
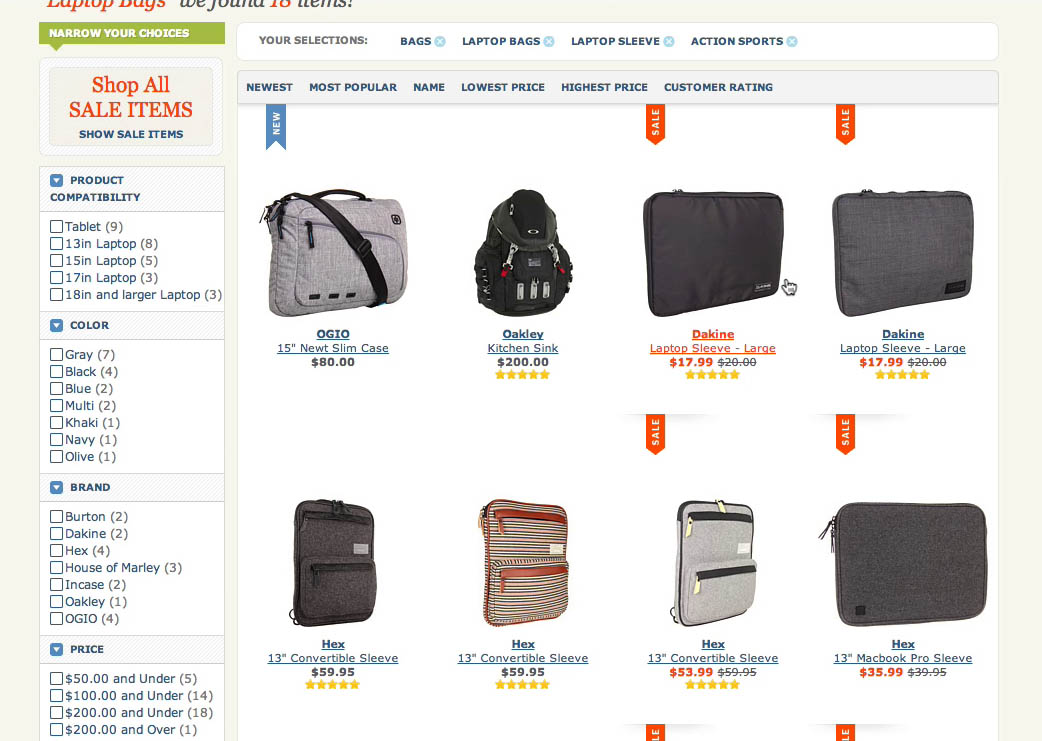
“我想有一種可以比較的方式,因此我可以不用點這個,再點返回,點那個,再點返回,點點點..” 一個顧客解釋道,他想給自己的筆記本電腦找個包, “除了價格和商品名稱我在這找不到一點有用的信息。” 注意 Zappos 的多半電腦包描述裡根本沒有或只有模糊的有效尺寸描述,像 “大”。
用戶基於產品列表裡關於這些產品的有效信息來選擇是否購買這些商品。因此在我們經過大規模的產品列表和篩選可用性學習後毫不奇怪地發現貧乏的列表項信息是關於產品列表導航的最嚴重的可用性問題。
通過測試,我們發現信息過少或信息相關性過低的列表項很有問題,因為用戶在缺少這些商品的基本信息的情況下是無法進行適當評估的。這會導致受測對象完完全全地誤解了相關產品,並導致他們在產品頁和列表頁之間不必要的來回跳轉 – 他們不得不返回繼續一遍剛才的操作, 打開列表頁的每個產品只是為了了解它的基本屬性和核心特征; 這個令人不快的實踐經常導致受測對象放棄訪問站點,因為簡單地定位相關產品的矛盾太突出了。 顯而易見,在每個列表頁展示正確的數量和正確的類型信息對提升用戶的產品查找體驗是至關重要的。
另外,在產品列表頁確認展示哪種類型的信息以及展示數量是個大問題 , 就像我們全美 Top 50 的電商網站的產品清單列表 所顯示的,這些網站中的 46% 都有展示內容過少或展示信息選擇不當的毛病。(一小部分網站則截然相反,他們在列表項上展示了過多的信息!)

