用fireworks如何切圖呢?FW切圖方法介紹
編輯:關於Fireworks
fireworks軟件受到許多網頁制作者的喜愛,它的切圖功能是最方便簡單快捷的,下面和小編一起來看看如何切圖,不會的朋友可以參考本文,來看看吧!
步驟:
1、首先打開fireworks軟件

2、導入素材,快捷鍵ctrl+O,這裡我導入的是psd格式的。

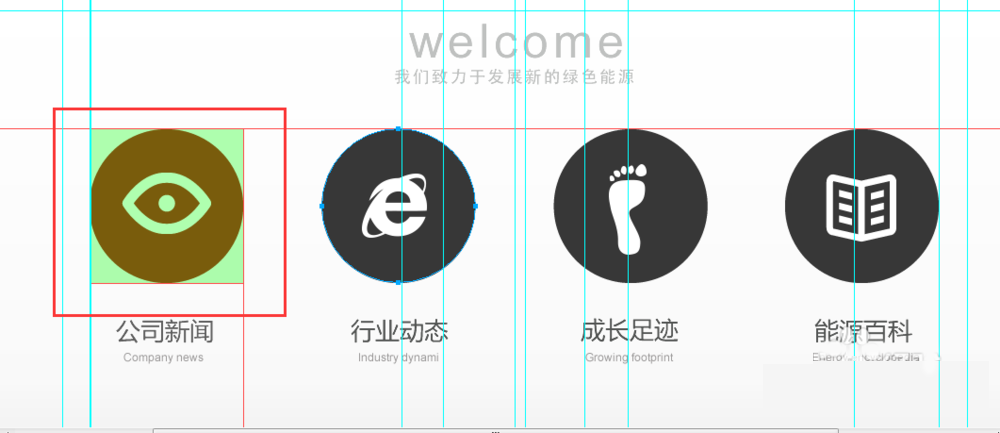
3、點擊圖片——右鍵——插入矩形切片(alt+shift+U)

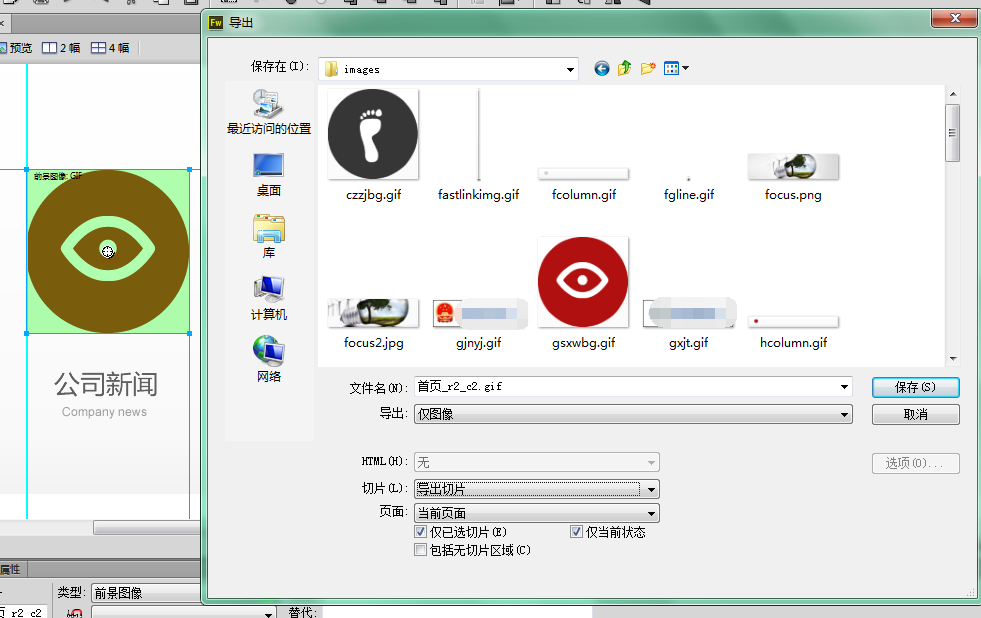
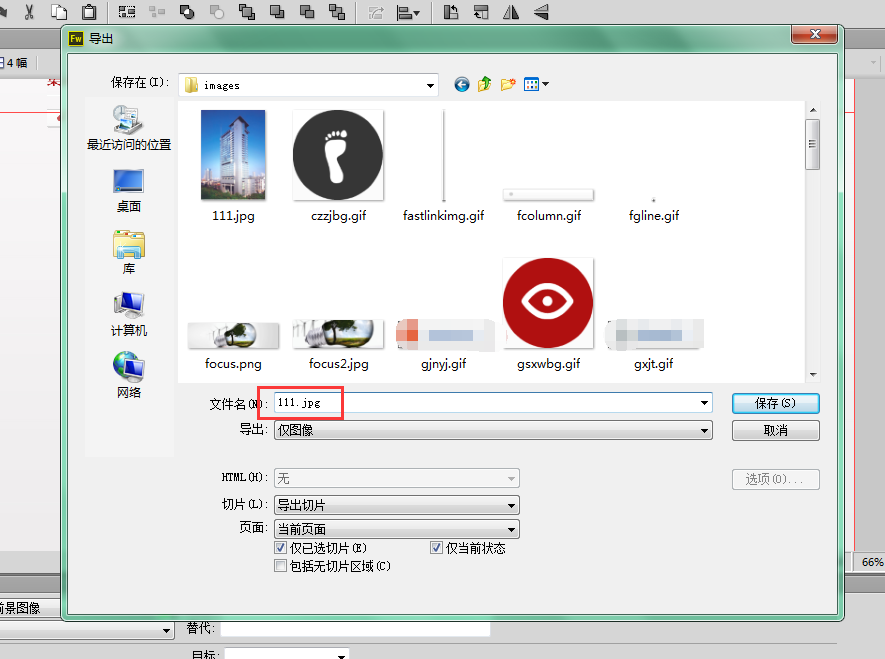
4、點擊圖片——右鍵——導出所選切片——保存到所選文件夾

