
隨著web的發展,網站資源的流量也變得越來越大。據統計,60%的網站流量均來自網站圖片,可見對圖片合理優化可以大幅影響網站流量,減小帶寬消耗和服務器壓力。
一、現有web圖片格式
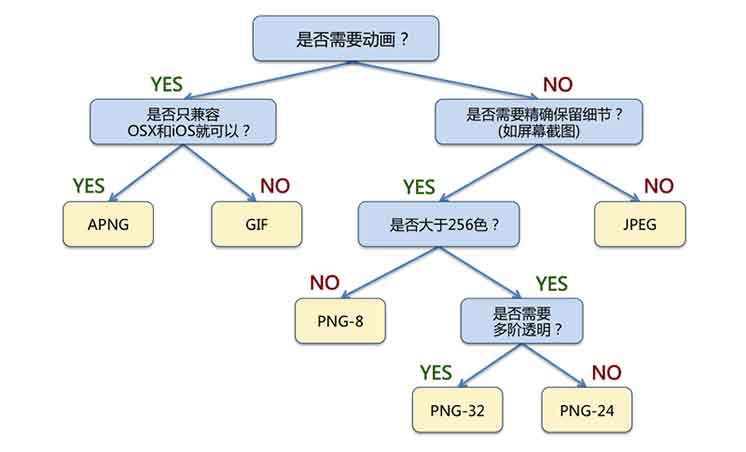
我們先來看下現在常用的web圖片的格式:

幾種文件格式的特點概述
baseline-jpeg
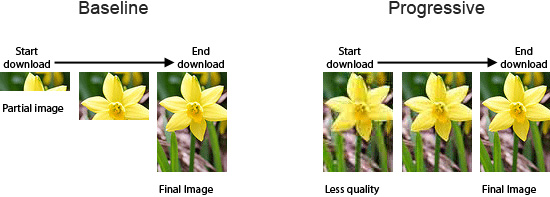
這種類型的JPEG文件存儲方式是按從上到下的掃描方式,把每一行順序的保存在JPEG文件中。打開這個文件顯示它的內容時,數據將按照存儲時的順序從上到下一行一行的被顯示出來,直到所有的數據都被讀完,就完成了整張圖片的顯示。如果文件較大或者網絡下載速度較慢,那麼就會看到圖片被一行行加載的效果,這種格式的JPEG沒有什麼優點,因此,一般都推薦使用Progressive JPEG
preogressive-jpeg
和Baseline一遍掃描不同,Progressive JPEG文件包含多次掃描,這些掃描順尋的存儲在JPEG文件中。打開文件過程中,會先顯示整個圖片的模糊輪廓,隨著掃描次數的增加,圖片變得越來越清晰。這種格式的主要優點是在網絡較慢的情況下,可以看到圖片的輪廓知道正在加載的圖片大概是什麼。
__這兩種jpeg格式文件的效果對比如下:

jpeg優勢: 非常通用,JPEG在色調及顏色平滑變化的相片或是寫實繪畫(painting)上可以達到它最佳的效果。
jpeg劣勢: 它並不適合於線條繪圖(drawing)和其他文字或圖示(iconic)的圖形,因為它的壓縮方法用在這些圖形的型態上,會得到不適當的結果;
gif
GIF(Graphics Interchange Format)的原義是“圖像互換格式”,GIF文件的數據,是一種基於LZW算法(串表壓縮算法)連續色調的無損壓縮格式。是目前web網頁中十分常用的一種動畫文件格式。 優勢:
優秀的壓縮算法使其在一定程度上保證圖像質量的同時將體積變得很小 可插入多幀,從而實現動畫效果
可設置透明色以產生對象浮現於背景之上的效果
劣勢: 由於采用了8位壓縮,最多只能處理256種顏色(2的8次方),故不宜應用於真彩圖像。
png
png文件分為png8(8位透明png)、png24(256色png)、png32(多階透明png),png的有點在於使用位圖實現web上的透明圖片,以實現比較好的體驗。

優勢:
- 支持256色調色板技術以產生小體積文件
- 最高支持48位真彩色圖像以及16位灰度圖像。
- 支持Alpha通道的半透明特性。
- 支持圖像亮度的gamma校正信息。- 支持存儲附加文本信息,以保留圖像名稱、作者、版權、創作時間、注釋等信息。
- 使用無損壓縮。
- 漸近顯示和流式讀寫,適合在網絡傳輸中快速顯示預覽效果後再展示全貌。
- 使用CRC循環冗余編碼防止文件出錯。
- 最新的PNG標准允許在一個文件內存儲多幅圖像。
劣勢:
- 但也有一些軟件不能使用適合的預測,生成的文件較大(IE6只支持PNG8)
webp
目前移動端Android4.0以上、PC端chorme 10+(14 ~ 16 有渲染bug)、opera 11+ 、safri均支持webp格式圖片。 WEBP與JPG相比較,編碼速度慢10倍,解碼速度慢1.5倍,而絕大部分的網絡應用中,圖片都是靜態文件,所以對於用戶使用只需要關心解碼速度即可。但實際上,webp雖然會增加額外的解碼時間,但是由於減少了文件體積,縮短了加載的時間,實際上文件的渲染速度反而變快了。
webp上目前可行的應用場景:
-1.客戶端軟件,內嵌了基於Chromium的webview,這類浏覽器中應用的網頁是可以完全使用webp格式,提升加載渲染速度,不考慮兼容。
-2.用node-webkit開發的程序,用webp可以減少文件包的體積。
-3.移動應用 或 網頁游戲 ,界面需要大量圖片,可以嵌入webp的解碼包,能夠節省用戶流量,提升訪問速度優勢:
- 上一頁:高質量移動網站應該注意這6個問題
- 下一頁:CSS代碼重構與優化之路