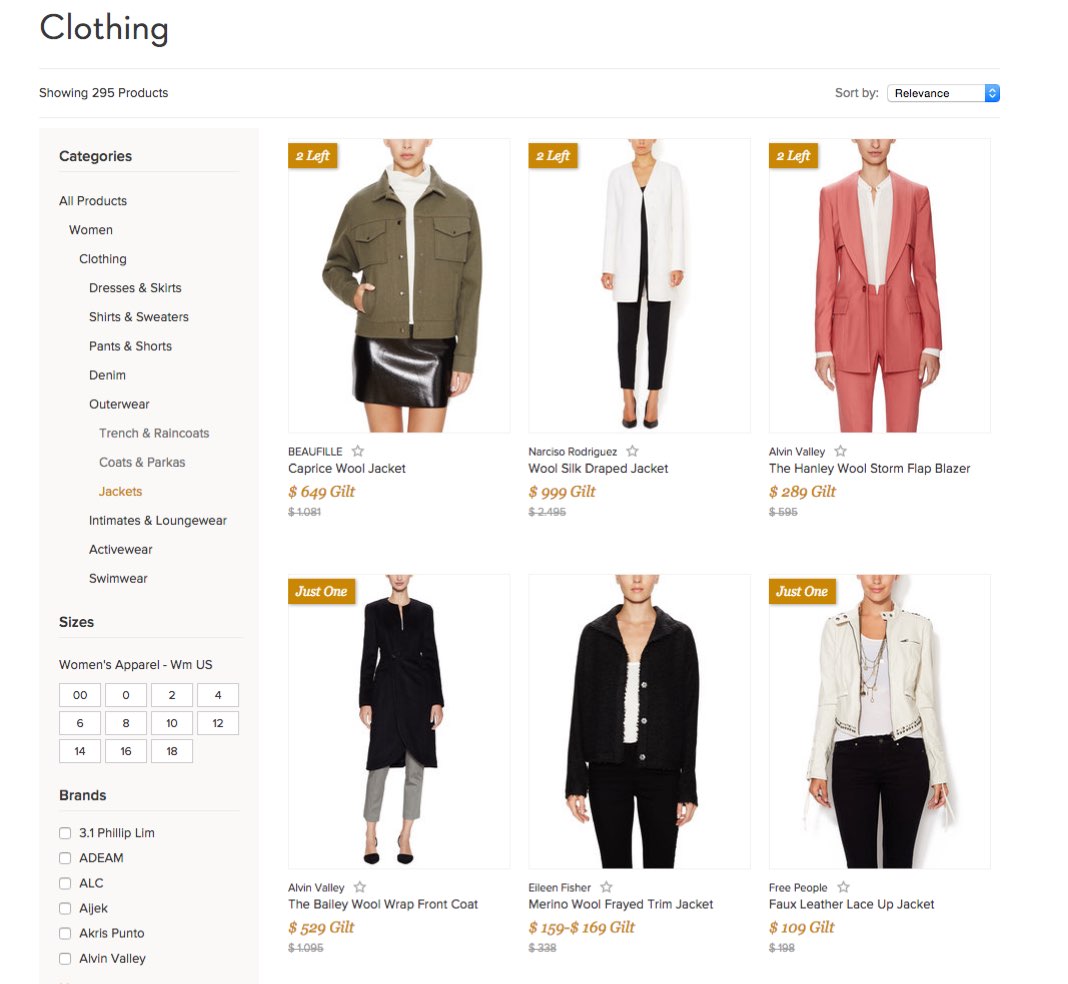
測試期間發現,Gilt 沒有展示了列表信息的關鍵部分: 可選商品的種類!這導致了多個測試受試者拒絕購買商品,因為他們認為該商品只有顯示顏色的有貨,實際上它有多種顏色可選擇。

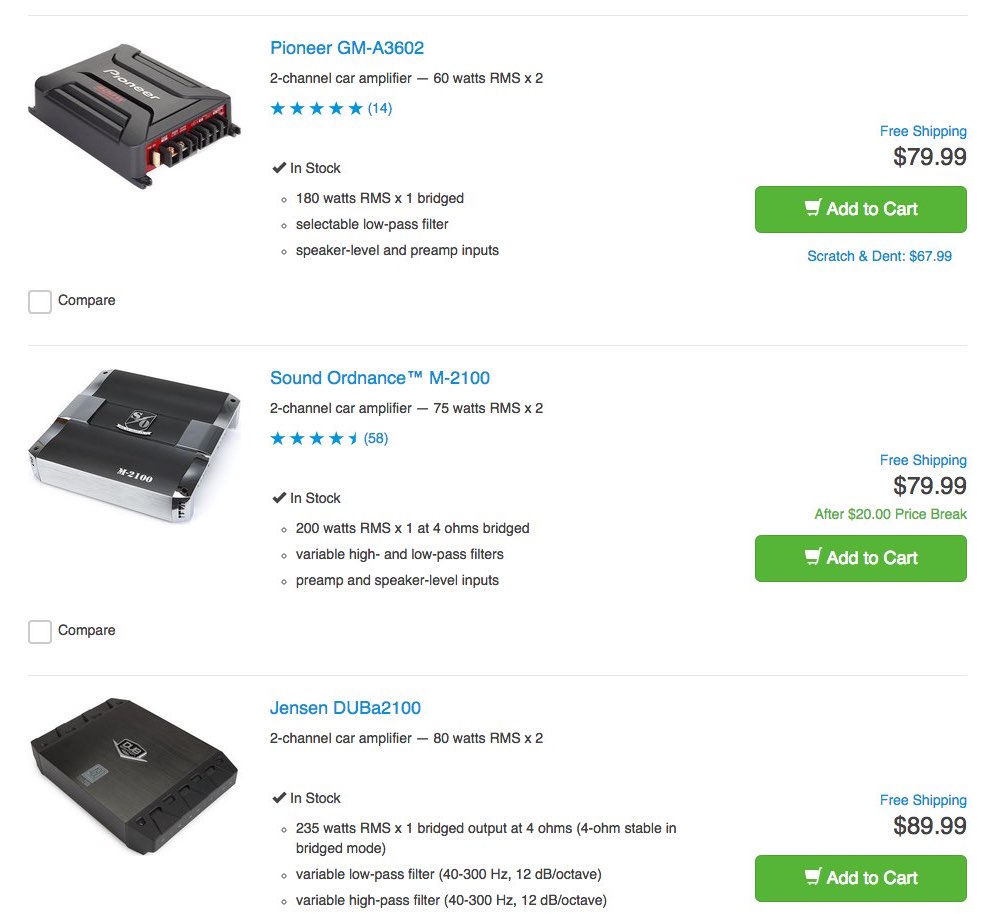
除了所有常見的“通用”屬性, Crutchfield 在特定分類的屬性也存在嚴重的問題 – 那就是和產品類型相關的唯一信息。舉個例子,the ‘X-watts-RMS’ 和 ‘filter pass’ 屬性只和汽車擴音器相關,也因此僅僅在這些欄目中被展示。同時,這個站點的其他種類的所有產品也僅僅只展示了垂直向的唯一相關性。
在列表項中獲得一個好的信噪比對提升用戶找到他們想要找到商品的能力至關重要。然而很明顯這並不容易。它需要仔細斟酌要展示產品屬性的提煉。這篇文章裡我們會為大家呈現從我們的產品列表和篩選學習針對如何准確地評估產品列表裡信息的展示量和種類得到的測試發現。
