熱圖在轉化分析上的貢獻
熱圖在轉化分析上也有重要的作用。我們都知道分析轉化的方法主要是構建轉化漏斗以及細分流失路徑,很多朋友了解這個方法,因為這是分析主轉化路徑不可或缺的方法。但如果主轉化路徑已經優化的相當棒,轉化率還有優化的空間嗎?
轉化——不是一個單線程可以解決的問題。轉化是一個消費者心理問題,是信任、愉悅感、緊迫感、占便宜的誘惑、商品魅力的吸引、其他與商品相關的服務和保障的說服力(當然這也是信任的一部分)等等綜合作用的結果。主轉化路徑幫助你糾正最基礎的錯誤,但它不是全部。
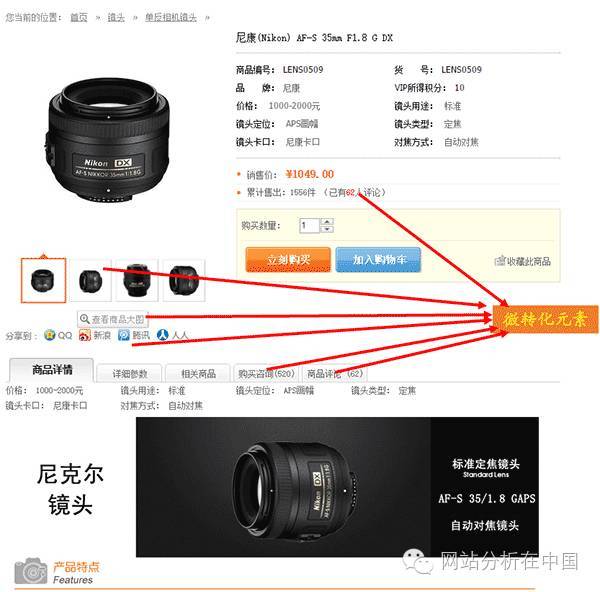
主轉化路徑之外影響轉化的那些因素被我們稱為“微轉化”,關於微轉化的內容,我在這篇文章互聯網運營數據分析必須掌握的十個經典方法中有所說明。簡單講,微轉化是指在轉化必經過程之外,但同樣會對轉化產生影響的各種元素。這些元素與用戶的互動,左右了用戶的感受,也直接或者間接的影響了用戶的決定。比如,商品的一些圖片展示,並不是轉化過程中必須要看的,但是它們的存在,是否會對用戶的購買決定產生影響?這些圖片就是微轉化元素。
分析微轉化元素熱圖 也能發揮重要作用。微轉化的分析分為三個部分:1. 定位關鍵頁面(轉化主路徑頁面以及其他對轉化有重大影響的頁面,具體方法這裡不再贅述,在我的《數據驅動的互聯網運營培訓》中有詳細說明);2. 定位關鍵頁面中可能影響用戶轉化的元素;3. 研究這些元素是否對消費者產生了作用以及它們對最終轉化的影響——一旦我們發現這些元素促進了或者降低了轉化,我們就可以確定我們優化的著力點和發力的方 向。

圖中這些交互元素都不是主轉化路徑的必經元素,但是卻是典型的微轉化元素,因為它們或多或少都會對消費者心理產生影響並且影響最終的轉化。

對照熱圖,我們就能清楚看到,這些微轉化元素中,哪些更多作用於消費者,例如購買咨詢和商品評論,而查看商品大圖則不是特別受到消費者的關注(僅對這個商品而言)。
如果,我們再接著進一步挖掘數據,發現各個微轉化元素被點擊之後最終發生的購買轉化情況,我們又能得到什麼樣的分析呢?

