頁面優化:如何使用數據漏斗優化案例?
編輯:SEO優化集錦

辛苦的工作一天快結束啦,不過在這裡又是做總結的時候了。樓主近期在接到公司一個任務,做二級優化
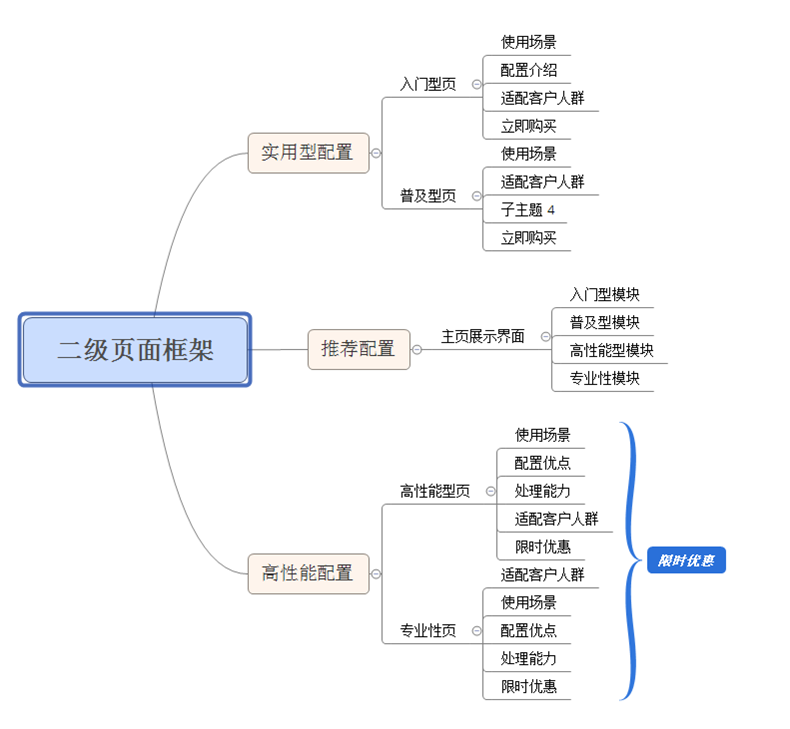
一、首先把整個頁面的業務流程畫出來:
頁面流程如下圖

二、數據的采集,樓主通過後台的數據采集到的每一步數據
進入頁面——點擊——彈窗——購買(業務流程):

三、數據漏斗模式的分析與實現

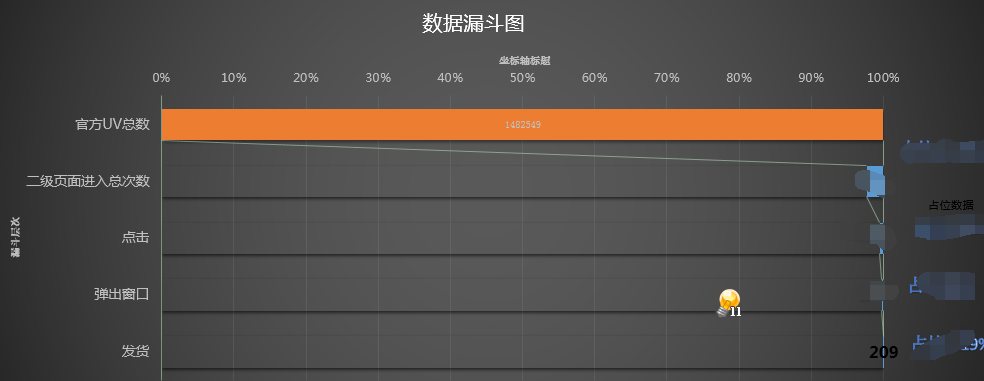
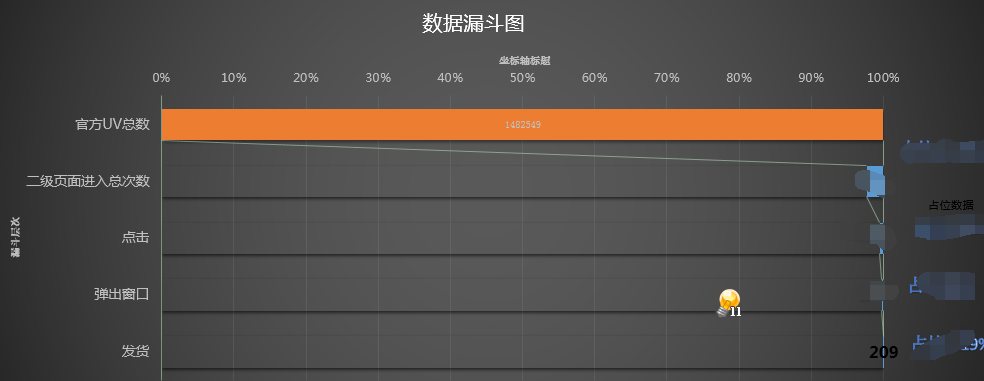
那麼對於這個,首先通過自己查閱資料以及公司案例。這是根據數據的整合畫出來的漏斗圖,據圖怎麼畫法,各位PM就要注意去學EXCEL啦,在這裡分析下用戶的流失情況,得到相應的結論

