

周末在家宅著,刷了不少的網頁,發現很多網站都沒有優化它的加載速度,有時打開一個網頁要等待10來秒才能加載完成,雖然網頁內容很不錯,但是給我的第一印象就是慢,不能忍啊!
其實有很多簡單粗暴,又很有療效的優化方法,我覺得有必要給各位產品經理分享一下,好讓你們去督催開發哥哥優化,改善一下網頁的加載體驗~
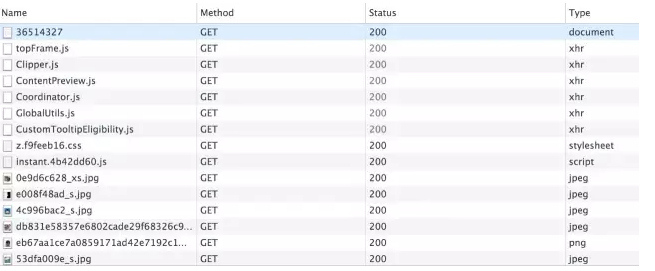
首先,我們來看下網頁的加載流程。打開一個網頁,會先拉取一個html頁面,然後浏覽器解析了這個html頁面後,會根據頁面的內容,去拉取javascript、css和圖片文件,最終根據這些文件,將頁面渲染出來。


我們可以看到,影響一個網頁展示速度的主要因素不是網頁本身,而是它依賴的一些其它文件。如果優化了這些資源的加載速度,那麼網頁展示的速度也就上去了。
有哪些簡單粗暴的方法呢?讓我來一一列舉:
1.優化圖片資源的格式和大小
一個網頁中,圖片資源的大小占比是最多的,而且單個的文件的大小也很可觀。因此,在保證圖片質量不變的情況下,盡可能的使用高壓縮率的圖片格式,圖片格式可以按照這個優先級選擇webp > jpeg > png > bmp。同時也要根據圖片展示尺寸來拉取大小最為匹配的圖片資源,不要沒事就把原圖拉下來使用。以前我就遇到過這種情況,一個196*196大小區域展示的圖片,它的文件竟然達到了幾兆,最後才發現把1960*1960分辨率的原圖拉下來了。
2.開啟網絡壓縮
大部分浏覽器在發出請求時,會帶上這個標記「Accept-Encoding: gzip, deflate」,表示這個浏覽器可以接受以gzip壓縮方式傳輸數據,如果你的網頁服務器也支持gzip壓縮數據,那麼數據以gzip方式傳輸時,會減少70~80%的流量。


3.使用浏覽器緩存
同一個站點下面的不同頁面,往往都會復用一部分資源文件,如果把這些資源文件設置為可緩存的,那麼在刷新或者跳轉到另一個頁面時,都無須再從網絡拉取相關資源,這樣就大大加快了網頁的加載速度。
4.減少重定向請求
有的網站對於不同的終端制作了不同的頁面,比如說在手機上訪問微博,會從weibo.com重定向至weibo.cn,每一次重定向都會導致浏覽器重新發起請求,延長加載時間。對於這種情況,應該盡可能使用響應式設計,一個weibo.com站點覆蓋至所有終端。
5.使用CDN存儲靜態資源
CDN是一種靜態內容分發網絡,它在每個省,甚至每個城市都部署有自己的服務器,用於分發這些靜態內容,那麼當某個城市的用戶要拉取某個資源時,他會首選從本地的CDN服務器上拉取,這樣可以保證他最快速的獲得該資源。據磚家統計,網絡資源中有70%的是靜態資源。這就意味著,有70%的內容產生後是不會變化,那麼將它們全部放在CDN上面,可以提升這70%的資源的下載速度。
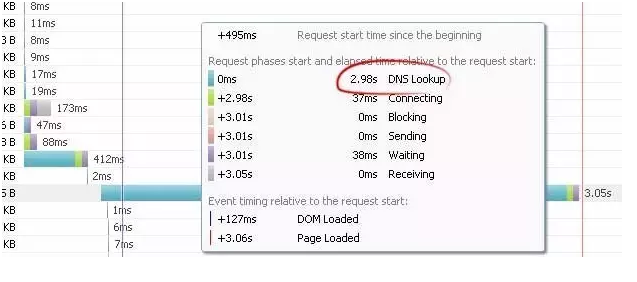
6.減少DNS查詢次數
很多人喜歡把不同的圖片掛在不同當域名下,比如說圖片A掛在a.pm-teacher.com,圖片B掛在b.pm-teacher.com。當一個網頁同時使用圖片A和圖片B時,浏覽器需要查詢兩個域名,要知道,每次解析域名都是會浪費時間的,所以盡可能的將全部圖片放在一個域名下。


7.壓縮css和js內容
這裡說的壓縮和第2點並不重復,上面提到的壓縮是不改變文件內容的壓縮。而css和js中有大量的空格和變量命名(如hello="hello word";),如果將這些空格去除,並用簡單的字母來代換變量名(如a="hello word";),那麼這些css和js原文件的