fireworks簡單幾步制作立體的圓球
編輯:關於Fireworks
普通的圓形好做,立體的圓球也不難,在fireworks裡,簡單的幾步就能作出立體的圓球,下面我們一起來學習吧。
步驟:
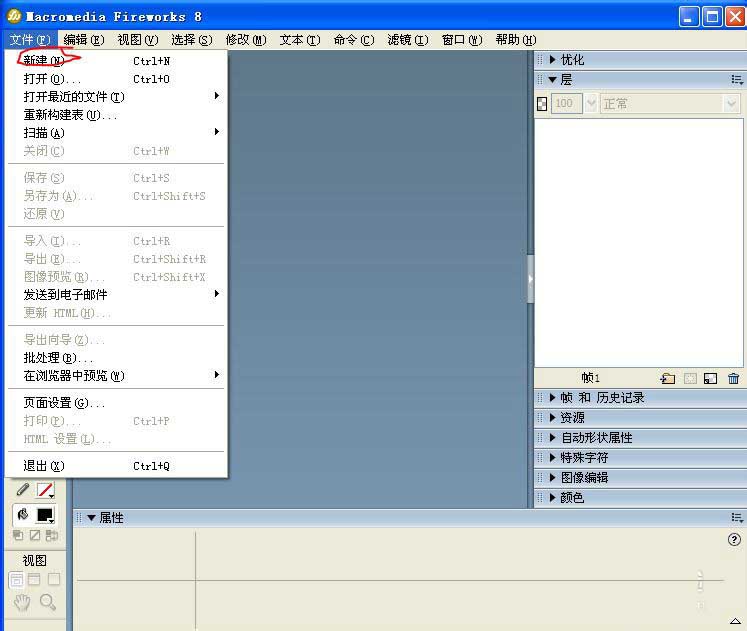
1、選擇“文件”菜單--->“新建”

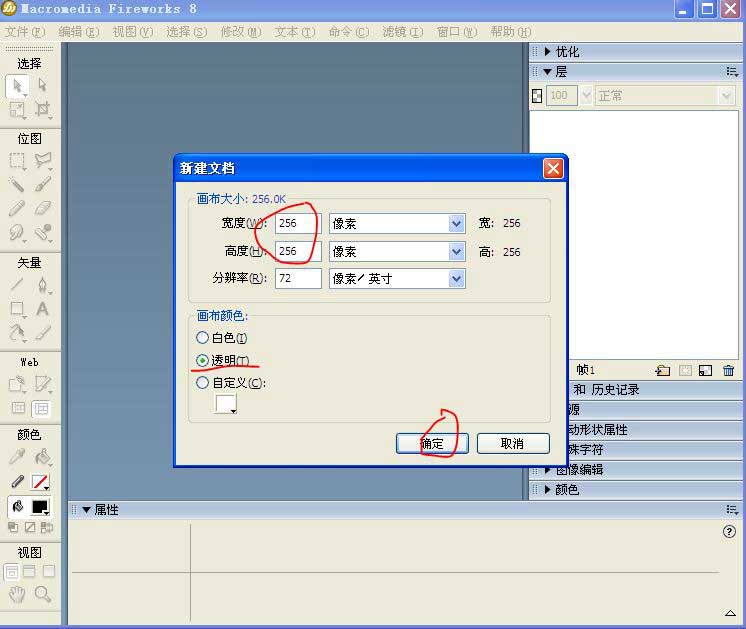
2、分別把長寬設為“256”,當然可以根據自己的需求來設定

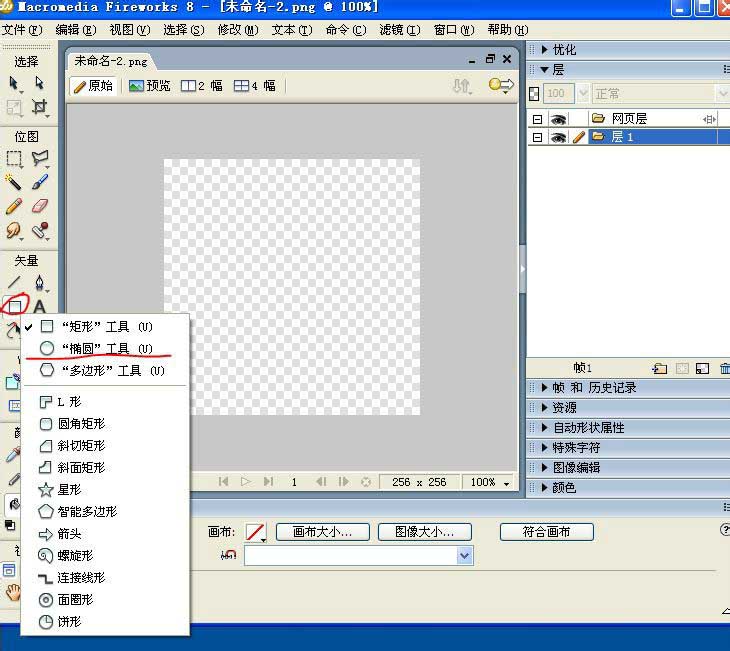
3、點擊左側的“矩形工具”,選擇“橢圓工具”

