這個婚慶方面的網站是我搜索一個地域性關鍵詞找到的網站,比較客觀,但是我搜索的關鍵詞,搜索引擎首頁顯示出來的結果,只有這一個網站是在首頁;其他的大多數被分類信息網站和婚慶類的平台站占據了首頁的位置,只有這一個是獨立的站點,所以我就好奇的點擊進去看了一下。
網站設計得很獨特,很符合婚慶公司這類的主題,很贊。首頁很多案例作品,總會仍不住的想點擊進去看看別人的婚禮是怎麼辦的。這對於想要結婚的或者已經結婚的用戶來說,是值得比較和參考的。首頁所有的信息無一不突出這是一個關於婚慶策劃方面的網站。

下面來看看網站的導航結構
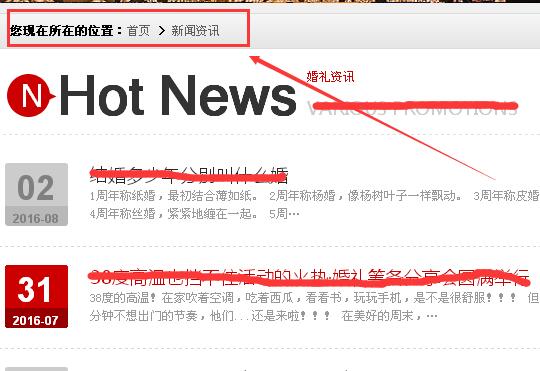
網站的一級欄目導航采用了懸空下拉菜單,看起來別具一格。如下圖所示:


對於剛剛考慮准備結婚的新人來說,導航一的欄目設置就非常的吸引人,因為很多東西不懂,那麼裡面的內容就可以學習,看看那些地方是需要注意的。如果是准新郎新娘一定會忍不住想要一睹為快。通過了新人課堂的學習,對婚慶的一切有所了解,然後可能會考慮一下這個團隊的實力,婚禮團隊下面的下拉菜單裡面有:婚禮策劃、婚禮主持、婚禮攝影、婚禮攝像以及化妝師等,都會被列為考察的對象。
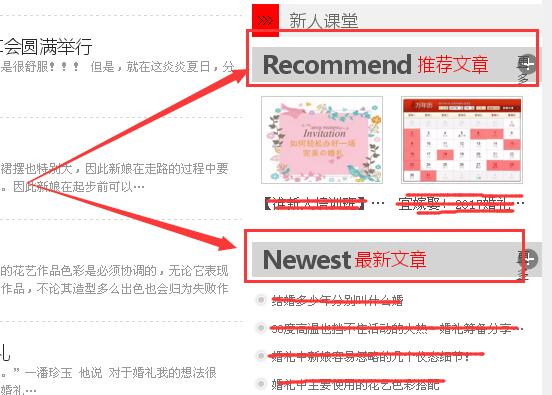
我隨便點擊了一個下拉菜單,發現了網站二級導航欄目的設計,包含了面包屑導航和側面導航設計及最新文章的推薦。都做得很到位,設計這個網站的一定是很厲害的SEO,因為前面我提到的,企業網站其實很少會考慮到相關文章或者的最新文章推薦這一塊,值得驚喜的是:這個網站做到了,這樣子,不但大大提高了網站的粘度,還體現了好的用戶體驗,能一個個的吸引用戶繼續浏覽,如圖所示:


上圖所示,婚慶公司網站的內部鏈接做得非常的到位,紅色箭頭的指向的兩個地方分別是:最新文章和相關文章推薦。網站的內部鏈接很完美,除了最簡單的上個頁面與下個頁面之間的相互鏈接,用戶還可以看看公司的最近近況已經最新活動與相關活動,選擇性就比較多了,這是這個網站的一大亮點,很多SEO優化師明白,但是企業網站的設計,一般都是由網絡公司美工獨立完成的,當然會考慮一些客戶的意見,但是很少會真正結合SEO優化來建站。在建站的時候,網絡公司的SEO基本上是被邊緣化了。這是企業網站一直會忽略的問題,同樣也是網絡公司常常忽略的問題。
頁面的分享圖標,真的是起到了畫龍點睛的作用,如果在把相關文章推薦放在下面的話,那就更完美了。

看到自己喜歡的文章或者有用的文章,用戶可以直接分享到相關的地方,比如QQ空間,微博以及微信朋友圈等等。分享圖標設計在這裡,用戶剛好浏覽完了這個頁面的文章,喜歡就能直接一鍵分享或者收藏。不要小看這個分享圖標,其實很多網站都沒有這個,如果文章可讀性比較高,流量直接暴增,可能會間接性的提高網站的轉化率。很值得采納的。
頁面優化與內部鏈接
大概浏覽了一下內容頁面,還是覺得有一些美中不足的地方,比如說,頁面的相關文章推薦只有兩條,而且還是在側面導航的上方。最好的設計應該是放在文章頁面的結尾處。這樣點擊率比較高,用戶體驗也比較好。另外一個就是,相關文章推薦不夠明顯,只有兩條新聞,如果可以的話,最好是5-10條新聞是最佳的。
頁面沒有相關的關鍵詞鏈接到相關的頁面或者欄目,還有就是內文小標題和關鍵詞不夠凸出,ALT屬性中不含有關鍵詞,婚慶公司大多數是以圖片為主的,攝影圖片的含有量很大,網站幾乎每條新聞最少是三張左右的圖片,那麼整個網站有多少圖片,這個不用說明了。