wordpress是目前是在國內比較流行的輕量級的內容管理系統,擁有世界上最強大的插件和模板,在站長圈中十分的流行,那麼,wordpress站點該如何才能做好移動友好度呢?
文/我愛水煮魚

現在使用手機上網的用戶越來越多,即使類似我愛水煮魚(http://blog.wpjam.com/)這類一般應用場景為 PC 的技術博客,都有30%的移動用戶訪問了,所以移動網站越來越重要了。百度站長也推出了“移動友好度”工具,並發布了《百度搜索MobileFriendly(移動友好度)標准V1.0》,幫助站長建立適合移動設備應用的網站,為網站移動化建設提供明確的方向。
移動友好度工具簡單使用體驗
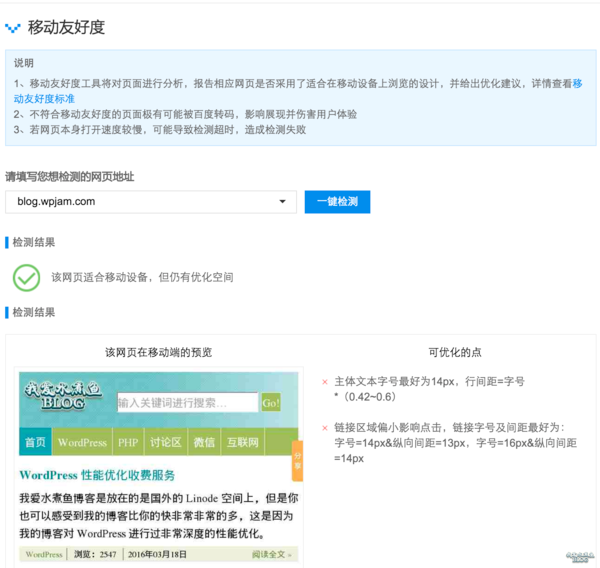
登錄百度站長之後,點擊移動專區 > 移動友好度,輸入你的博客,就可以測試你的博客或者網站的移動友好度了,比如下面就是我愛水煮魚博客的測試報告:

大致的評判結果是:該網頁適合移動設備,但仍有優化空間
優化的空間也給出了:
主體文本字號最好為14px,行間距=字號*(0.42~0.6)
鏈接區域偏小影響點擊,鏈接字號及間距最好為:
字號=14px&縱向間距=13px,字號=16px&縱向間距=14px
我只是簡單的修改了一下 CSS,隱藏了側邊欄和頭部的廣告,適應移動用戶的訪問,百度站長的移動友好度也大體通過了,看來還是WordPress 程序還是非常容易實現的。
百度友好度建議和 WordPress優化問題
《百度搜索MobileFriendly(移動友好度)標准V1.0》裡面已經有非常詳細的說明如何提高站點的移動友好度,我這裡節選幾點重點以及和WordPress 怎麼優化:
1. 頁面加載速度:用戶期望且能夠接受的頁面加載時間在3秒以內,若頁面的加載時間超過5秒,78%的用戶會失去耐心而選擇離開。
2. 頁面結構:一個結構優質的頁面,要讓用戶沒有多余的干擾,第一眼看到頁面的主要內容。比如用戶不需要左右滾動,也不需要進行縮放操作。廣告不會遮住主體內容,當然也不要有彈窗等惡意廣告了。
3. 頁面浏覽體驗:1、頁面主體中的文本內容和背景色應有明顯的區分度;2、頁面主體中的文本內容應段落分明,排版精良;在使用《移動友好度》檢測的時候,百度站長會給出詳細的分析結果,讓你去調整字體和行間距等。
4. 資源和功能易用性:這個主要是不要使用 Flash,提供面包屑導航等等,讓用戶使用的時候更加方便,更容易找到自己需要的資源。
對於WordPress 博客來說,第一點需要去優化站點的速度,WordPress 性能優化:《為什麼我的博客比你的快》這篇文章詳細介紹了我的優化方法,如果你不會,我也提供了 WordPress 性能優化收費服務,接下來的2,3,4這三點其實只要去是有一款設計優秀的 WordPress 主題即可。
百度是如何判斷移動適配的
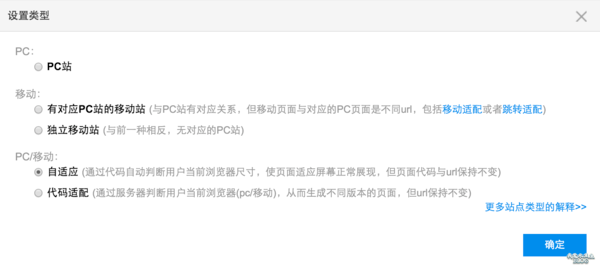
百度站長在移動方面已經進行非常多的工作,首先我們在提交站點到百度站長的時候,我們就可以站點類型:

對於WordPress 來說我們一般選擇“自適應”或者“代碼匹配”這兩種類型。
自適應:對於絕大多數的 WordPress 博客來說,由於安裝的都是 WordPress 自適應主題,所以一般都是選擇個選項。
代碼匹配:這個選項適合通過 MobilePress 這類手機浏覽插件,通過服務器判斷用戶當前浏覽器(pc/移動)來給移動站點選擇一個適應的移動 WordPress 主題的用戶。
我愛水煮魚(http://blog.wpjam.com/)就是自適應的方式。
當然還有一些站點,為了能夠使得緩存方便(移動站點的 url 不同),並且能夠使得移動站點的頁面更加簡潔,他會建立對應PC站的移動站,比如我以前幫華麗志建立的移動站點:
華麗志 PC 站:http://luxe.co/
華麗志移動站:http://luxe.co/m/
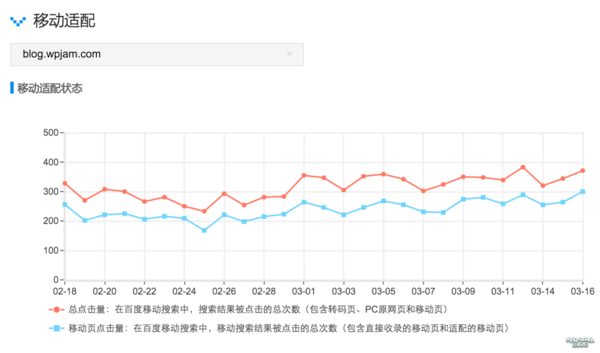
當使用這種方式的時候,需要在百度站長 > 移動專區 > 移動適配裡面添加適配關系。
完成了站點設置和移動適配的設置之後,百度站長經過一段時間的抓取,就可以移動適配狀態了:

延伸閱讀:
- 百度移動搜索優化:移動站點的收錄、排名等說明
- 上一頁:菜鳥談網站SEO
- 下一頁:10W+的文章,你還需要一個好標題!