
隨著移動互聯網的普及,以及網民用網成熟度的提升,不少網站都紛紛開發了APP、移動站點,而作為BAT三大巨頭之一的百度,更是推出了官方文檔《百度搜索移動友好度標准v1.0》,旨在幫助廣大站長更好的提升移動體驗度,接下來,分享《百度搜索移動友好度》中提到的一些觀點。PS:看下文之前,請將思維切換到用手機使用百度查找信息的場景中。這樣有助於理解本文。
核心思想:除了搜索結果需求滿足度外,移動站點還需要滿足這幾點——搜索結果加載速度、頁面浏覽體驗、頁面資源或功能易用性、頁面是否符合移動端適配。
作為個人站長或者SEOER從業人員可從4個維度來提升百度移動友好度,從而來提升網站在搜索結果的競爭力。

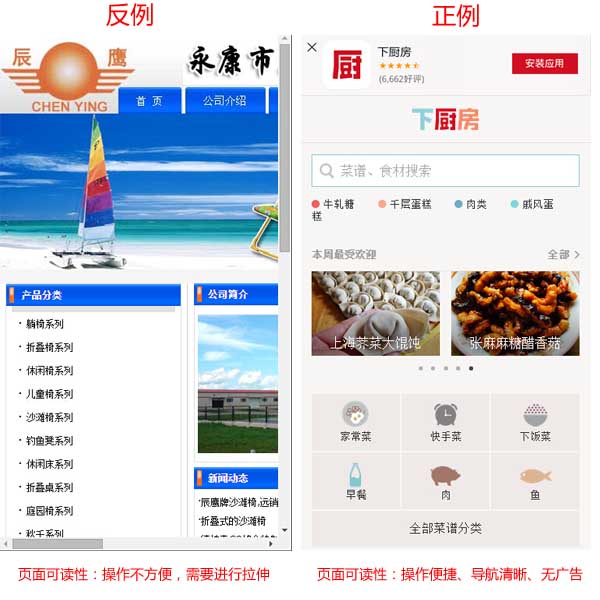
頁面可讀性.jpg 維度一:頁面可讀性
頁面可讀性包含3個方面:頁面加載速度體驗、頁面結構、頁面浏覽體驗
頁面加載速度體驗:
百度用戶體驗部有數據反應表明,頁面加載時間應控制在3秒內。頁面時間超過5秒,78%的用戶會選擇離開。同時,頁面加載速度也是影響百度搜索結果排序的一個重要因素之一。(關鍵詞排名不理想的,可以檢測下網站頁面加載速度,推薦使用17ce) 頁面結構:
首先,頁面結構布局合理清晰,並且通過百度搜索抵達網頁,網頁的內容主體務必呈現在手機屏幕中心。方便用戶閱讀。同時,頁面能夠根據手機屏幕調整大小(前端適應不同手機分辨率),如此,可避免用戶使用過程中需要橫向左右拖動,或者來回縮放。(筆者本人此前浏覽一些小說站點,就有此情形)。
其次,避免不相關的內容影響主體內容,同時百度會嚴厲打擊惡意浮層/彈窗行為。並且根據影響用戶體驗的嚴重程度,在搜索結果排序進行減分處理。會被減分的情形有這些:廣告遮蓋主體、廣告動態搶奪用戶視線、廣告穿插主體等。 頁面浏覽體驗:
如果頁面結構差就無浏覽體驗可言。在頁面結構優質的前提下,想要提升頁面浏覽體驗,可以從這2方面進行入手:
首先,頁面主體中的文本內容和背景色應有明顯的區分度
其次,頁面主體內容務必段落分明,排版清晰
除此之外,百度用戶全驗部還公布了研究成果,請看下圖。 
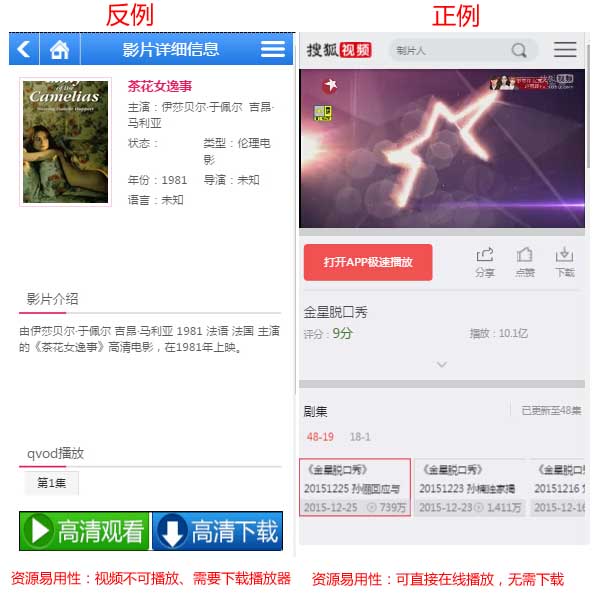
資源易用性.jpg 維度二:資源易用性
這裡的資源主要是指頁面主體內容載體。
目前常見的內容載體有這些:
1.首頁/索引頁:導航清晰、頁面推薦的內容清晰有效
2.APP下載頁:可直接下載,且資源是最新版本,打擊欺騙性下載手機助手和應用市場行為
3.音/視頻頁:可直接播放,打擊欺騙性下載播放器行為
4.文本頁:排版清晰,內容完整。文章、百科、問答屬於文本頁系列
5.圖片頁:可直接浏覽,不需要安裝flash插件。
6.文檔頁:可直接閱讀的文檔,不需要下載,同時不要將文檔轉換為圖片,影響用戶浏覽體驗,尤其是當用戶在浏覽文檔時需要復制,就不方便.
7.服務頁/功能頁:如商品購買頁,能提供有效的購買頁面,商品信息完整。請聽維度三的解說。

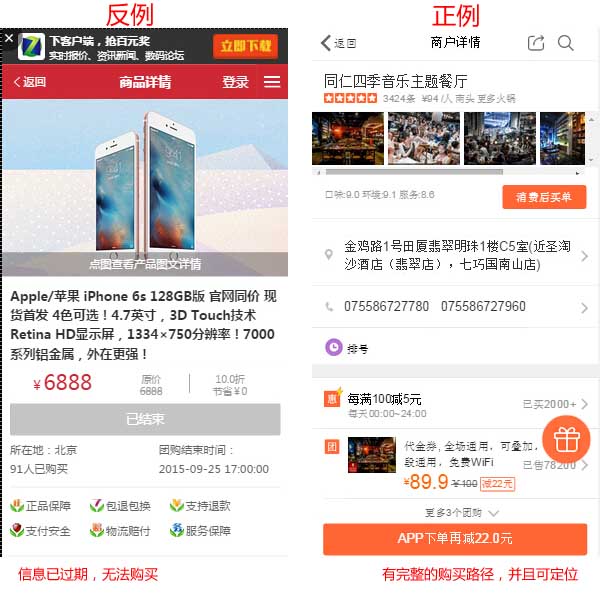
功能易用性正反例.jpg 維度三:功能易用性
根據頁面主體功能不同,分別列舉幾種不同類型的站點來說明。
1.商品頁:有詳細的商品信息介紹,同時商品可有效購買,避免出現商品信息過期、下架等行為。
2.搜索結果頁:相關搜索結果必須與搜索詞密切相關。
3.表單頁:提供完整有效的功能。表單頁主要有注冊頁、登陸頁、信息提交頁。
