
JHong:最近2年一直在做Web/App相關項目,設計過上百個彈框,其中總結了一些心得,將透過以下文章介紹彈框在Web上的各種應用﹑技巧及表現。
什麼是彈框?
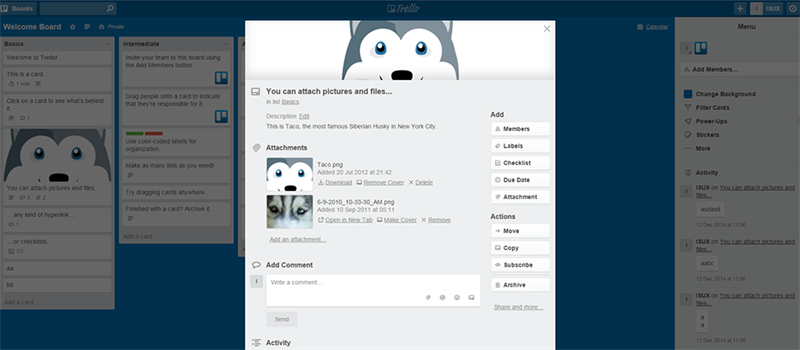
彈框是一種交互方式,用作提醒,做決定或者解決某個任務。彈框一般包含一個蒙版,一個主體及一個關閉入口,常見於網頁及移動端。其好處是讓用戶更聚焦,且不用離開當前頁面,更快更容易完成任務。由於彈框與當下流行的卡片式設計在表現形式上十分接近,同時彈框也逐漸承載了更多功能性需求,不再是簡單的內容堆砌,因此彈框設計正在被越來越多設計師關注。

彈框尺寸怎麼定?
在真正著手設計一個彈框時, 第一個遇到的問題就是彈框的尺寸到底要定多大。市面上各種各樣尺寸的屏幕分辨率,如果你希望以一個尺寸適配所有屏幕分辨率,那可以參考以下數據。
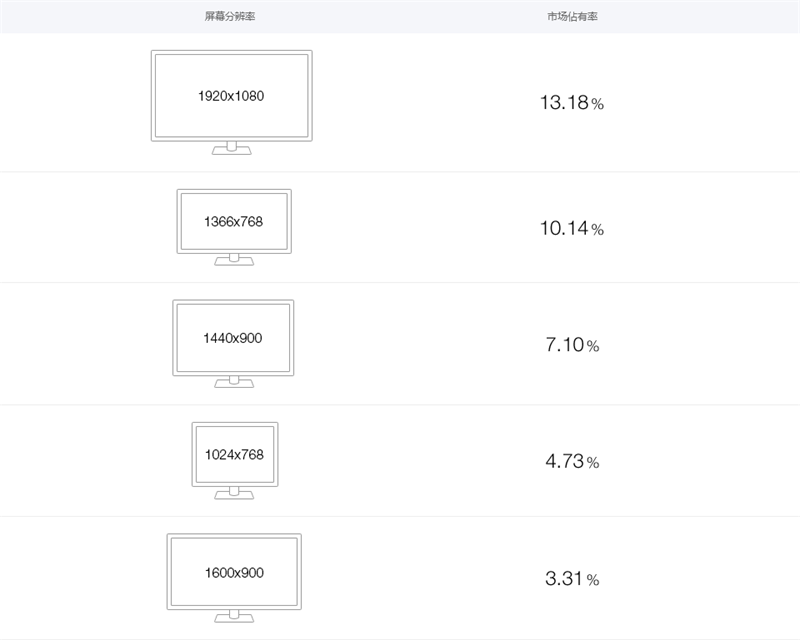
2016年5月中國市場主流電腦分辨率統計Top 5 (資料來源自百度統計)

從上圖得知市面上最小的屏幕是1024×768,因此只要保證在這個尺寸放得下, 其他尺寸也肯定沒有問題。彈框的寬度一般不會太寬,1000px通常是足夠有余的。高度的話,以Windows為例,去掉系統底部功能條的高度及浏覽器的高度後,可以得出:
768px – 約60~100px(浏覽器高度) – 40px(系統底部工具欄高度) = 約620px

