國內有大部分設計師稱之為Banner,但我的概念中Banner圖還是一條長長的橫幅廣告。國外的設計師把首圖成為Hero圖,Hero字面意義也就是英雄,但直接叫英雄圖片恐怕帶來誤解,不如叫首圖。首圖,地位第一,又位於首頁,意思直達,大家能理解就好。
大概很多設計師其實已經覺察到了,網頁設計做得好不好,除了網頁本身的布局、配色以外,很大程度上依賴的是配圖的運用技巧。但是就算將千辛萬苦淘來 的好圖往網頁上一攤就完事,恐怕也難取得巧妙地效果。因此,如何設計首圖,又是網頁設計之中一個非常重要的問題。為此,我們就此特獻出八條設計技巧,全是 來自實際經驗,以期和大家共同探討之。
一、雙色冰淇淋漸變
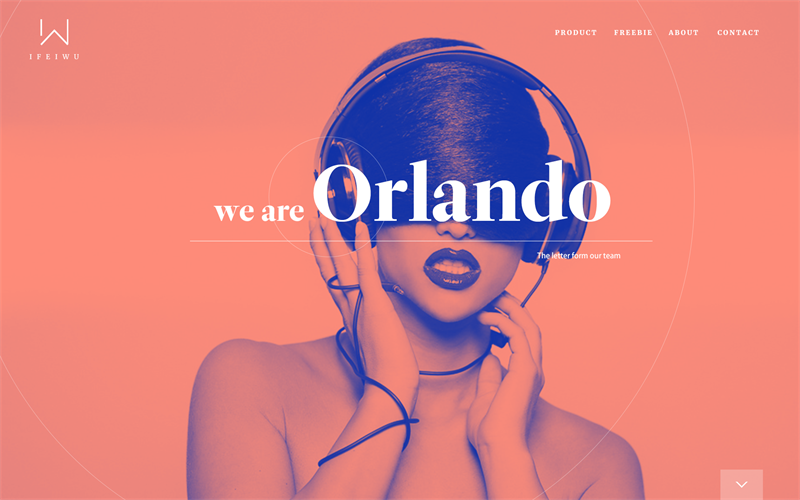
首圖當作全屏出血大圖處理時,你可以將圖片調色成為雙色漸變,有點像我們吃的雙色冰淇淋球,選一組你認為能激發心理氛圍的配色,最好是對比色,帶來 強烈的視覺落差。由於要作為背景而存在,整體的色彩明度要區別於文字的顏色。這裡推薦的這一方式只需要利用PS中的“漸變映射”工具,就能輕松獲得。

上圖所示的設計中,我們不僅采用了這種雙色映射,還利用線條創造了視覺焦點,引導了用戶的視線。
二、線條引流
沒錯,延續上一個例子所用的方法,這也不失為一種首圖設計方式。在首圖中讓線條來引導實現去穿越你想要焦點停留的地方。

上圖所示的設計,重點是模特和文字,因此,我們采用了9這個數字的線條方向,利用這個線條的環繞運動,最後從上至下游走過文字。這裡的心理預期是要把9筆畫完成,因此你沒有可能跳過文字。
三、動態情景
對於首圖的選擇,你可以焦距到動態場景。這類動態場景由於本身模特的動態造型,會調動觀眾的運動神經,激發頁面的活力。

