80%的網站都是利用首頁去競爭某一個關鍵詞或某幾個關鍵詞的排名,而我在一年前做了一個關於站長圈的站點,首頁除品牌詞外其他完全排名。但我的關鍵詞庫數量經百度站長工具統計,達到了13000個詞。

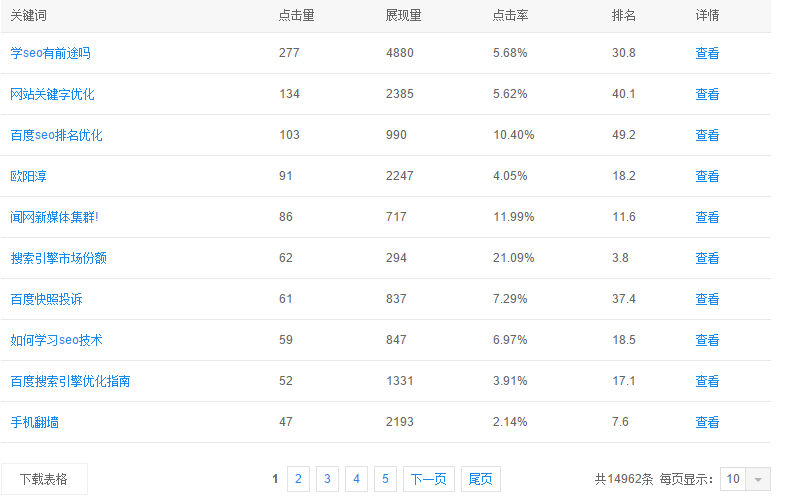
部分關鍵詞是移動網站的展現,所以看起來排名靠後,另外下圖是站長平台的流量!

上圖是百度站長工具統計出來的數據,當然並不是說每一個詞都有很大的搜索量和點擊量,但能夠被站長工具統計到的,都是有搜索量的,並不一定有點擊量,有搜索量以為用戶有需求,自然不能放過這類詞。具體怎麼玩呢?
找關鍵詞
在與圈內的人交流的時候大多數創建一個新頁面(寫文章)的時候均是通過:想到什麼寫什麼、會什麼寫什麼、學到什麼寫什麼,這種思路去更新自己的站點,而我更新的目的卻是用戶想看什麼,我才去學什麼,然後寫什麼,所以我們需要找關鍵詞,只有用戶搜索了某個關鍵詞,才能夠證明用戶想看什麼,我們才去學什麼,再來考慮寫什麼。
找關鍵詞大多數的情況,大家都是利用第三方工具,其實第三方工具的數據無非就是調用百度下拉框、相關搜索、百度指數來獲取關鍵詞的,並且軟件調用的數據並非完全正確,因為還有部分相關搜索、下拉框、指數是被人為干預(刷)的,所以我找關鍵詞完全是手工,找自己行業的關鍵詞。另外下個偷懶用工具找也行,但至少要挑選符合自身條件的關鍵詞,通常情況標准都是這樣的!
有搜索量的詞(這裡沒有第三方工具,無非就是百度指數,土豪可以開通百度推廣,百度推廣是可以查詢出來無指數關鍵詞的搜索量。)
搜索相關結果少(相關結果頁面多,競爭就越大,自然越難上排名,但有部分詞是被百度干預的,比如醫療、非法行業。)
利用首頁參與排名的少(不多解釋了,人家用首頁去做,你用內頁去做自然URL沒優勢。)
通常情況下,這種長尾關鍵詞我都是通過查詢競爭對手網站的詞庫獲得,當然,也可以找一個主詞,然後通過主詞分析其長尾詞,還可以通過百度推廣工具和指數需求分析長尾詞。
挖掘關鍵詞需求
拿到一個詞,文采好的可能能夠把這個詞吹得天花亂墜的,但實際上這些內容是用戶想要看到的嗎,你肯定會說,你對你們行業了如指掌,我告訴你,不一定,咱得用數據來證明。
常規關鍵詞的情況下,你可能隨便一想就知道用戶想知道什麼,想了解什麼,然後編輯一篇文章出來,比如某產品的關鍵詞,大多數的情況下需求是這樣的。“**產品哪個牌子好”、“**產品多少錢”、“**產品排行榜”等等。但這類詞基本競爭比較大,即使搜索量不大,因為商業價值大,暫時不要浪費時間再這類詞上,暫時也不要和阿裡巴巴、慧聰網等大型B2B去PK這類詞的優化。(找關鍵詞的時候說到了,咱做競爭少有需求的詞)
今天我選擇了“iPhone7”這個詞來作為我們的案例詞,要想了解這個詞的需求,通常情況下,我是利用百度下拉框和百度相關搜索來分析的,比如第一個人想知道iPhone7什麼時候上市,搜索關鍵詞“iPhone7”後沒有找到答案,於是又搜索了關鍵詞“iPhone7什麼時候上市”,才能找到他滿意的答案,那麼可以我們可以斷定,這個用戶搜索“iPhone7”的需求就是想知道上市時間,其實用戶在兩次搜索關鍵詞的時候,百度已經記錄了該用戶搜索的URL,仔細的朋友搜索兩次,你會發現URL有明顯的變化。那麼第一個人、第二個人、第一萬個人、第十萬個人都是這樣搜索的呢,自然就創造了用戶在搜索“iPhone7”的時候,最大需求為“上市時間”。需求最大的時候,搜索引擎會怎麼辦呢,當然搜索引擎不會讓用戶搜索兩次才找到答案的,那就把關於“上市時間”的內容排名提升上來。
編輯內容
其實很多人在內容這個詞上面都有誤區,大家都會認為內容就一定是文章,其實內容並非文章,可以是視頻、圖片等,還是拿iPhone7這個詞做案例,有一個需求為“圖片”。我不用看搜索結果,都能夠想象得到“百度圖片”一定在首頁有排名。當然,實戰的內容,還需要根據需求來編寫。

從上圖的下拉框中,可以看出需求排序為:上市時間、圖片、6S plus、7S等需求,還有小需求展示在百度底部的相關搜索中,我們同樣可以挖掘出來,那麼文章我已經想好怎麼寫了。
標題:iPhone7什麼時候上市,史上最漂亮的iPhone!
為什麼要這樣寫標題,我們拿兩個核心需求放到標題上,用戶更容易點擊進來,上市時間和圖片(漂亮手機可以讓用戶知道一定有圖片)。那麼內容的標准應該是這樣的。
iPhone7上市時間(段落標題)
(文字介紹上市時間、發布時間等等)
iPhone7圖片
(概念圖、實物圖、用戶拍攝圖)
iPhone7與iPhone6S plus對比
(圖片對比、性能對比、功能對比等)
iPhone7S簡介
(概念圖、小編意見、概念簡介)
- 上一頁:如何刷百度搜索下拉框進行營銷引流?
- 下一頁:利用視頻會員做外鏈的小竅門