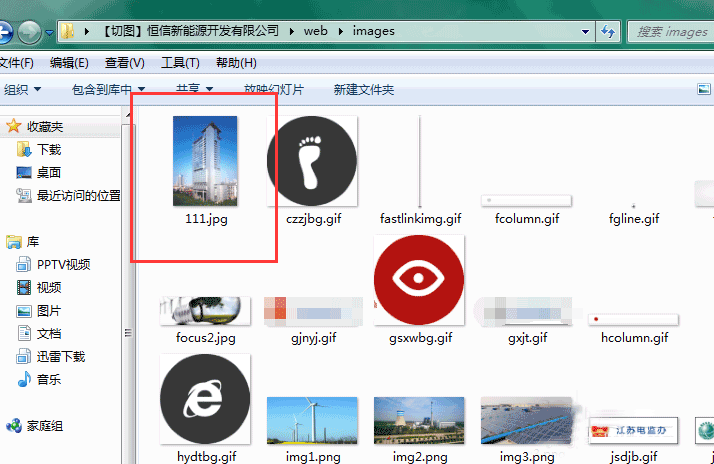
5、現在看看文件夾,是不是有了。。。。

這裡是切單獨圖片的方法
打開軟件,導入圖片(ctrl+O),ctrl+-是縮小圖片,ctrl++是放大。

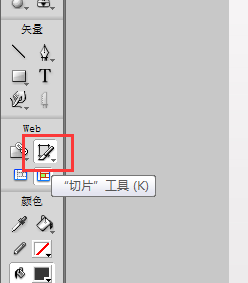
找到切片工具,快捷鍵K

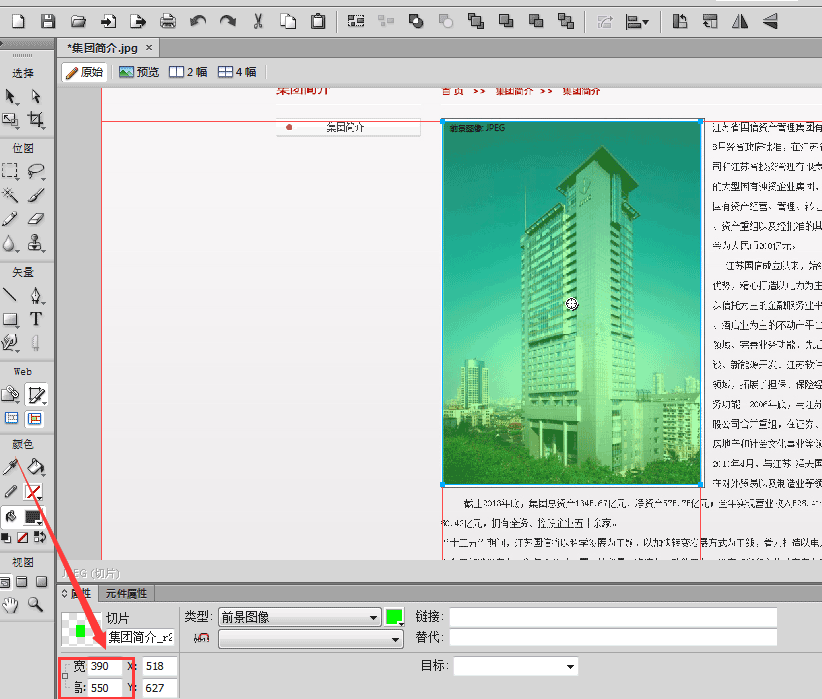
然後選擇要切的圖片,紅色框中是圖片的高和寬,裡面的值是可以進行修改的,一般用來進行微調。

右鍵——導出所選切圖——保存到所選文件夾

這樣即可。

以上就是FW切圖方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
相關閱讀:
Fireworks 多邊形切片的妙用圖文講解
Fireworks使切片具有簡單的交互效果圖文教程
fireworks切片功能使用方法圖解
小編推薦
熱門推薦