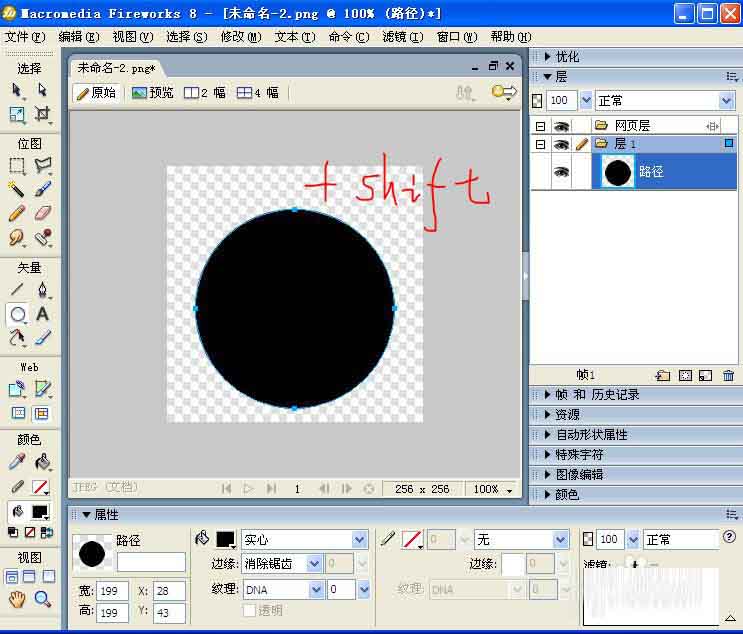
4、在中間,拖動形成一個圓形。注意拖動的時候要按住Shift鍵,不然是橢圓形狀。

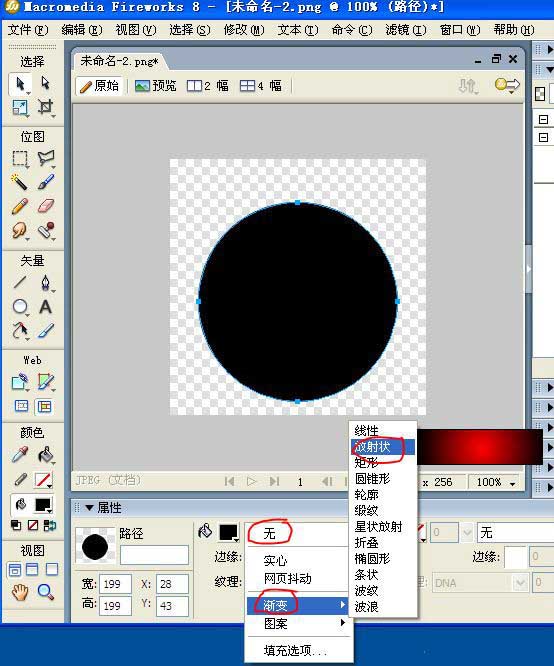
5、屬性窗口中,顏色的後面選擇“漸變”---“放射性”

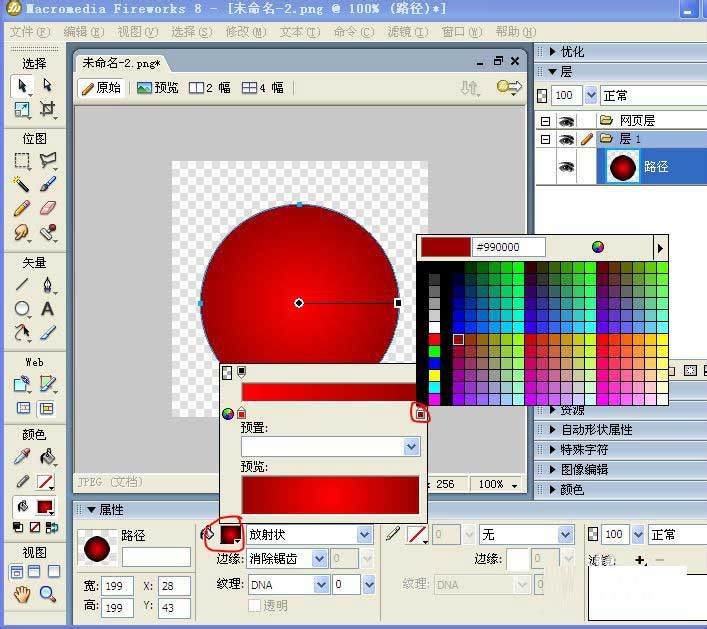
6、屬性窗口中,選擇“顏色”,分別點擊兩個小條,選擇相近的兩種顏色。比如大紅和暗紅。

