網頁設計必讀!125個小優化提升網頁可用性(一)
編輯:SEO優化集錦
本文是一篇關於用戶體驗、UI設計、交互設計的很實用的文章,由於單篇過長,我拆開來翻譯連載。
優化策略第1類:控制用戶的焦點和注意力
在界面中突出強調一個聚焦點
每個界面都應該有一個清晰的起點。用戶應該從哪裡看起?要設計清楚。

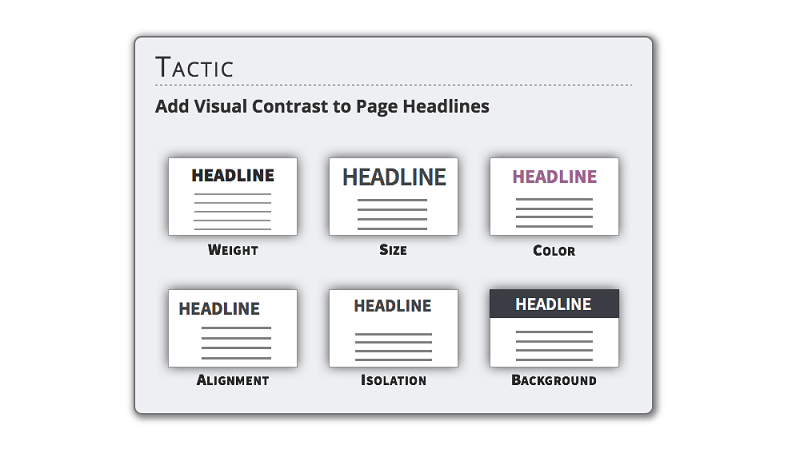
△ UX策略1 – 在頁面標題部分添加視覺對比
通過視覺的層次引導用戶
通過界面引導控制用戶體驗。他們應該從哪裡先看起,第二和第三步又看哪裡?設計要建立層次結構。

