用Fireworks制作成透明漸變效果
編輯:關於Fireworks
都知道PS處理圖片很牛,其實Fireworks也是很好用的,今天就講一下如何用Fireworks將已有圖片做成透明漸變效果,來看看吧!
步驟:
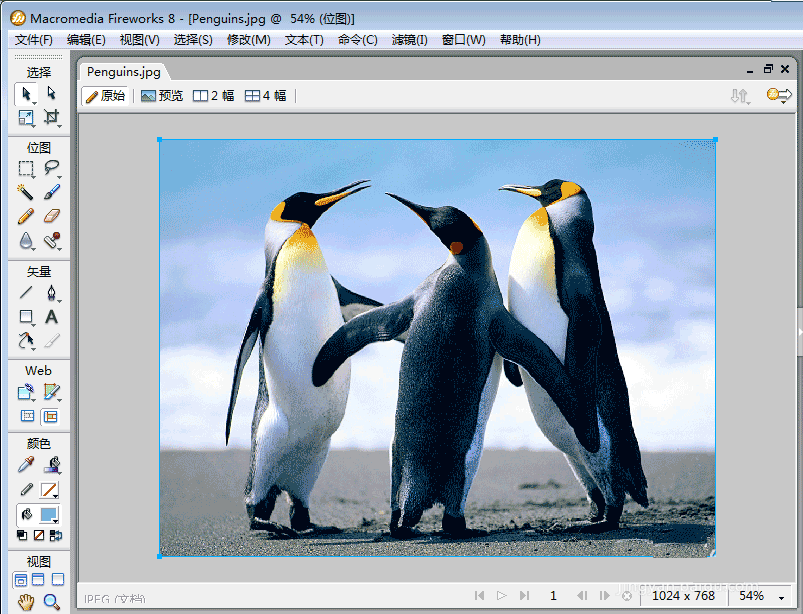
1、用Fireworks打開一張圖片

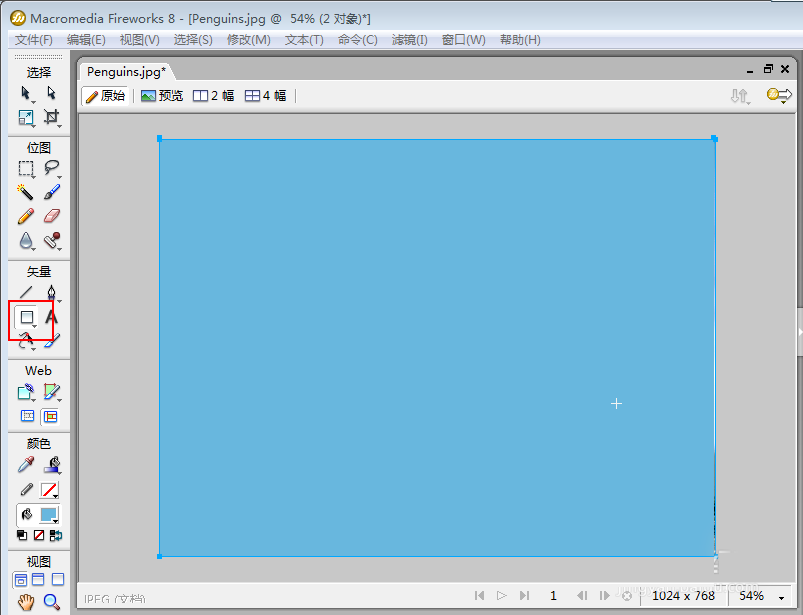
2、在左側選擇矩形工具,在圖片上畫一個矩形,大小和圖片相同;