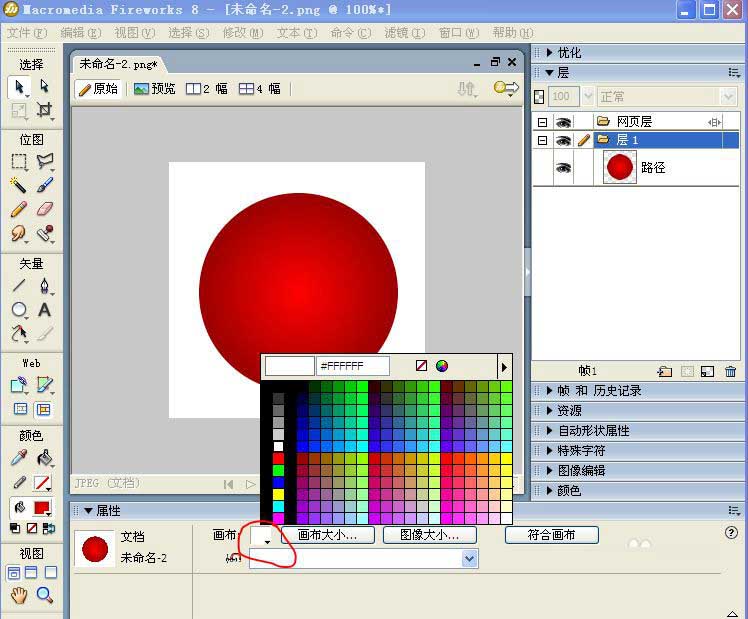
7、為了進一步看出效果,將背景選擇為白色

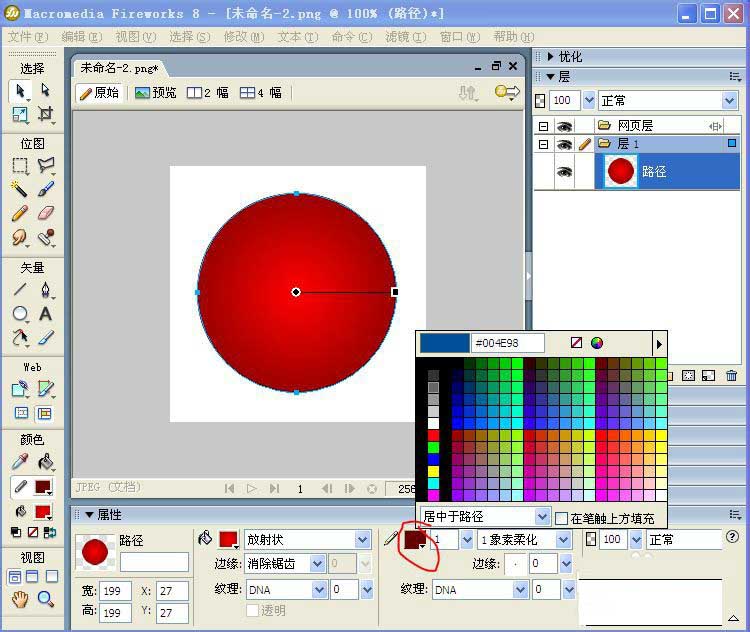
8、為了實際效果,將圓球的邊緣線條顏色選擇為深紅色。注意,一定要比圓球的所有顏色都要深哦,不然很難看