對消費者吸引力最大 的“商品評論”,在用戶點擊查看之後,卻比較沒有帶來更高的轉化情況,這說明評論本身還需要更有效的控制,從而進一步促進轉化。現在,我自己的網上購物習 慣是,一定會看一個商家有沒有差評或者中評。如果有大量一邊倒卻缺乏營養的好評,我是堅決不買。如果中評和差評看起來明顯是源於這些消費者自己的認知問題 或者一些意外誤會,反而會極大促進我購買這家的商品。
你會說,上面的例子我們用Event Tracking不也是可以的嗎?是的,也可以,但是操作起來費勁多了,而且完全沒有熱圖這麼簡便直觀。
組合熱圖
上面尼康鏡頭的例子在我們的分析工作中有很多的應用。熱圖工具甚至可以直接將點擊這些位置之後的轉化展示在前端,這給我們分析微轉化提供了巨大的便利。但一個新的情況出現,又給我們造成了新的困擾。
這個新情況非常普 遍,尤其是對很多電子商務網站或app——它們的平台上擁有數量極為龐大的產品頁面,每個頁面的結構類似,但產品卻各不相同。如果我並不想只是優化某一個 產品(例如上面的這個鏡頭),而是想優化整個產品頁面的模板,我將面臨一個十分巨大的挑戰——人們的行為散落在各個產品頁面上,我要分析所有產品頁所體現 出來的整體的表現,難道我只能一個產品頁一個產品的分析,然後匯總嗎?尤其是,當我們想了解用戶的點擊行為,我是否將不得不把每一個產品頁的熱圖做出來, 然後匯總到一起?
對於超過10個商品(SKU)的網站而言,這樣做是完全不可行的(難道你真的准備把這些頁面的熱圖一個一個手動疊加起來?),而有些網站有上萬個商品,上面這樣的做法就不僅是不可行,更是不可能。
如果有一個工具,可以幫我們把所有的這些頁面上用戶行為數據集合起來,而不用我們手動去做,那就解決我們的大問題!這樣的功能,在過去聞所未聞。但今天,利用熱圖的高階功能我們可以一勞永逸地解決這個問題。
解決這個問題的基本 思想是這樣:首先,將你希望合並分析的這些頁面集合為一個頁面組——並不是所有的網站分析工具都支持這麼做,例如Google Analytics並不支持直接在後台進行類似的設置,但另一些工具則能非常好的支持這麼做,你需要首先選擇這樣的工具。其次,在熱圖功能中找到頁面組熱 圖的功能。最後,在頁面組熱圖功能中指定你剛才集合的頁面組中的某一個頁面為熱圖的底圖。最後一個步驟是很有必要的,因為雖然熱圖可以疊加人們的點擊行 為,但如果把頁面組中所有的頁面都疊加起來,那就完全混亂了,所以這種情況下我們指定一個最有代表性的一個頁面作為熱圖顯示的底圖。這個過程如下圖所示:
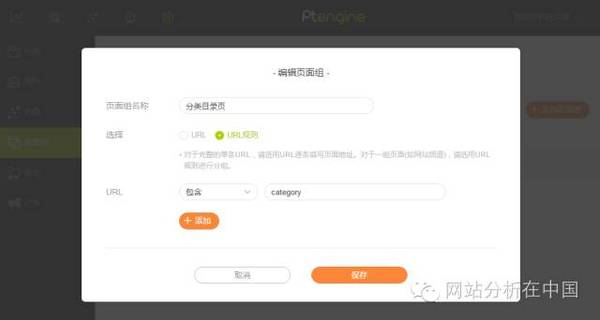
第一步:集合頁面。下圖中顯示了我將我的博客(www.chinawebanalytics.cn)中所有的category頁面集合在一起的設置,這些頁面的URL中都包含“category”。我將這個頁面組命名為“分類目錄頁”。下圖點擊小圖可以看到原尺寸的大圖。

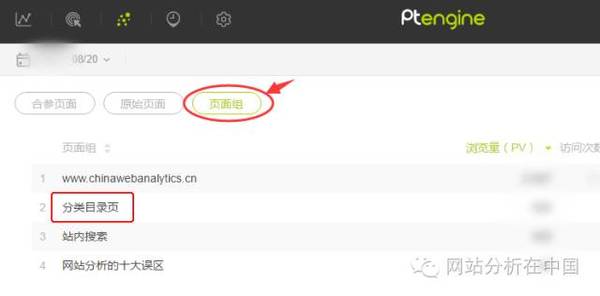
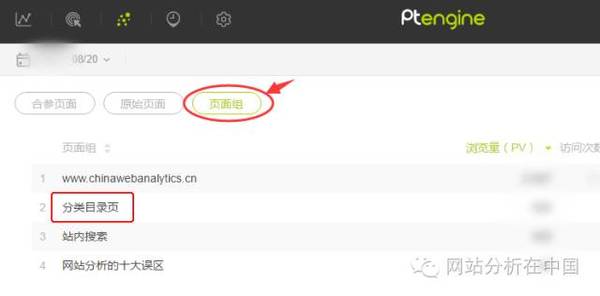
第二步:選擇“頁面組”的熱圖功能,我剛剛建立的頁面組已經自動在裡面出現了。

第三步:必須指定一個頁面作為熱圖的底圖。