對現如今的營銷來說,圖片的重要性不言而喻,而在社交媒體的推文裡加上圖片則是大勢所趨。因此,在社交平台上創建和測試可帶來轉化的圖片已是迫在眉睫,對提高品牌知名度和塑造品牌形象非常有幫助。
為社交媒體選擇圖片
絕大部分的企業都會犯這樣一個錯誤,就是喜歡從一些落伍庸俗的圖片庫裡挑選圖片,而我們要做的,就是要避免犯這樣的錯,還要學會像一名設計師那樣挑選和使用圖片。
在接下來的一頁裡,Canva的高級設計師Poppie Pack將會就如何在社交媒體設計裡使用圖片這個話題給出專業的建議。

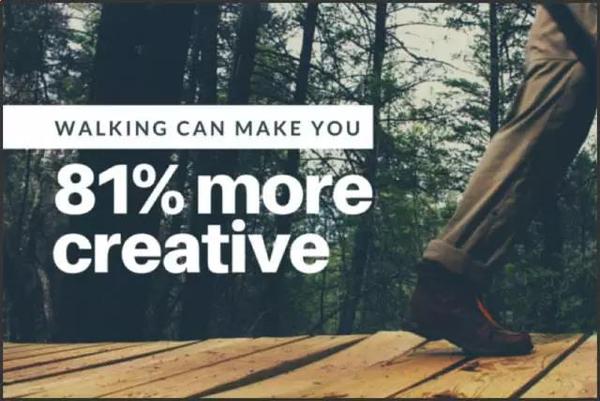
1. 不要選擇過於花哨的圖片:過於花哨的圖片只會轉移受眾的注意力,使他們忽略你要表達的信息,從而造成溝通上的障礙。

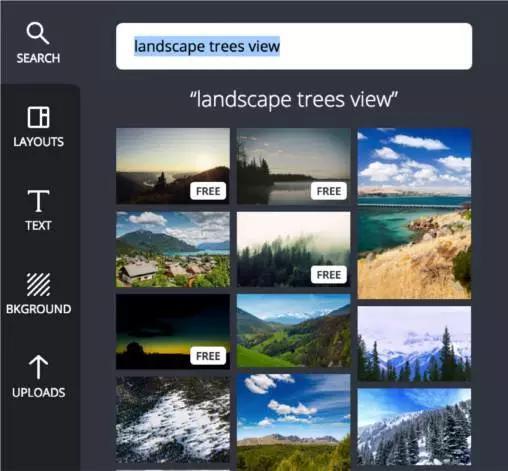
2. 搜索圖片時要具體化:搜索時使用描述性關鍵詞,以確保搜索結果的質量。
3. 保持內容的相關性:使用的圖片需要與你想通過圖示傳達出來的信息有一定的聯系,在內容上相互照應。

4.精心裁剪:使用裁剪工具時要小心謹慎,確保圖片的要素無一遺漏,並處在焦點位置。

5. 文本才是王道:選用那些有明確空間,可以插入文本信息的圖片,棄用那些只能在圖片框外插入文本的圖片。

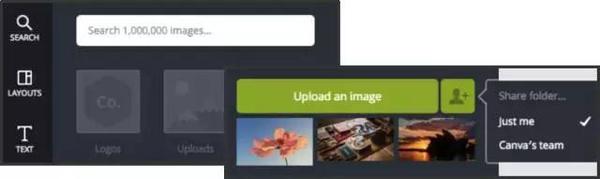
圖片是營銷的基礎,這就意味著要花很多時間和精力去尋找合適的圖片,所以,為了節約時間,可以把那些優質圖片或者打上品牌logo 的圖片集中到一個文件夾裡,再配合上述的創新技巧,就可以循環利用多個圖片,並穩定地生成具有專業水平的設計了。

社交媒體推文
HubSpot 在內容創建以及內容推廣方面一直都頗負盛名。再仔細看看那些社媒團隊上傳的,會發現,幾乎沒有哪個團隊上傳到社交內容裡是不含圖片的。
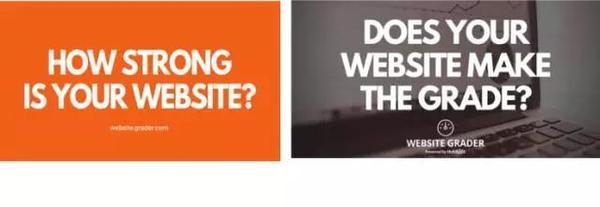
以下三個A/B 測試例子都摘取自針對圖片的測試,而這些圖片都是已經上傳到社交媒體的。(注意:這些A/B測試使用的都是同一份底稿,唯一的變化就是圖片)
HubSpot上傳的第一個圖片(即下圖中左邊的圖片)比第二個圖片(右圖)多獲得33%的點擊量,但出乎意料的是,第二個圖片獲得的轉發量比第一個圖片多24%。

社交圖片的第二個例子還是HubSpot的,這次HubSp