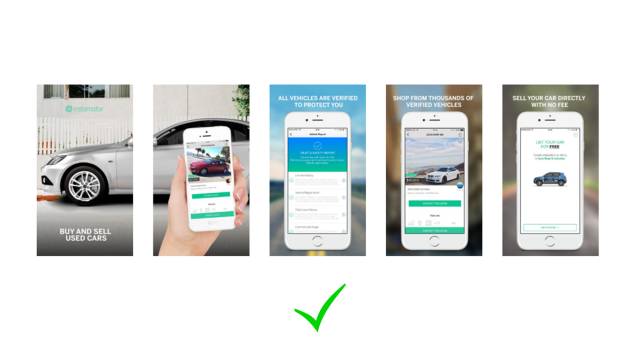
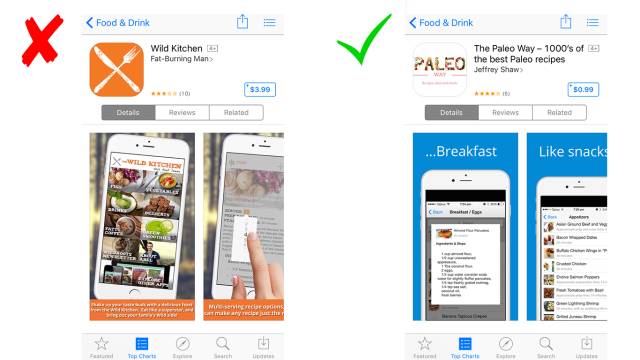
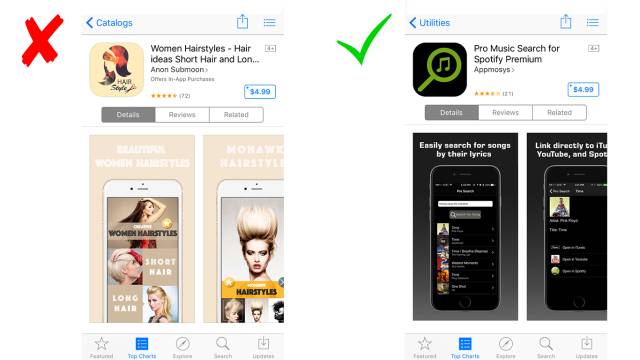
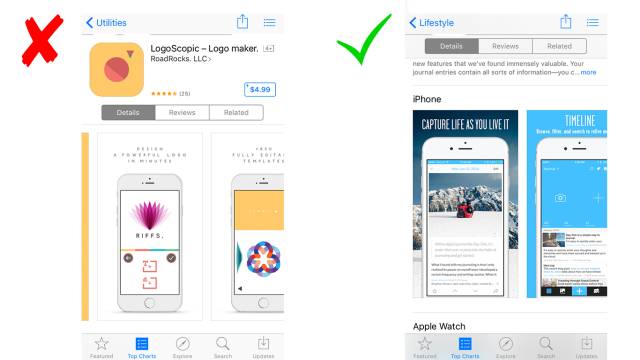
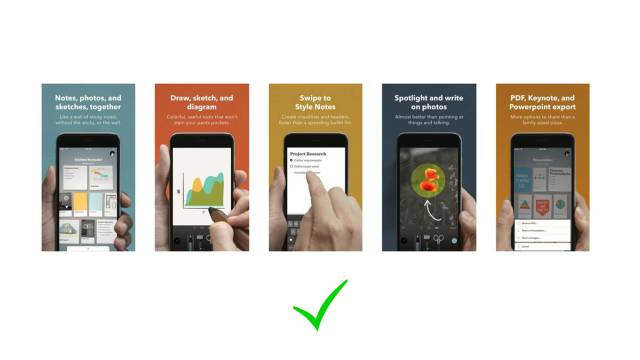
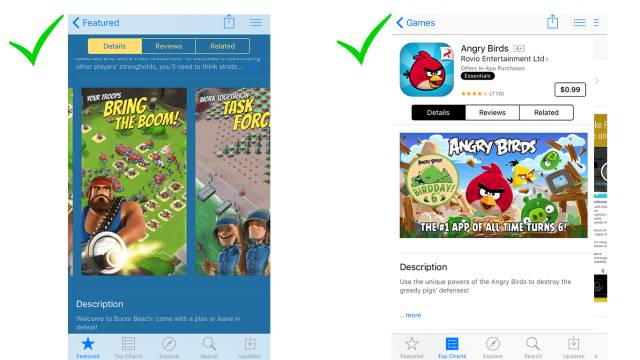
在“人口”眾多的App Store中,能幫助應用吸引用戶眼球,迅速脫穎而出的關鍵因素之一便是應用的截圖。SplitMetrics團隊曾針對應用的截圖進行過系統的研究。通過給不同類型的應用設置截圖以及數以百計的測試後,他們發現了一些能提高下載轉化率的好方法。近日,小七特意選取了其中的某些內容,並將其進行了翻譯,供大家參考。 一、將最搶眼的截圖放在最前面 在選取應用截圖時,很多開發者存在這樣的想法:用戶最期待看到的是遵循某種順序或者某些故事情節的圖片。其實,當用戶浏覽應用信息時,通常只用幾秒鐘的時間考慮是否要進一步了解該應用。故,比順序以及故事情節更重要的,是選擇最亮眼的領跑者,用最短的時間吸引到用戶的眼球。 二、嘗試使用僅展示部分內容的截圖 當人們只看到事物的一小部分時,好奇心會驅使他們去進一步探索事物的全貌。同理,當用戶在App Store看到一張僅展示部分內容的截圖時(就像拼圖的一部分),他們很有可能會立刻滑動屏幕來探索沒有展示的部分。 故,設計應用截圖時,我們不妨在一個大的背景圖上進行操作,如將其分割成多張圖,來分別描述App的關鍵功能。這種做法不僅能帶動用戶更多地參與到與App截圖的互動中,也可以為App贏取更多的展示時間。 三、保持文字說明的簡潔 “簡潔”是寫出好作品的基本原則,而好的截圖說明,也將這條規則發揮到了極致。簡短(可以嘗試三個字或更少)、清晰、沒有過分地修飾,並挑選一些強而有力的動詞或時下流行的名詞會更容易吸引用戶。 四、讓文字與背景的顏色對比更明顯 有時,低對比度的設計、崇尚流行元素的極簡派藝術對我們的眼睛和用戶體驗會是一種傷害。同理,當圖片和文字說明的顏色對比度不足時,很可能會讓用戶不想繼續閱讀。故,試著將圖片、文字說明和背景的顏色對比度最大化也許會收到不錯的效果哦! 五、使用大字體突出重點內容 浏覽應用商店時,特意點擊每張圖片,用全屏模式查看圖像的人很少。如果你想讓截圖上的文字在任何設備上都無需放大便可以閱讀,不妨把字號變大。 六、為每張截圖設置最適合的顏色 根據測試結果顯示,設計截圖時,選取一種適合應用設計的配色方案(同時保持產品的主題和風格),為每張截圖設置一種顏色,能更好地吸引用戶進一步了解應用信息,並驅動下載轉化。 七、為截圖選擇一個“焦點元素” 這裡所說的“焦點元素”是指那種能抓住用戶注意力,並體現應用主題的元素。而對於游戲類應用來說,“焦點元素”通常是游戲的主角。 八、突出獨特的功能或賣點 在超過200萬應用的App Store中,無論你的應用滿足的是用戶的哪種需求,總能發現一些類似的。所以,在截圖中直接描述它