大家可以想象,如果將上圖的主角換成一個靜物,效果將是不同的。這裡將模特的方向加以改變後重新降低透明度的做法,帶來一定的虛實結合的感受。
四、謹慎配色
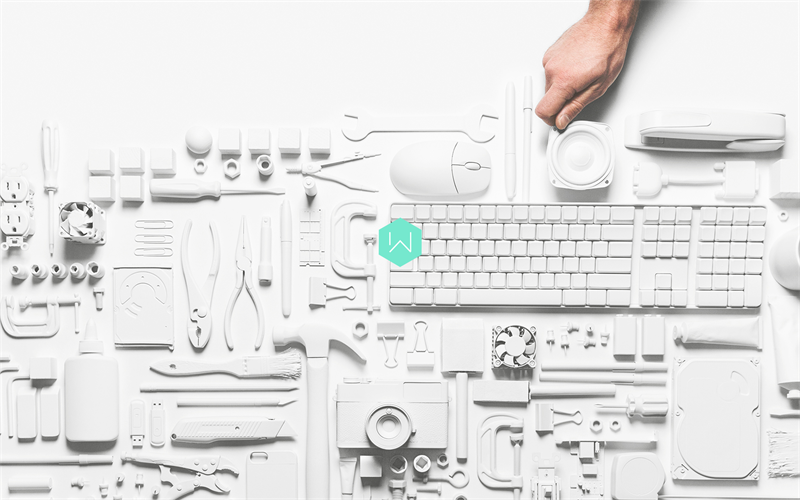
我們希望大家在運用首圖時,盡量不要去觸屏普通的風景圖。自然風光雖然好,但大片風景會表現出一團飽和的顏色堆疊,其實運用在網頁中略顯得沒有重 點。因為你要為最終配圖運用以後所出現的顏色負責,色彩盡量控制在三種顏色之內,這條道理相信設計師們都會贊同,因此,這裡的配圖的色彩最好也能有所節 制。

如這個設計中,整個圖片都呈現大片灰白,其實正是對顏色進行管控的技巧。當然你也要來個大花襖也無傷大雅,關鍵是運用時除了要注意元素的色彩,還要對首圖的色彩本身也足夠警惕。
五、虛擬現實
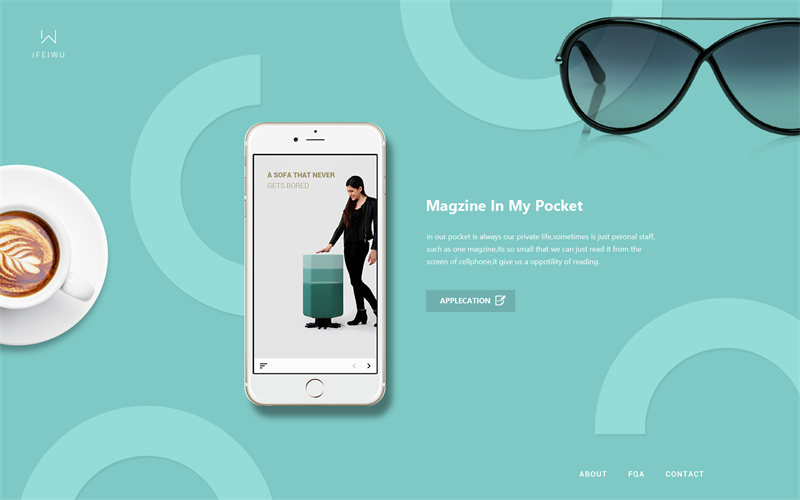
當然,我們這裡談的不是虛擬現實(VR),而是在首圖設計時,試著將靜物表現得更為“現實”,好像它們就在你的屏幕上,隨手可以取到。但這個表達 法,最緊要的是要為虛擬尋找出口,也就是說,不能完全寫實,要讓用戶看出虛擬的破綻,從而讓形象更為立體。這類表達技巧在首圖中有手機,利用APP產品展 示等最為常見。

這是我們今年出的一款開源的輕移動口袋雜志,展示這個設計的時候,我們就運用了虛擬現實的設計方式,增加背景圖案,並讓咖啡和太陽鏡作為一種“休閒”的視覺提示物件,讓用戶能感受到它們的現實的同時又能從背景中看出“破綻”。
六、文字本身的美
每張首圖也許我們都希望能配上文字,其實文字本身也能成為一種風景,有時候適當運用一些具有圖像風格的文字,更能傳遞文字本身的能量。
如果能將文字看作圖像,書法文字是最合適不過了。書法本身的隨意潇灑,和普通的印刷字體相比有著不可比擬的個性感。這裡,運用了書法作為主角,本身書法作為傳統國粹,在東方傳統的行業裡運用非常應景。當然,這裡的書法本身還可以寫得更好。
七、靜止的力量
對稱能帶來一種莊重靜止的力量,因此,在首圖設計中,你不妨采用對稱的布局方式來設計首圖。但由於對稱本身略顯得靜止呆板,因此在設計上更需要多一些匠心,增加一些比較能突破規則小細節。
