【前言】
隨著移動閱讀的普及,越來越多的站長開始進行移動化網站的建設(俗稱手機站或者WAP站)。良好的網頁設計規范,有利於提高用戶體驗以及搜索引擎的收錄。對此百度也推出了《百度搜索Mobile Friendly(移動友好度)標准V1.0》,歡迎大家作為搜索優化方面的參考。
本文針對《傑奇小說連載系統/傑奇原創文學系統》用戶在移動網站的模板設計方面,結合百度友好度標准和傑奇系統特色提供一些規范和優化建議。
傑奇原創文學系統移動版網站演示地址:http://ycm.jieqi.com。
【頁面加載速度優化】
網頁加載速度將極大影響用戶體驗及留存率,用戶期望且能夠接受的頁面加載時間在3秒以內。
傑奇對系統程序本身做了大量優化,啟用緩存的模式下把主要頁面的執行時間控制在了0.1秒內。在這個基礎之上,對於網絡性能而言,要把優化的重點放在網頁內容加載本身。我們把常見的影響因素分硬件和軟件兩部分,硬件相關的有:
1、服務器負載的控制,以cpu、內存和磁盤IO為主要參考參數。
2、域名解析和網絡傳輸速度,建議站長選擇穩定的域名和網絡服務商,並根據網站實際需要保留足夠大網絡帶寬。
軟件相關主要指前端頁面設計:
1、移動網站的頁面格式經歷了從wml ->xhtml -> html5,目前以html5 + css3作為主流頁面設計規范。
2、圖片格式采用png/jpg/gif皆可,主要目的是保持清晰的情況下讓文件容量盡量小。手機的屏幕寬度描述通常分為像素寬度width和設備寬度device-width,比如iphone6的widh:750,device-width:375。通常網頁設計以device-width為基准,但是為了手機上圖片清晰,實際圖片長寬可以是css定義裡面的2倍。
3、網頁中的小圖片或者圖標,建議使用icon font或者css sprites技術,把多個圖片合並成一個文件。
4、網頁設計時一個頁面可能需要載入多個js和css,實際上線後建議多個同類文件合並,並且壓縮css和js文件。
5、web服務端啟用gzip壓縮輸出功能可以明顯提高加載速度。
除了以上提到的,系統架構及頁面優化方法還涉及到很多技術細節,可以參考《高性能網站建設指南》、《高性能網站建設進階指南》兩本書中所提到的諸多技術優化方法。另外還可以使用一些業績比較成熟的設計策略,比如按需加載、延時加載等、征對不同的網絡環境返回不同信息量的板式或者不同壓縮程度的圖片、漸進設計等等。
隨著web交互越來越豐富,後續我們還會推動在用戶交互行為上的性能提升,給出交互性能的檢測工具,確保用戶交互的順暢。主要涉及到面向渲染引擎、JS解析引擎的一些運行時特點,比如避免頻繁觸發repaint和reflow、優化dom操作策略、避免使用低效的API、選擇器優化、避免內存洩露,利用內存緩存數據,優化循環或者遞歸算法降低復雜度等。可以參考《高性能Javascript》來進一步了解。
網站優化的細節非常多,影響的因素也很多,我們這裡給出一些方向和學習建議,希望大家可以邊優化邊結合目前的一些主流工具比如yslow、pagespeed進行線下檢測,線下的檢測比線上檢測要更單純,但是也足以發現很多比較明顯的問題。
【頁面排版規范】
1、由於不同手機屏幕分辨率差異較大,我們期望在大部分手機上完整顯示,且不出現頁面的整體縮放,和頁面的橫向滾動條,無錯亂,無大留白。我們通常以device-width作為寬度標准,要求網頁內容能在device-width=320px的手機上完整顯示。這部分在網頁上的代碼為:
比如在device-width=320的iphone5中,網頁效果如下:

除了設置viewport之外,建議可以多接觸一些響應式布局、流式布局的知識,或者使用一些成熟的柵格系統,比如bootstrap的柵格部分。
2、正文字號推薦14px,行高默認1.5或1.6倍。標題采用大字號,備注內容小字號,建議在12px-24px之間選擇。
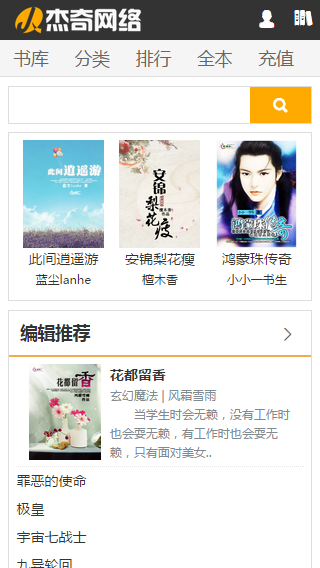
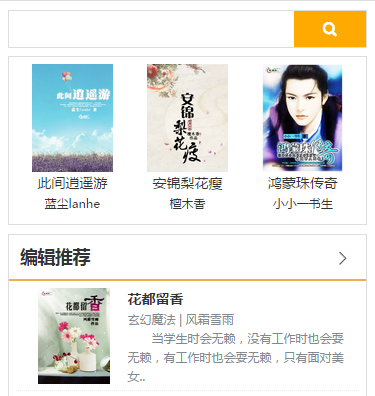
3、通欄圖片可以百分比形式顯示以保證全屏寬度,其他封面圖片采用固定長寬。一行顯示多圖時候按百分比排列每張圖片位置。圖文排版時候圖片固定靠左,文字在圖片右側。比如以上的截圖頁面,在device-width=375的iphone6下效果如下:

【功能易用性】
1、首頁提供欄目導航及搜索功能。
2、內頁提供返回上一頁和返回首頁功能
3、分頁列表點擊查看下一頁或者直接在本頁顯示更多。
4、統一作品封面圖片大小及會員頭像大小。
5、盡量把鏈接A標簽設置成block模式,更利於觸屏上的手指點擊。
6、提示信息不推薦頻繁使用彈出框和浮動層,但是我們仍保留以上模式來減少頁面切換。
7、章節閱讀頁面提供背景及字體等設置功能。
8、如需增加廣告位置,請勿遮擋主體內容。
本文由傑奇網絡 供稿,百度站長學院首發,如需轉載,請注明文章來源!