近年來,用戶行為分析成了一門炙手可熱的學問,通過對用戶行為監測獲得的數據進行分析,可以讓企業更加詳細、清楚地了解用戶的行為習慣,從而找出網站、推廣渠道等企業營銷環境存在的問題。
(文/Rebecca Maynes;譯/Jackson Li)
全文如下:
在2014年,Mediative 發表了一篇眼動跟蹤研究報告。這篇報告詳細闡述了在過去十年中,谷歌搜索引擎結果頁面的變化,以及用戶搜索習慣是如何適應這些變化的。我們發現:
1.排名靠前的自然搜索結果變得並不總是位於左上角了,因此,搜索用戶會嘗試在其他地方尋找這些結果。
2.移動設備已經改變用戶搜索習慣,使他們從橫向浏覽轉向縱向浏覽。同時,他們正嘗試用最快的方式找到自己想要的內容。
3.在一次搜索行為中,人們會去閱讀更多的搜索結果,而花更少時間去看每一個搜索結果究竟有什麼內容。
4.相比幾年前,現在,在搜索結果中,排名稍低的,特別是第二至第四位的企業會有更多點擊量,這使得這些位置變得更有價值。
5.忽略一些新元素的點擊,如知識圖譜,圖片,地圖等,自然搜索結果中的第一名仍然是點擊量最高的(32.8%)。

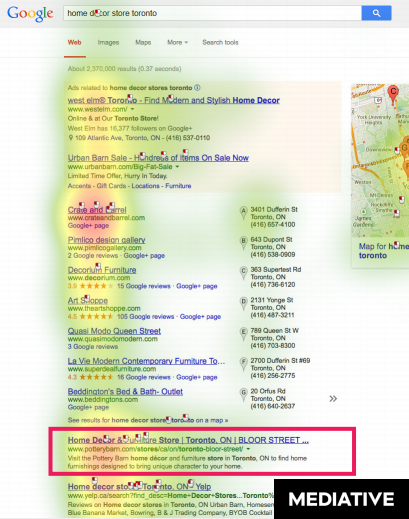
在PC端,自然搜索結果排名第一的網頁接近頁面的底部,在上方,給企業留出了更多的展示自己的空間
在移動端與PC端,搜索引擎在網站排名的展現方式上,是完全不一樣的。可用屏幕尺寸的減少,意味著對搜索用戶即時可見的排名數量會非常有限,進而造成高排名的競爭會變得非常激烈。
2016年眼動分析研究
在最近的眼動分析研究中,Mediative邀請了49位不同性別、年齡的測試者。要求他們在iPhone 5上使用谷歌完成共計41項搜索任務。我們使用了X2-60 Tobii移動設備眼動跟蹤器來監測參與者注意到了屏幕的哪些區域,首次注意的時長,看過的人數和不同位置的點擊人數。