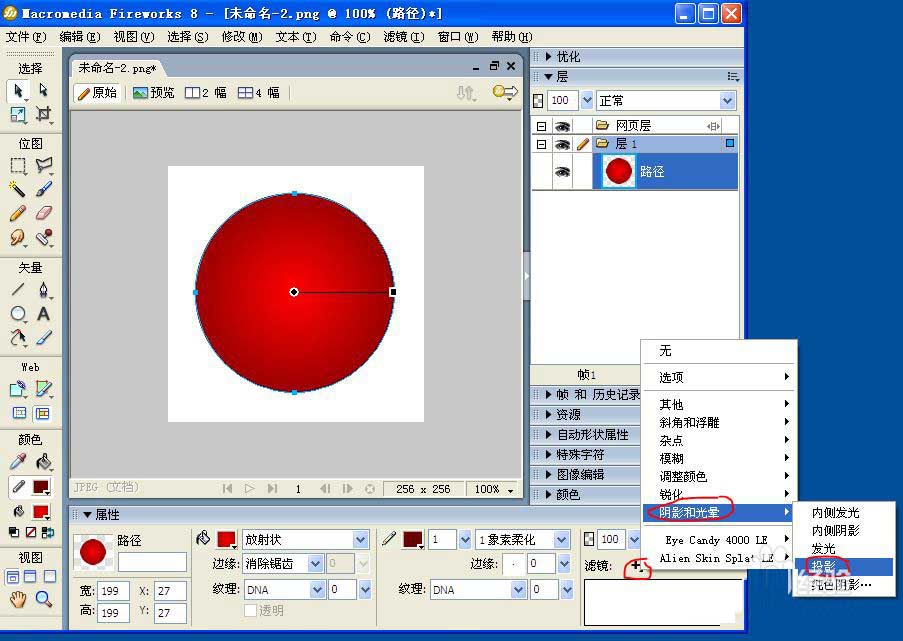
9、為了加上立體效果,選擇“濾鏡”--“陰影和光暈”--“投影”

10、在投影窗口,轉動那個圓形,選擇投影的方向

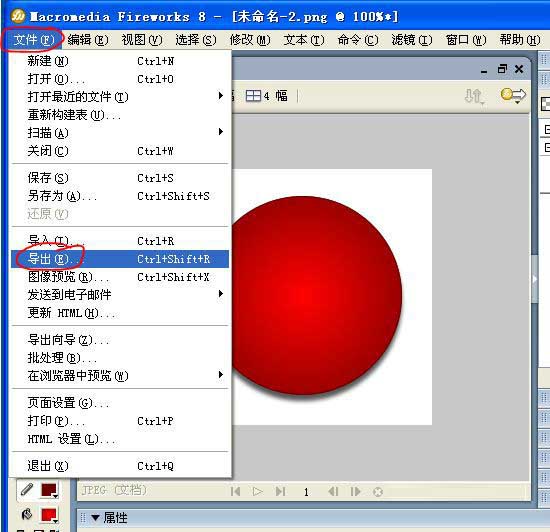
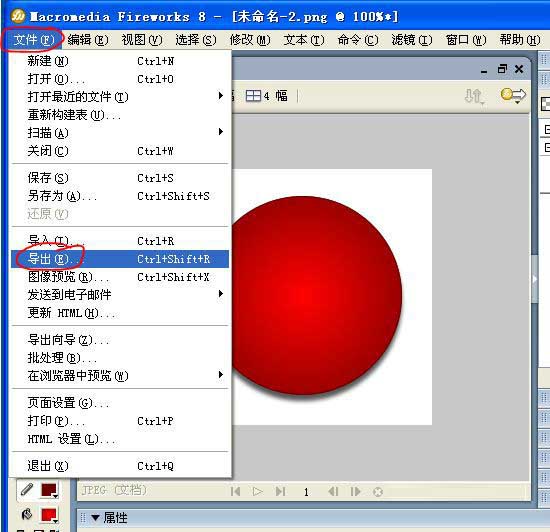
11、然後輸出吧,“文件”----“導出”

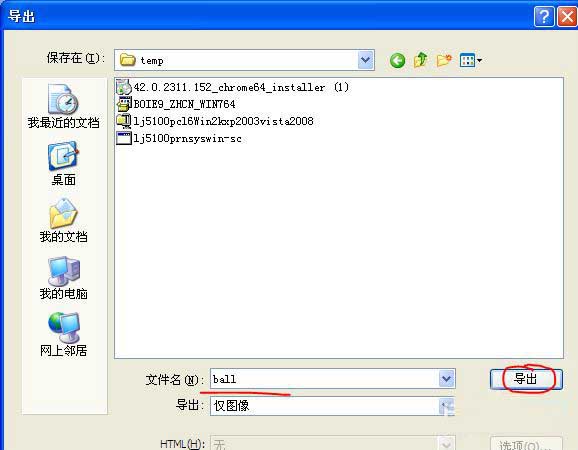
12、找到合適的地方,輸入名字

13、看立體的圓球就這樣做好了。很簡單吧

以上就是fireworks簡單幾步制作立體的圓球方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