
2015年年底,作為一歲的產品經理,收到了大神的面試邀請,來到了58趕集面試產品狗。
雖然業務部門的面試均已通過,無奈最後面試卡在了只跟我聊了5分鐘然後就趕去吃飯的HR上。也因此失去了很多寶貴的面試機會(也拖了一個半月)。說多了全是淚…..
這裡是我當時自願制作的面試作業,作為一個使用者的角度提出了改版建議。
由於制作時間倉促(收到面試邀請的晚上九點開始制作……),很多內容並沒有來得及多進行思考。
當然這個建議還是受到了業務部門的好評的,也看到了58趕集的app做了一些類似更改。
希望能給同行或產品新人一些參考,也希望大家多提建議。
一、趕集網房產頁改版建議
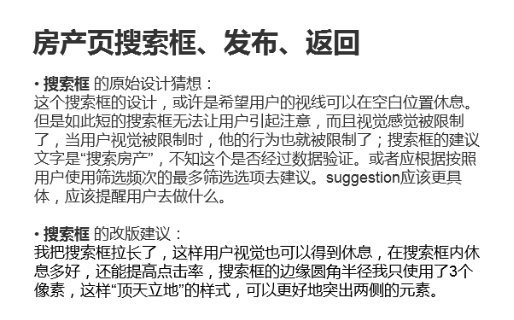
1、房產頁導航欄navigation
現在看來,我要收回我的兩個建議了:
對於顏色的設計並不是太好,看起來並不和諧。 發布按鈕不變形也很簡約。
但是搜索框的外形及suggestion還是保留我當時的建議。另外,是你的話,搜索框會用什麼顏色呢?


2、房產首頁-入口模塊
趕集網app房產首頁的打法非常常見。高流量快速入口+全品類入口+運營入口。
我們要注意,一個頁面的用戶主需求只有一個,其他都是二級三級需求。(os:資訊到底是什麼鬼!)用戶在這個頁面的主需求有且只有一個:找到我想要的房子。
那我們是不是可以強化尋找功能?而不僅僅是做一系列的入口呢?

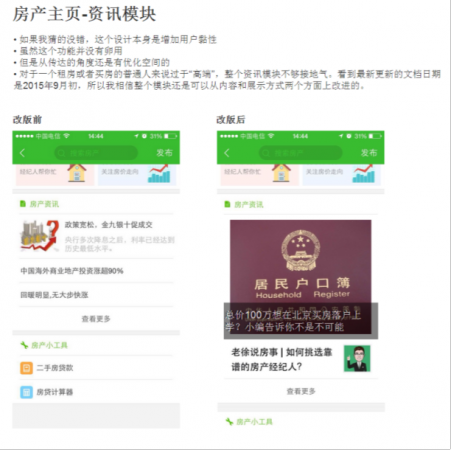
3、房產主頁-資訊模塊
剛剛os過了,資訊到底是什麼鬼…….
如果是我的話,我不會加上資訊功能,原因很簡單,100級需求,用戶不會看,並且非常干擾。不但如此,現在我依然會吐槽趕集網的產品設計和內容運營:
內容不夠接地氣,誰會看呢? 入口不夠吸引人也不會有用戶會進去。

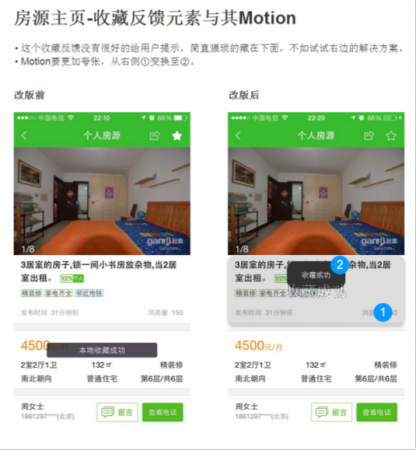
4、商品頁收藏motion
不得不說趕集app使用起來很讓人崩潰,沒有任何反饋。看來貴公司的UE要多看書啦~

5、產品列表頁
只是增加了一個小功能,然而卻可以形成更微妙用戶生態。

6、商品詳情頁-下一頁提示
當然,趕集網的產品經理是希望用戶通過這個提示去看下一條內容的。
然而用戶根本不會往下看,因為你提示的信息太多了。不要把“少即是多”成為一句口號(by張小龍大神演講)。不要有保全心理,它只會讓你的頁面看起來一團糟。(by簡約至上)
二、58同城app改版建議
1、首頁底部動作提示
圖裡內容寫的很詳細。其實真的只是一張圖片的事情。

2、首頁-58錢櫃改版
錢櫃,金融…….說真的,一定要這樣做麼?