The Tobii X2-60
舉一個例子,我們在一個任務中問道:“你對去新奧爾良度假感興趣嗎?那就用谷歌找到從多倫多到新奧爾良的便宜機票吧。”以下的搜索結果通過手機展示在了我們的測試者面前:
上圖中重點突出的部分指出了,在將界面下拉之前,手機顯示屏上值得一看的內容。
最終我們希望了解的是:
1. 在搜索結果頁面上,移動端搜索用戶注意並點擊哪裡最多?這與PC端的搜索用戶的習慣有什麼不一樣?
2.排名的位置多大程度上影響用戶閱讀和點擊?
3.下拉操作對於閱讀與點擊屏幕下方搜索結果的影響是正面的還是負面的?
4.在移動端的谷歌搜索結果中,廣告發布者如何確保結果被搜索用戶注意並點擊?
重要發現:
1. 自然搜索首位排名仍然能夠吸引最多的點擊量;相比PC端,此排名在移動端需要長於前者87%的時間才能夠被搜索者注意到。
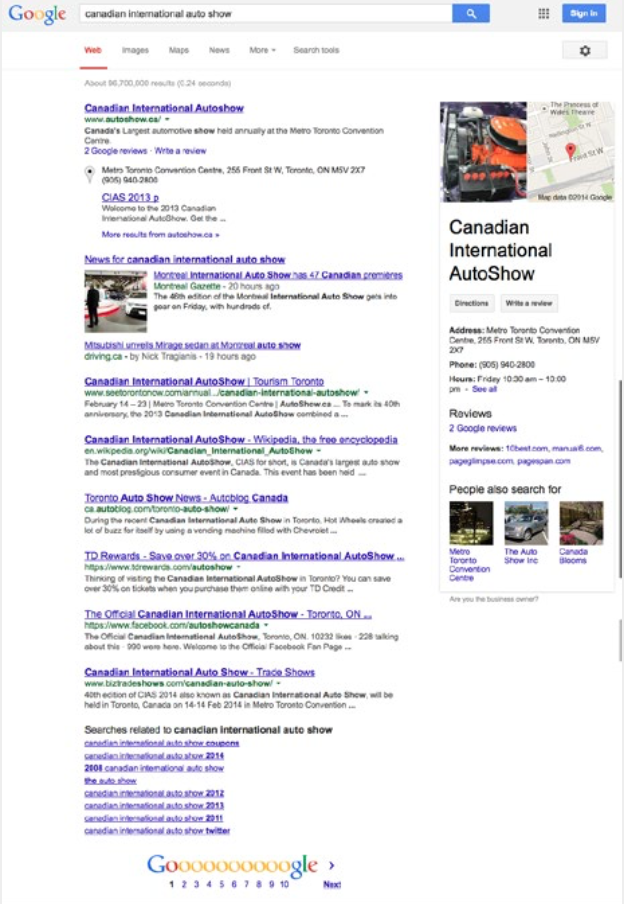
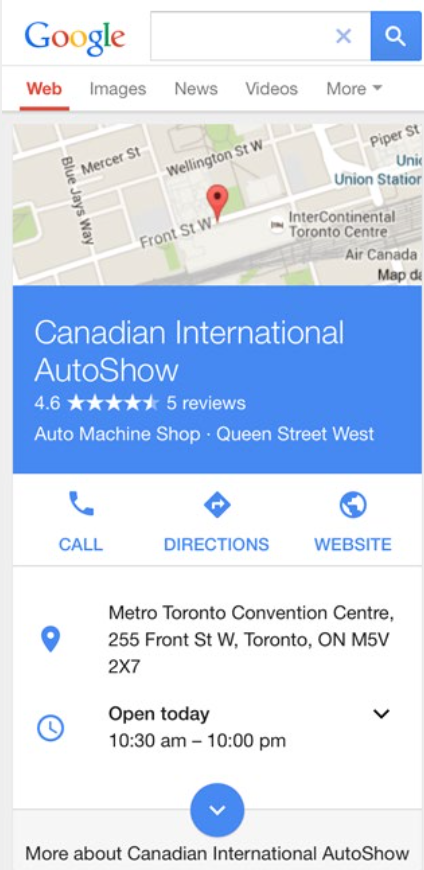
在下圖中,知識圖譜出現在PC端搜索結果的右側(上圖),而其在移動端(下圖)占據了主要界面。在移動端,搜索用戶必須通過滾動屏幕才能看到自然搜索結果,而在PC端則無妨。這種情況不會阻礙搜索用戶尋找首位的自然排名,他們只是會花稍長一些時間而已。


收獲:
自然排名結果與用戶的搜索意圖的相關性變得異常重要。因為人們逐漸要花更長的時間才能將他們注意力轉移到自然搜索結果上。這讓他們更有可能被在自然排名之前的其他品牌和一些特色內容帶走。
2. 第四名之後的點擊占7.4%,其中,62.9%的點擊是通過下滑頁面完成的,相比之下,PC端相應位置有16%的點擊。
收獲:
不論是自然搜索、本地搜索、知識圖譜或者是付費搜索等,處於前四位排名是非常重要的。隨著越來越少的人點擊第四位以下的搜索結果,留給廣告商導入流量的機會變得越來越少。
移動端SEO需要特別認真地進行優化。但是許多企業並沒有意識到優化移動端網站的重要性,從而導致了移動端的自然搜