H標簽是網頁HTML中對文本標題進行的著重強調的一種標簽,以標簽<h1> -<h6>定義標題頭的6個不同文字大小,本質是為了呈現內容結構。共有6對,文字從大到小,依此顯示重要性的遞減,也就是權重依次降低。
1、h標簽的作用
在HTML裡的每一個標簽都有其自身的意義,而h標簽作為標題標簽,意義更是至關重要。
(1)h標簽直觀地告訴用戶,網頁哪部分重要,哪部分不那麼重要。Heacling標簽通常用來為用戶展現網頁的結構。由於heading標簽通常會使某些文字比普通文字大,對於用戶來說,便於他們更直觀地看出這些文字的重要性,而且可以幫助他們理解heacling文字下方的內容。多種漸變大小的heading –開始主要為網頁的內容創建分層結構,便於用戶直觀地浏覽網站,
(2)h標簽引導搜索引擎,網頁中哪些是重要內容。對搜索引擎來說,<h>標簽的主要意義是告訴搜索引擎,這是一段文字的標題或是主題,起強調作用。H標簽的權重會高於Strong。因此,在搜索引擎優化中,h標簽的運用非常重要。因為搜索引擎需要在一堆文本中明白它寫的是什麼,所以也依照人們的閱讀習慣,首先尋找文章的標題,然而,不像人們那樣可以迅速確定標題是什麼,搜索引擎是“盲人”,所以使用<h>標簽指導搜索引擎標題在哪裡,便於迅速掌握文本大意。標題(h1– h6)標簽是采用關鍵詞的重要地方,這個標簽應該包括文本中最重要的關鍵詞。Google算法指出,<h>和</h>之間的題頭文字—定比其他地方的文章具備更重要的意義。但是,過分使用題頭文字容易產生不利影響,
2、h標簽的使用
K標簽作為標題標簽,其本身就是按照每一個標題的重要性進行層次的傳遞。下面以騰訊網為例,介紹h1、h2、h3標簽的使用。
H1標簽具有唯一性,一個頁面只能使用一個。圖1所示為網易首頁,查看網易(163)首頁源代碼,LOGO被標注了h1。

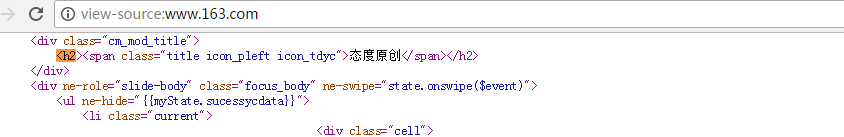
下面再看一下h2標簽。網易基本對重要欄目名稱進行了h2標簽的表述,如圖2所示(可以在源代碼中搜索h2,看哪些信息被標注了)。

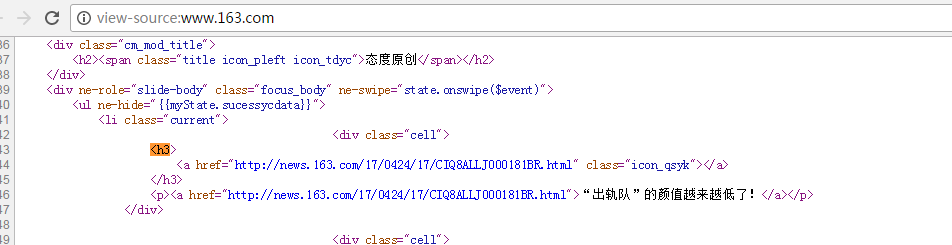
網易對重要帶圖新聞進行了h3標簽的表述,如圖3所示。

而在文章頁,如圖7-33所示,對內容標題進行了h1標簽優化,來突出其重要性,提示搜索引擎。
注意: h1標簽是為重要標題進行的標注,如果多次頻繁出現,則會影響搜索引擎對頁面質量的判斷。
在文章的相關文章中,重要欄目名稱用h2,文章標題用h3。
H4、h5、h6這3個標簽一般網站用得比較少,用好h1、h2、h3即可。
合理地使用h標簽可以給網站帶來好的效果。若使用不恰當,會給網站帶來不利影響,嚴重的甚至導致K站。