彈框高度控制在620px以內,可以避免在小屏幕下滾動一點點才能看全整個彈框的尴尬情況。假設彈框本身有滾動條,頁面因為超出一屏又有一個全局滾動條,那整個滾動體驗就會變得很差。因此從體驗角度及開發成本來看,我們一般會把彈框控制在620px高以內,而根據經驗所得,這個尺寸內的彈框占了90%場景。
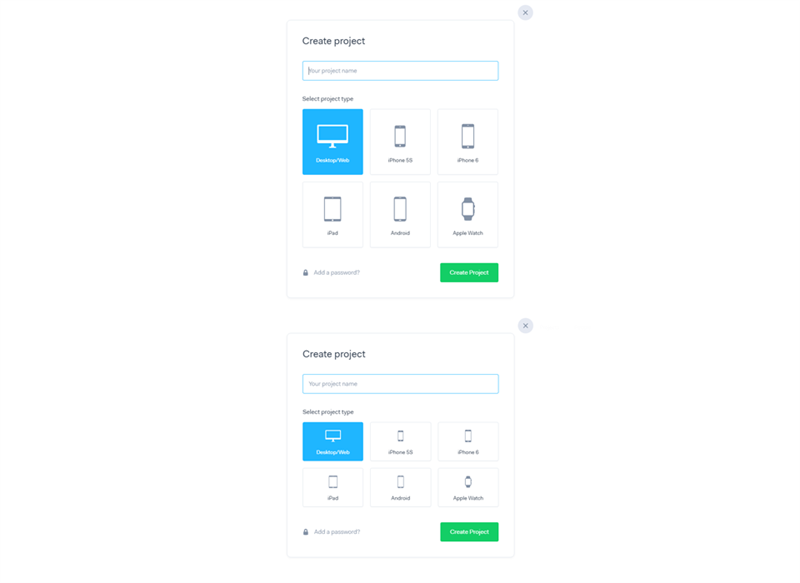
由於屏幕的尺寸愈來愈大,有時候為了在大屏幕下有更好的視覺表現,對於一些較復雜的彈框,可以選擇做2種尺寸適配。拿以下2個例子為例:
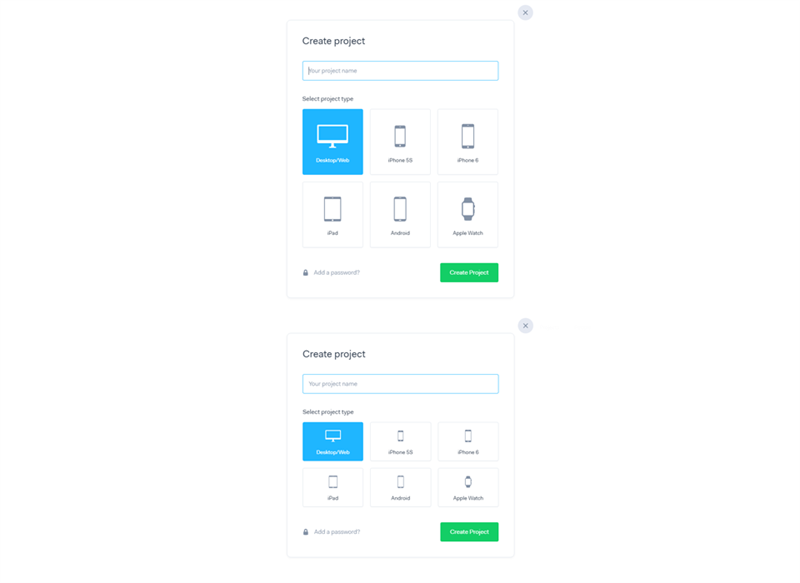
Marvel的新建項目彈框中,在大屏幕下,彈框尺寸為640px(寬)x760px(高);
在小屏幕下,選項及Icon則會縮小,彈框尺寸變成了640px(寬)x620px(高)