(注意以下的發現同樣適用於種類列表和搜索結果。)
列表項信息: 平衡操作
無論如何展示在產品列表裡的信息是用戶評估和判斷產品適用性的基礎。因此產品列表不應該被浪費。列表裡的每個元素都應該被精斟細酌,呈現給用戶最適合他們挑選的條件。一個成功的產品列表設計應滿足以下兩點要求:
展現給用戶足夠的產品信息以適當地評估產品的適用性(針對他們的獨特需求), 讓用戶把產品列表當成一個整體對待(i.e. the options available to them),並可以把有興趣的產品和另一個產品拿來對比。
前者是每個產品要展示充分的產品信息然而後者產品要在用戶的屏幕上展示足夠的產品數量。於是就造成了一個進退維谷的情況,如果每個產品的信息展示過多,會導致每頁展示的產品數量下降。然而產品數量太多又會造成單個產品展示足夠的信息變的相對困難,導致過多的來回跳轉。

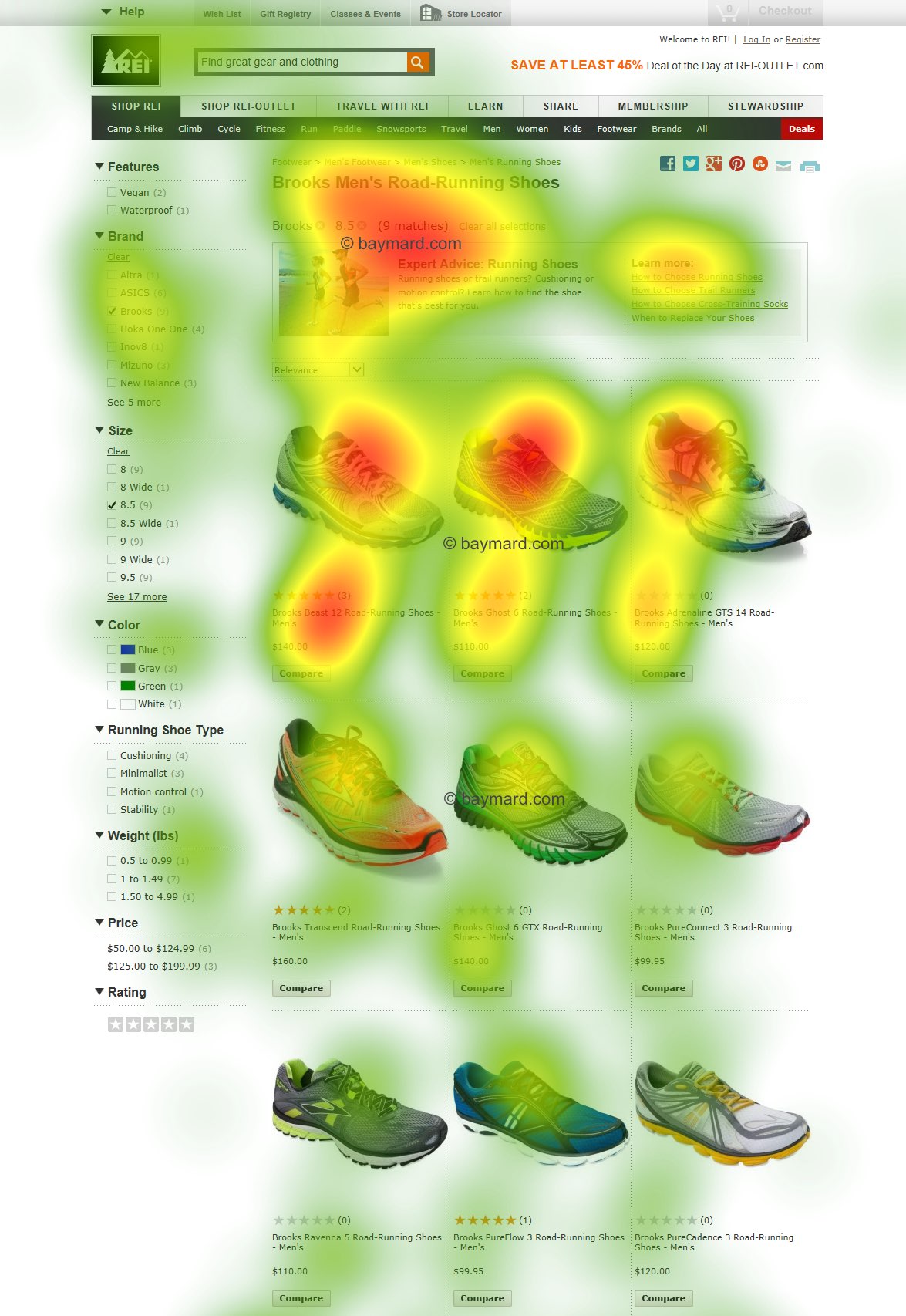
從我們的大規模眼部追蹤學習中明顯得知, 當用戶在浏覽視覺導向的產品時極度傾向於關注產品縮略圖。(這裡我們可以看下 REI 32個主題的熱力圖,點擊量,總觀察時間)
因此產品列表設計不是一個“少即是好”的事情而是一個“剛好合適才是好”的事。找出哪些屬性應該被展示在列表項裡哪些不應該被才是應該做的事,但是沒有硬規則。一個好的列表項應該通過提供充足的信息來幫助用戶准確評估列表中哪些是與用戶相關的, – 同樣重要的是 – 哪些應該被略去。列表信息應該更好地幫助用戶對比相關產品。它本質上是一個實踐:不要用過於膨大的產品列表來最大化信息的精髓和產品的對比性。
現在我們通過研究發現,有兩組屬性應該被包含在列表項中:通用屬性和特定種類屬性。縱觀整個站點的所有產品通用屬性都包含價格和產品標題(或類型)。特定種類屬性對每個產品種類來說是惟一的並且產品和產品之間是不同的。下面的例子中我們會講到每個細節。
通用屬性
有一些通用屬性應該被展示在幾乎所有地方,無論是在售產品的列表項或站點內容中。舉個例子,產品