谷歌推出站點測速工具:檢測網頁移動設備友好度及加載速度
編輯:SEO優化集錦
站長之家(ChinaZ.com)6月3日消息,上月Netflix推出一個簡潔的測速站點Fast.com後,搜索巨頭谷歌也推出了一個測速站點Test My Site,不過這個測速工具面向的對象更多的是網站管理員或網頁開發人員,能夠提供網站對移動設備用戶的友好度評分及加載速度。

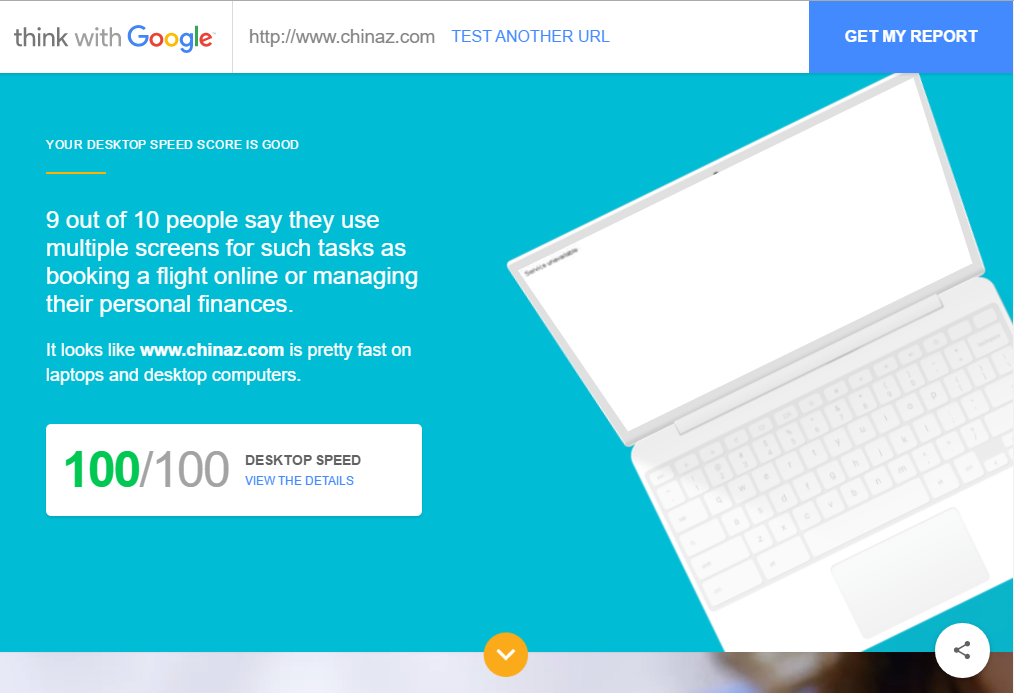
谷歌測速站點Test My Site
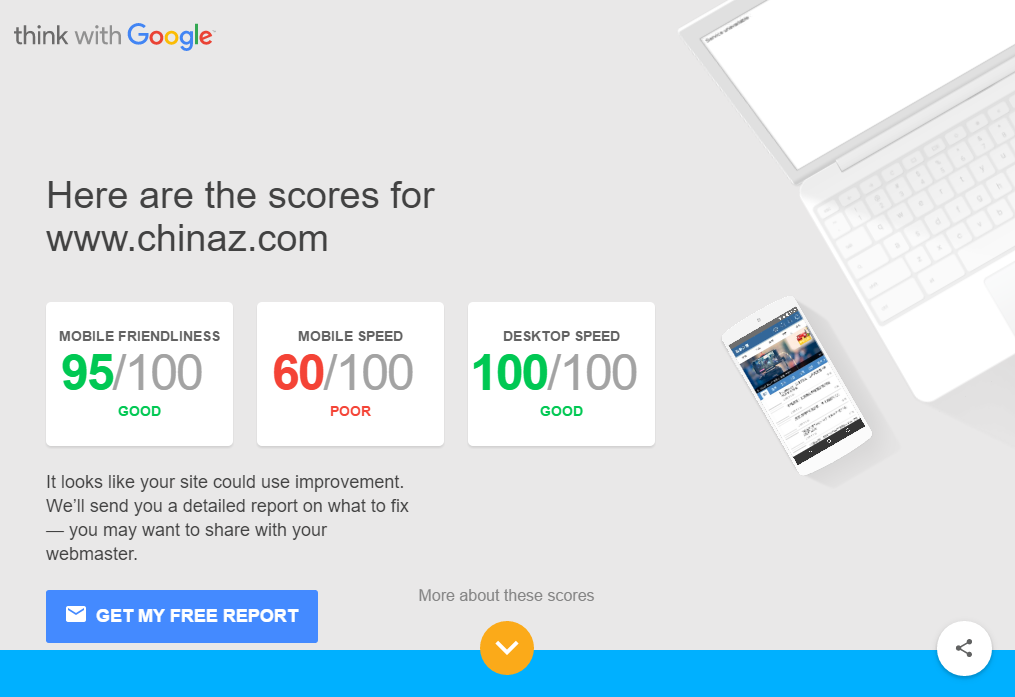
進入該測速頁面(https://testmysite.thinkwithgoogle.com/)後,輸入站點的URL,點擊 TEST NOW 按鈕後,該頁面就能夠基於站點對移動設備的設計優化和數據網絡加載速度,從1~100范圍給出一個整體評分,並給出詳細的項目得分。它會模擬桌面端以及移動端對網頁的CSS樣式,HTML,腳本和圖像各項目進行速度測試,最終結合頁面對移動設備的優化程度給出一個得分,還會列出應當作出的改進。




延伸閱讀:
- 你的網速費付得值麼?來Netflix新推的Fast.com測測吧
- 日本5G網絡測速:秒掉光纖!
- 干貨分享:wordpress移動友好度大揭秘
- 不止是百度!谷歌也再次發力移動友好度算法了
小編推薦
熱門推薦