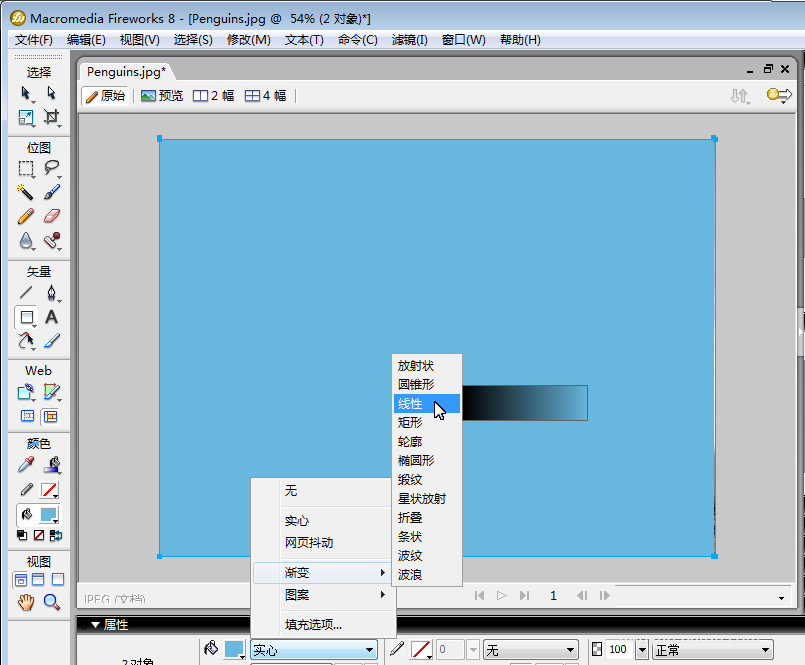
3、選擇線性漸變

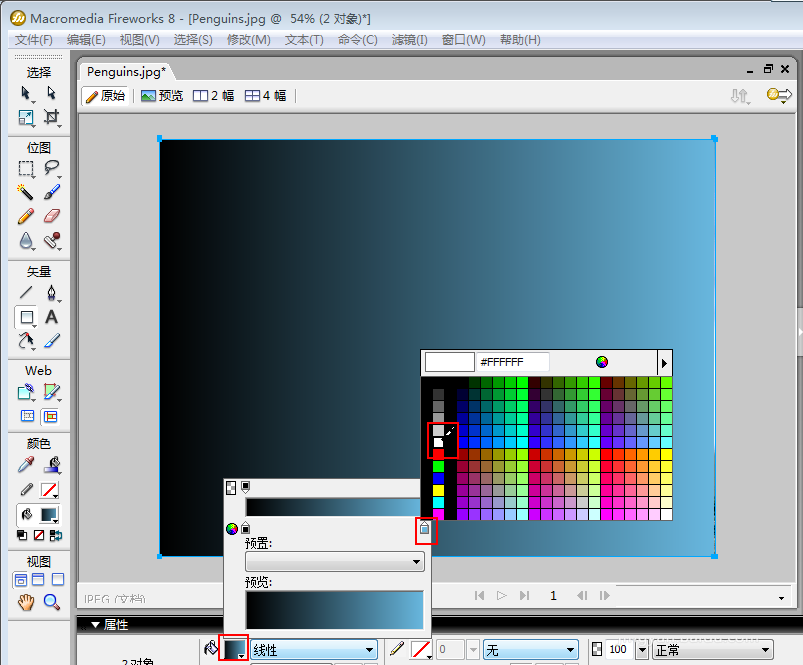
4、使用黑白線性漸變:單擊左側下方的小方塊選取顏色“黑色”,單擊右側下方的小方塊選取顏色“白色”

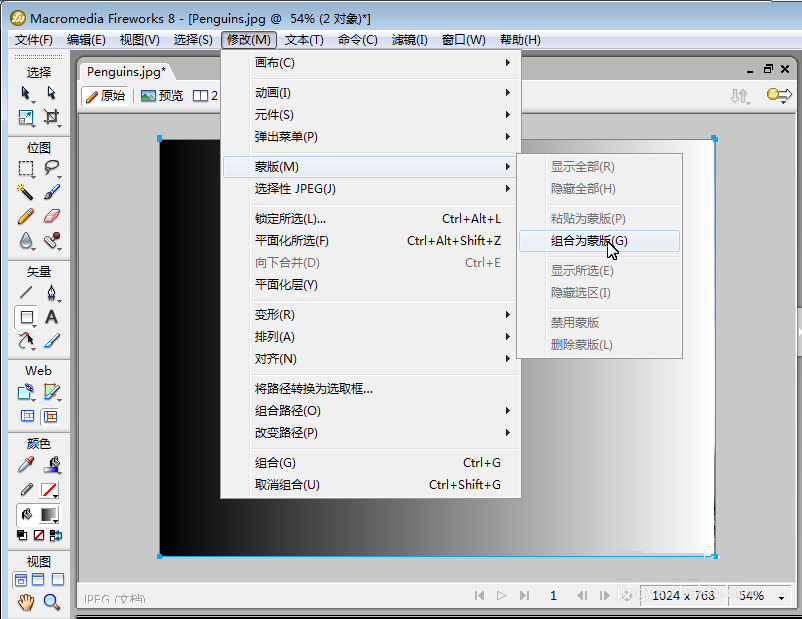
5、菜單》修改》蒙版》組合為蒙版

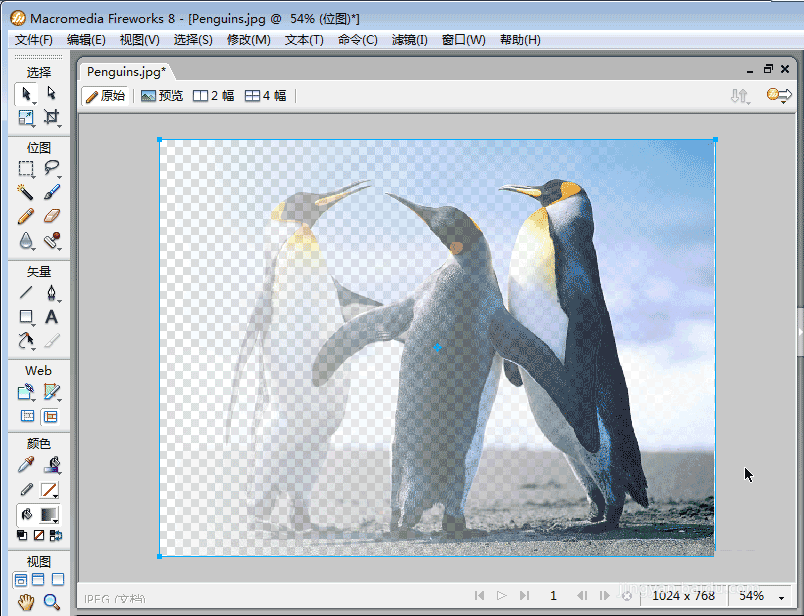
6、Ok,想要的效果就出來啦!簡單吧,趕快去試試吧。

以上就是用Fireworks制作成透明漸變效果方法介紹,操作很簡單的,大家學會了嗎?希望能對大家有所幫助!
相關閱讀:
Fireworks 制作漂亮的透明蘋果按鈕
Fireworks設計一個扁平化透明風格的登錄界面
教你用Fireworks給圖片添加簡潔漂亮的透明立體網格效果
小編推薦
熱門推薦