相關閱讀:
《著陸頁優化 | 12項測試提升著陸頁轉化率(上)》
《著陸頁優化 | 12項測試提升著陸頁轉化率(中)》
8.看這裡!(增加方向性提示)
方向性提示就像是手指指向。它們試圖把你的注意力帶到它們所指之處。
有兩種類型的方向性指提示:明確的和隱晦的。
明確的方向性提示類似箭頭,它們很明顯地試圖把你的注意力帶到表單或這個網站想要你點擊的按鈕那兒。
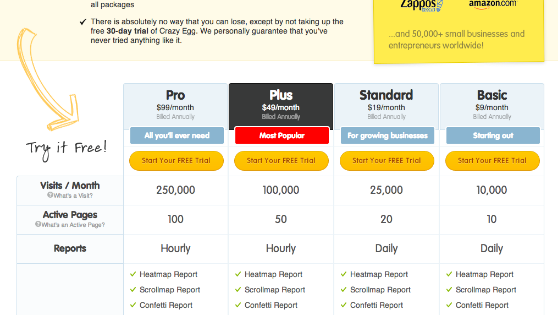
這是取自網站分析工具CrazyEgg定價頁面的一個例子:

隱晦的方向性指示更加微妙。這就像是:女人喝著綠色果汁因為其他所有顏色的玻璃看上去髒髒的。

看,她是怎麼朝這個形狀牌的方向看的?(雖然看上去她好像並沒有望向這個表單,而是盯住遠處的冰激凌大卡車?)
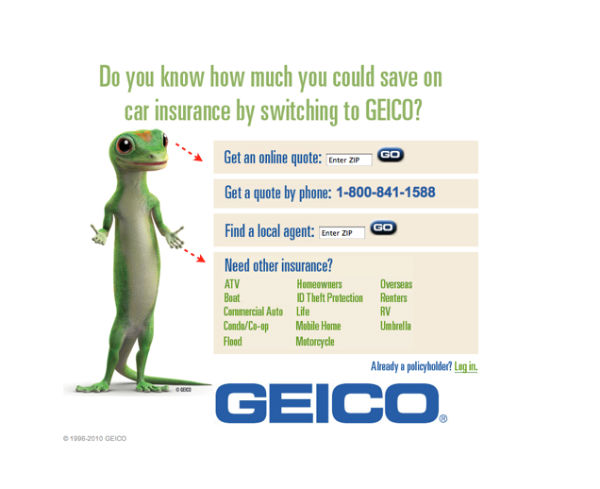
下面是人人最愛的壁虎:

(紅色的箭頭是向你展示微妙的方向性提示。它們沒有以活動目標影像的形式存在。)
為了證明方向性提示的作用有多大,讓我們來瞧一瞧這些目光追蹤的例子,看看基於方向性提示與不基於其的區別。紅點即暗示著激光聚焦的眼睛。

對比:

區別是很明顯的。
9、制作講解視頻或講解幻燈片
你知道這些在網頁上看到的白板動畫視頻時長差不多在1到3分鐘之間嗎?這些就是講解視頻。
講解視頻是指那些解釋或介紹你的業務是什麼的視頻。而且,如果處理得當,這些小型動畫傑作可以將你的轉化率提高30%(或者更高)。
為什麼他們這麼有效?答案與我們注意力的持續時間有關。
能夠高速檢索信息使我們在線注意力持續時間持續下降。
我們不想閱讀有太厚的書。我們甚至不想看報紙!由於有視覺輔助,講解視頻比直接閱讀更容易消化和理解並且能引起更多情感。但也別總是跟放斯皮爾伯格的電影似的。講解視頻會有點復雜,所以這裡給出了一些提示:
1、由於需要制作非常不同的視頻,用講解視頻來進行A/B對比測試可能非常昂貴且困難。三思而後行。
2、你也許會認為所有的想法都是在動畫制作裡實現的,但實際上它是在劇本裡實現的。花一些時間來制作一份超棒的劇本吧。
3、考慮一下畫外音吧。你需要一個跟你的生意非常契合的代言人。你販賣馬鞍嗎?模仿德克薩斯人說話吧。你出租充氣的恐龍玩具嗎?模仿一個孩子說話吧。你想聽起來超級聰明並且能給美國人留下深刻的印象嗎?模仿一個英國人說話吧。
1)把你最大的特點/優勢包括在視頻裡,並且在視頻的結尾號召觀看者做出行動。
2)使視頻盡可能地簡短。任何超過一分半鐘的視頻都讓人看不下去。
盡管制作一個解釋視頻並不容易,但是如果做得好的話,是非常值得的。如果你曾經有過這個想法,就確保自己做好研究調查和價格詢問,因為有些供應商不是最便宜的。
另一種選擇是圖片滑動,它被證實過有時會比解釋性視頻更加有效。
視覺網站優化曾進行過一個案例研究,案例中圖片滑動比解釋視頻的轉換率提升高了35%。(然而,在這個案例中,解釋視頻時長將近5分鐘且使用了較多專業術語。)
無論是哪種方式,只要你有資源,圖片滑動或者解釋性視頻(或者兩種!)都是一個很好的測試。
10、利用信任標志和擔保
最近信任標志很普遍,例如產品上羅列的這些廣告標簽,如果你正在經營一家電子商務商店,這是必要測試。