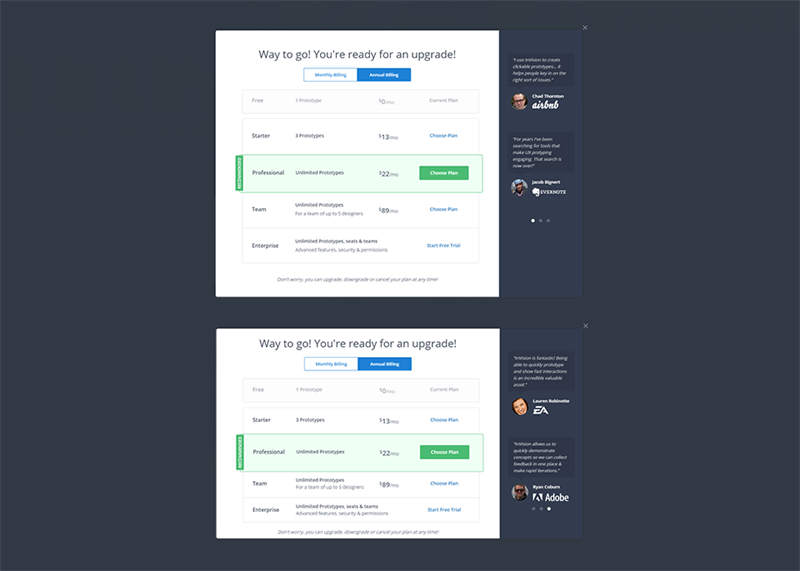
InVision的升級彈框中,在大屏幕下,列表的行距比較寬松,彈框尺寸為1100px(寬)x800px(高);
在小屏幕下,列表的高度則減小,彈框尺寸為1100px(寬)x630px(高)。

當然,也可以按屏幕尺寸拉伸面板的尺寸。這裡處理的方法很多,總而言之如果彈框尺寸做得大,就要想好兼容方案,相對設計及開發成本也會增加。
彈框的使用場景
在設計時發現經常會遇到一種情況,到底是用彈框還是用頁面來承載內容呢?如果了解到彈框的特性後,其實不難分辨什麼時候使用那個表現手法更適合。
彈框特性:
– 較頁面輕,可以更快回到之前的頁面
– 相對獨立,可以完全不影響頁面的布局
– 適合解決簡單,一次性的操作
以下列出了一些較適合使用彈框的場景及案例:
1. 新手引導
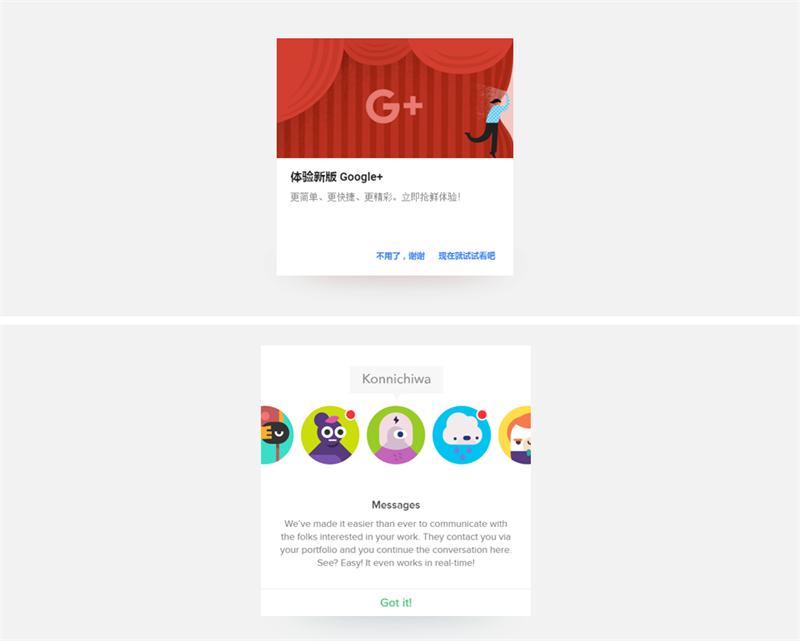
第一感覺是非常重要的。Google+及Carbonmade的新手引導采用了彈框,配上漂亮的插圖。這種處理手法美觀,不影響頁面布局,卡片式的表現手法還能貫穿網頁及移動的一致體驗。

Google Photos的新手引導更結合了微動畫,效果非常驚艷,讓人過目不忘。