漏洞模型中,每一層次代表數據的流失。通過對每一層的流失量進行對頁面的不同模塊進行分析,優化。
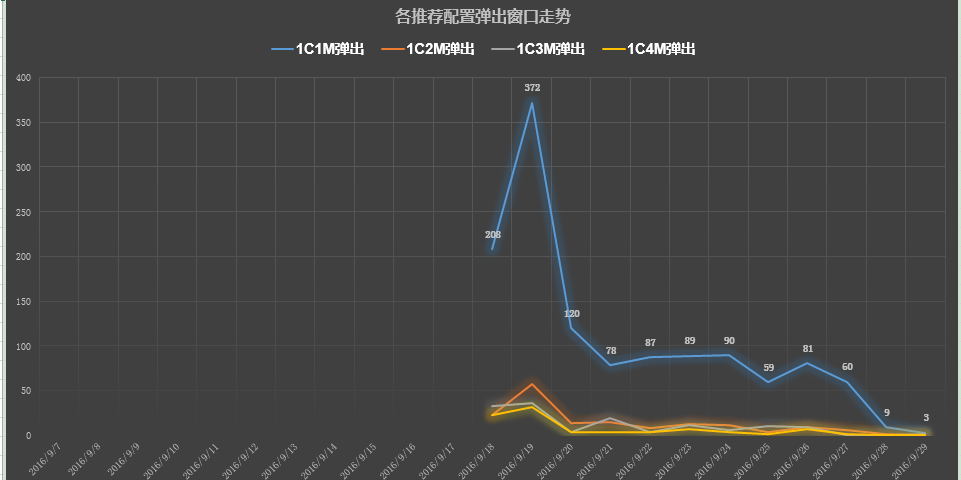
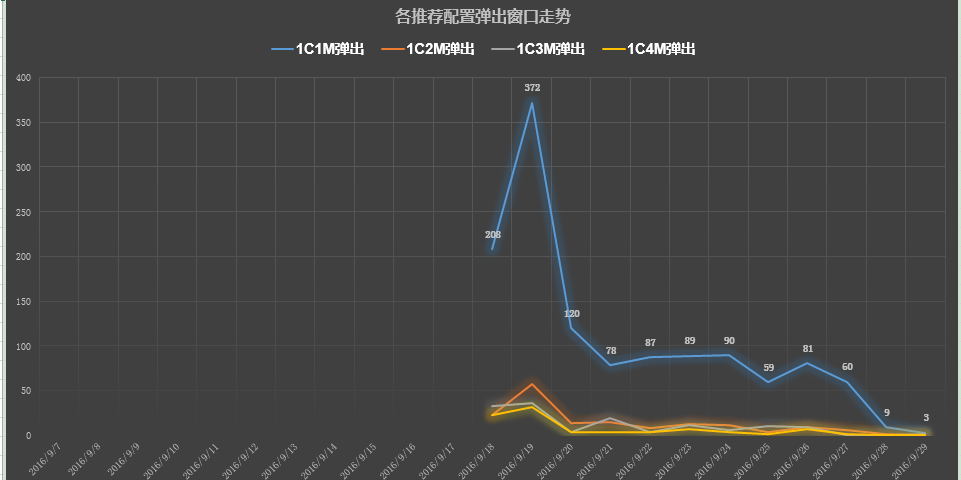
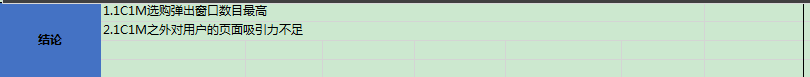
彈窗走勢

