每一個新媒體小編的排版從業史,都是從完全不會,到摸索一下好像又可以會,再到摸完了老板和讀者又不甚滿意。一上手沒有人教,自己找線上線下課程。沒有人帶,自己求神拜佛。然後歷練500篇起文章排版以後,開始游刃有余。

以下,小編從微信公眾號圖文排版的角度,來講講自己從一個排版小白到勉強符合大眾口味的過程,全文從圖文排版工具、圖片選取、文字編排幾個板塊詳細說明(附帶推薦使用工具及圖片網站)
一、工欲善其事必先利其器
獵掌門曾經采訪百萬用戶大號好狗狗運營總監張傳軍,在談及第三方工具時,他的回答是不使用任何第三方排版工具。
這裡我們根據微信公號的渠道打通情況,分為兩種。
1.第一種是同時開通多方新媒體渠道,並有內容合作伙伴的公號(這種一般為用戶量級較大的號,比如你的粉絲已經到了20萬粉絲)
第三方排版存在格式無法去除的問題,賬號關聯了頭條號、搜狐自媒體、網易自媒體這樣一些平台,無論是自動抓取還是手動更新,格式都沒辦法完全去除,新一輪的排版又會增加一定工作量。
所以很多大號采取的方式是不使用任何排版工具,由UI自行設計排版。這種情況,同樣也遵循下文排版要求遵循的法則。
2.第二種是較少,粉絲還在快速增長期的賬號
而大多數中小型企業和個人賬號都處於粉絲成長期,新媒體小編也都是運營、內容、UI一鍋端(比如美麗無雙的嚴小寒),這種情況下依賴第三方工具可以提升不少工作效率,並且確定一種板式後此後的排版會更加容易。
這裡推薦三款排版工具,各有所長,可以相互套用後固定自己的板式。
>135編輯器
135最大的優點在於可以選擇文字色值,具備基本的圖標等各種板式。不足之處在於每一個模板的套用過於復雜,很容易套用到一起卻沒辦法發現,復制到微信後台時預覽出現各種奇怪症狀也無從查證只能從頭再來。
>i排版
I排版算是後起之秀,整體風格適合簡潔和小清新類的賬號,可以添加各種無害小符號,顏色選擇也較多。最大的優勢在於可以直接全選調整頁邊距,一般將整體也邊距調整為1,正文中出現引用段落或者特殊文段,可單獨設置成2,改變字體大小,整體也較為美觀。
>秀米
秀米是早期大家都會使用的排版工具,對於浏覽器有一定的要求,需要用谷歌浏覽器保持正常,不然隨時bug。自由發揮空間太小了,板塊比較固定,對於初學者來說比較好用,基本會幫你套好標題正文和結尾。
當然市面上還有很多編輯器,總體來說以上三種適用各種不同類型的賬號運營。獵掌門主要結合i排版和135兩種做較簡潔的版面。在i排版調整頁邊距和行間距後,整體復制到135,調整字體顏色。
二、標題
小屏手機標題超過14個字時(iphone4s),會換行。大屏手機,超過19個字時換行,文章標題超過三行,會把你的頭圖遮得滿滿當當見不得人。所以文章標題控制在19字以內效果佳,大屏一行,小屏一行半。28字以內大屏手機一行半,小屏就吃不消了,滿滿當當。所以,當你不知道你的用戶用的是6s還是小米之前,還是不要超過19字為好。
三、正文
先給幾個數據:
大標題
18px-20px
加粗
小標題
16-18px
加粗
正文
14-15px
493b3b
4F4F4F
1.75
重點
紅色加深
7b0c00
正文字體顏色根據賬號整體風格定位,字體大多用微軟雅黑,其他字體慎用,整體風格要像遵循ppt制作法則一樣,不要超過3種顏色。最多是在同一色系中變換。
行間距1.75視覺較好,更文藝的賬號也有用1.5和2,屬於怎麼看怎麼爽就好。
首行不空格,移動端產品不像pc和雜志,首段空行的視覺效果很像沒排好。
段落不宜過長,注意換行空格。小編一般一個段落盡量避免超過五行,除了特定的總結和其他不可分離的形式,段落盡量簡短。
四、關於配圖你必須要知道的
1.大小

單圖文時,微信頭圖大小900*500。 多圖文時,二條圖大小200*200
2.配色
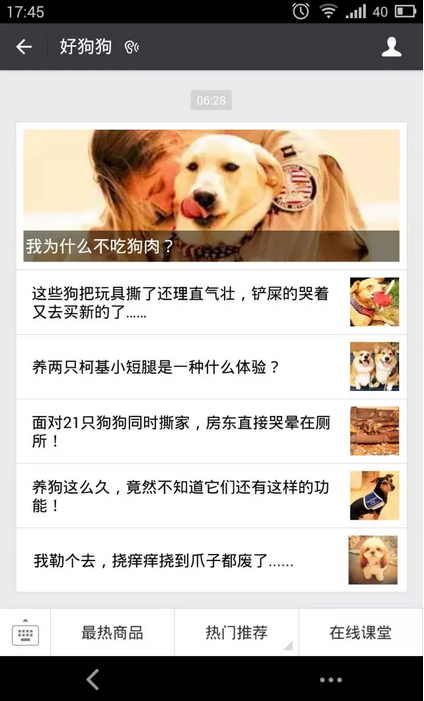
以大師兄的好狗狗賬號為例,每天推出的6條圖文裡,配圖整體色調一定是保持一致的,並且都是偏暖黃色,符合好狗狗溫馨、有趣、有愛的賬號定位。

再比如徐老師的深夜發嗤,每條推送頭圖都會符合文章主題,並且把推薦的文章用叉打上標志性圖片。這類屬於特定內容特定圖片提示。