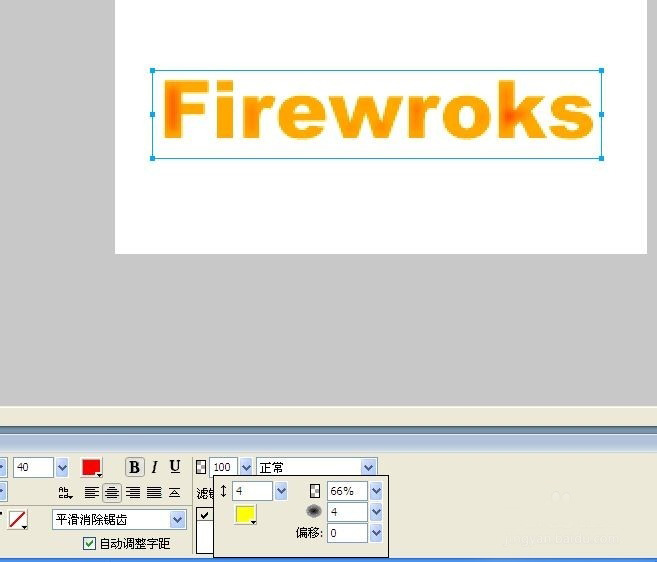
5、當然,可以利用“濾鏡”-->“陰影和光暈”--“發光”效果

6、可以看到字體周邊會有一層光暈......夠絢麗吧


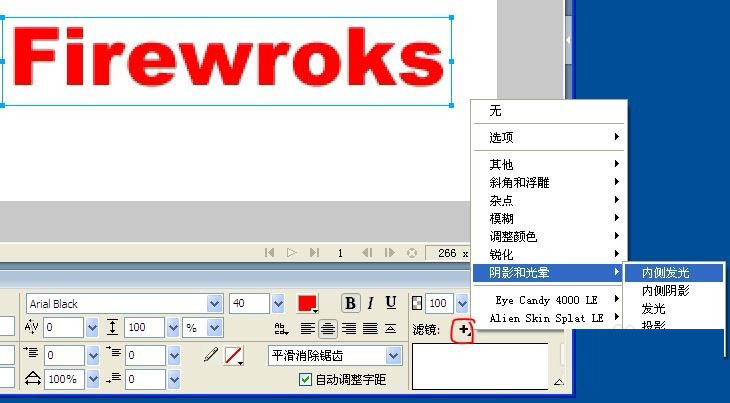
7、再試試“濾鏡”-->“陰影和光暈”--“內測發光”效果

8、為了達到展示更好地效果,特意選擇了字體偏粗的“Arial Black”,顏色為紅色,但是加了黃色的“內測發光”效果後,我們看到字體內部紅黃相間

9、其實最滿意的還是再試試“濾鏡”-->“陰影和光暈”--“內測陰影”效果

10、為了更好地看到效果,背景顏色改為黑色,字體顏色為紅色,陰影為黑色
是否感覺陰森森的感覺.......


以上就是Fireworks常見的濾鏡打造絢麗的彩色字體方法介紹,操作很簡單的,大家學會了嗎?希望能對大家有所幫助!
相關閱讀:
用FW制作漂亮的黑白立體字
firework怎麼自創文字新字體?
FW怎麼設計個性十足的文字LOGO?
Fireworks怎麼制作立體感藝術字?
- 上一頁:Fireworks設計簡單易用的頁面
- 下一頁:用FW制作漂亮的黑白立體字
小編推薦
熱門推薦