這裡我們將各個產品的彈窗數量進行記錄,通過EXCEL點擊圖形,選擇折線圖。(注意顏色的區分,以及線條密度,如果大於10條,我就不推薦使用這個圖像了)
從這個圖像得到的階段結論:

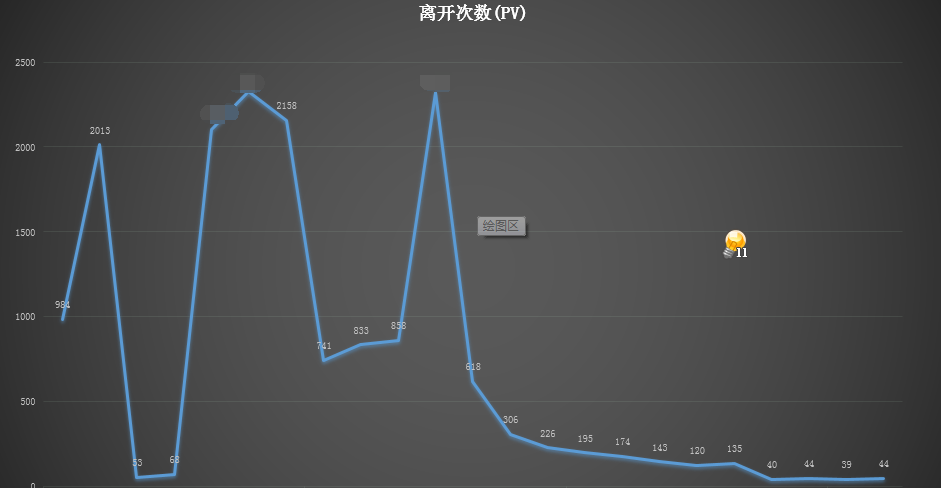
第二就是關於用戶離開頁面的數據記錄

【關鍵數據就不透露啦】
這裡可以明顯看到數據的波動明顯的在於第一:周末、第二就是關於廣告的投放。這也是為什麼廣告投放這麼重要,是因為在其廣告投方中,能夠帶來大量的用戶訪問。占比為40%不過分(對一個官網的總訪問量)
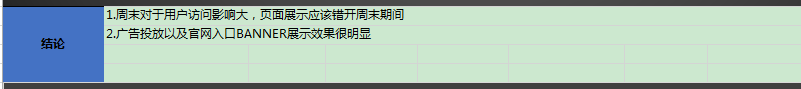
階段結論:

對於用戶喜歡的Part:
查找到對於關鍵詞流量來源,找到引流最大的那個產品之後,可以做一張海報或者關鍵字位置,想辦法繼續增加曝光。
對於用戶流失的Part:
分析搜索人群(到底是因為人群的性格、還是年齡原因)
流失的用戶是不是之後又去購買了、浏覽了相關的產品
總結:讓最後二次浏覽的產品參與產品的曝光,去掉或者修改流失的Part。這樣才算一個優化!
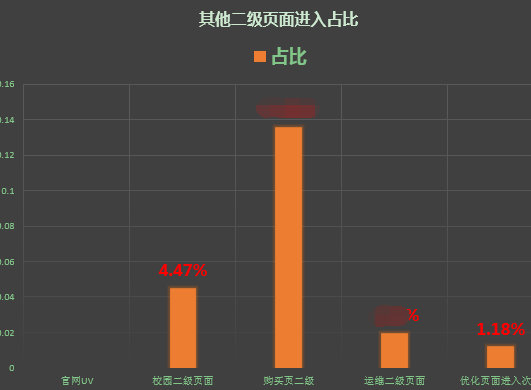
四、參考競品頁面,考慮現有頁面結構
其他頁面的情況

首先分頁面結構

小編推薦
熱門推薦