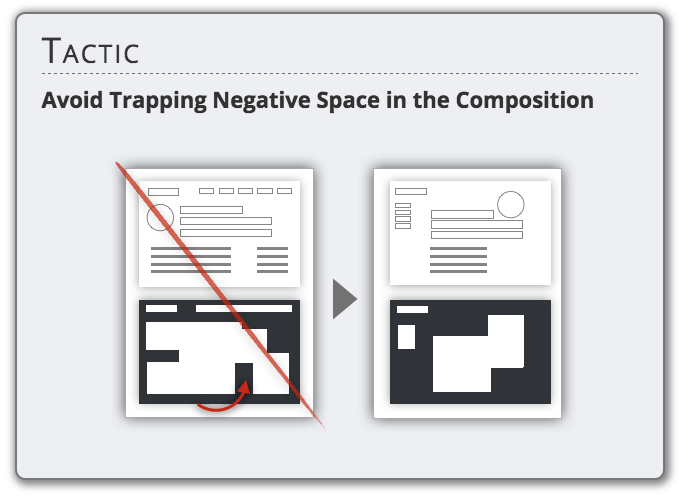
△ UX策略2 – 避免在構圖中補漏留白

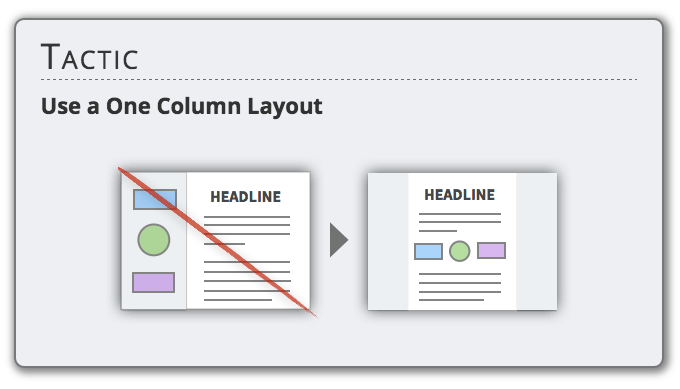
△ UX策略3 – 使用單列布局

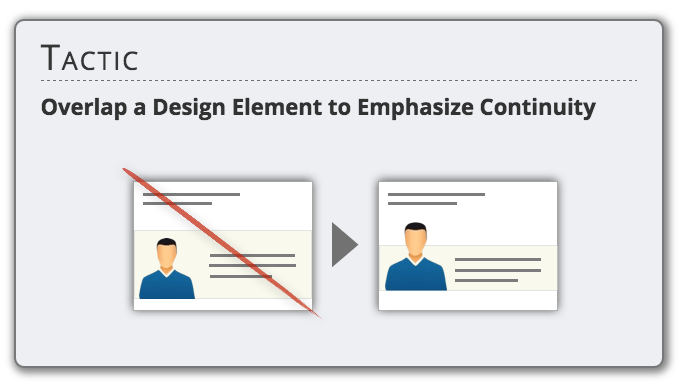
△ UX策略4 – 重疊設計元素,強調連續性
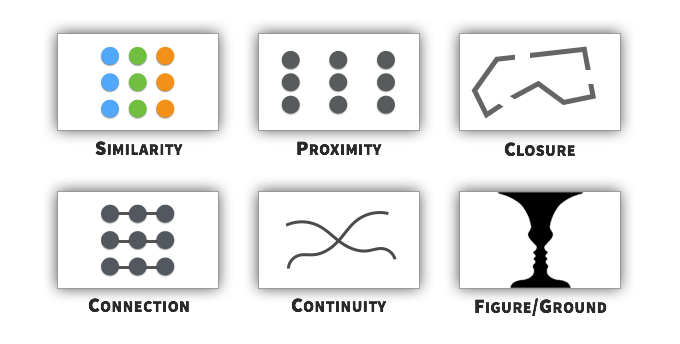
使用格式塔原則進行布局設計
根據格式塔心理學,人會通過簡化感知克服混亂。所以我們將事物分組,將元素分類,我們看“整體”。
這些原則包括:相似,接近,閉合,連接,連續和圖形/背景。


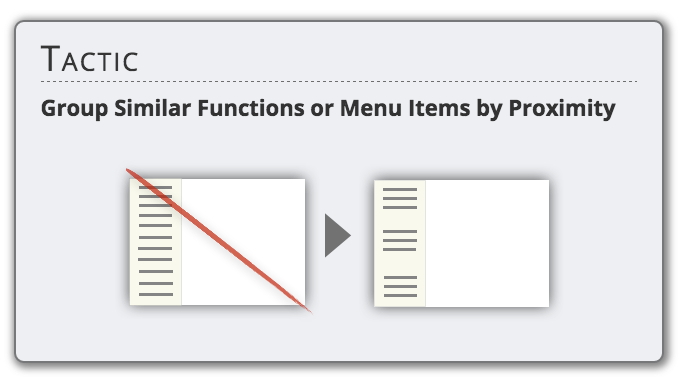
△ UX策略5 – 按照接近性將相似功能或菜單項分組顯示

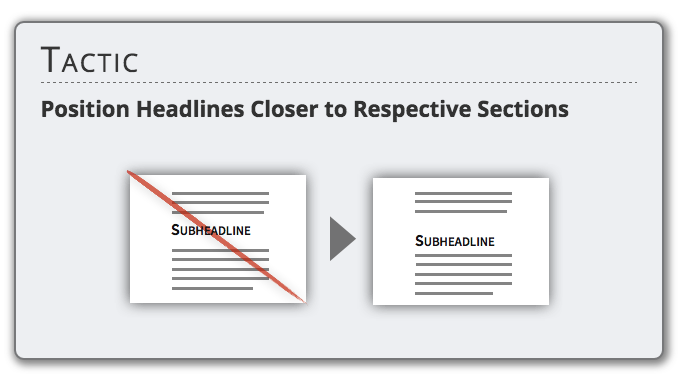
△ UX策略6 – 標題位置與對應章節內容更靠近

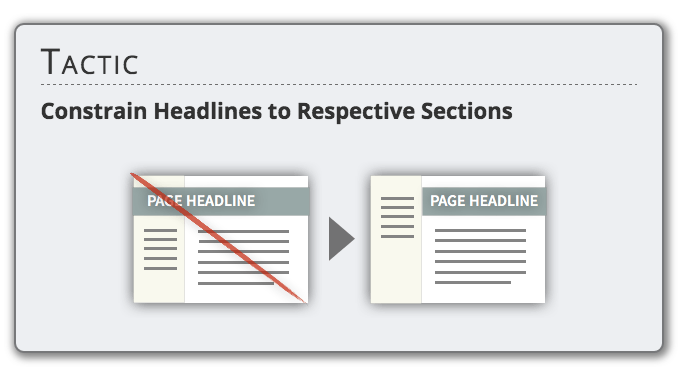
△ UX策略7 – 限制標題與章節內容在同一界限內
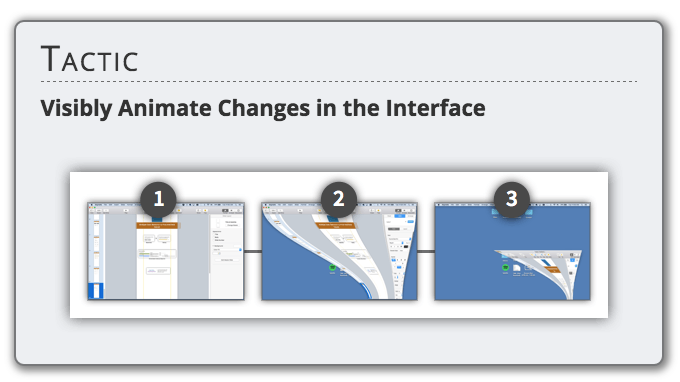
在不干擾用戶的前提下呈現界面變化
有一些界面變化會發生在用戶使用期間,這些變化要做到明顯但不干擾用戶。

小編推薦
熱門推薦