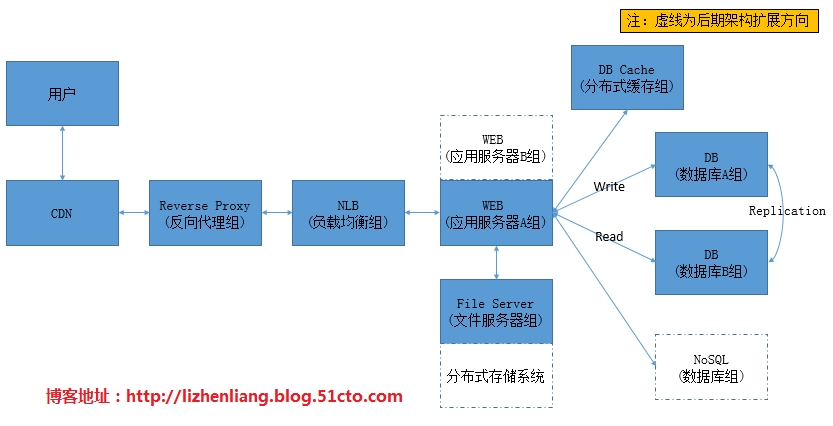
先看網站架構圖:

以上網站架構廣泛運用中大型網站中,本文從架構每一層分析所用主流技術和解決手段,有助於初入網站運維朋友們,進一步對網站架構認識,從而自己形成一套架構概念。
第一層:CDN
國內網絡分布主要南電信北聯通,造成跨地區訪問延遲大問題,對於有一定訪問量網站來說,增加CDN(內容分發網絡)層可有效改善此現象,也是網站加速的最好選擇。CDN把網站頁面緩存到全國分布的節點上,用戶訪問時從最近的機房獲取數據,這樣大大減少網絡訪問的路徑。如果想自己搭建CDN,不建議這麼做,因為什麼呢?其實說白了,就是什麼事別往運維上攔。CDN架構部署不復雜,影響效果的因素卻很多,後期管理維護也比較復雜,想達到預期的效果確非易事,這是一個費力不討好的活,最後老板還是感覺是你能力不足。建議找專做CDN的公司,費用也不貴,有抗流量攻擊能力,效果也很好,運維也少很多事,何樂而不為呢!
第二層:反向代理(網頁緩存)
如果CDN沒有緩存要請求的數據則向這層發起請求,在代理服務器配置緩存功能(本地),代理服務器就查找本地緩存是否有CDN請求的數據,如果有就直接返回給CDN,如果沒有則請求後端負載均衡器然後轉發給WEB服務器返回數據給代理服務器,代理服務器再將結果給CDN。代理服務器一般緩存不經常變動的靜態頁面,如image、js、css、html等,主流的緩存軟件有Squid、Varnish、Nginx。
第三層:負載均衡
訪問量較大的網站都會用到負載均衡,因為這是解決單台服務器性能瓶頸的最好辦法。反向代理將請求轉發給負載均衡器,負載均衡器根據算法(輪訓、負載情況選擇後端等)交給後端WEB服務處理,WEB服務處理完成後直接返回數據給反向代理服務器。負載均衡合理分配請求給後端多台WEB服務器,減輕單台服務器並發負載,並保證服務可用性。主流的負載均衡軟件有LVS、HAProxy、Nginx。
第四層:WEB服務
WEB服務是處理用戶請求的,WEB服務處理效率,直接影響到訪問速度,為避免這層因素造成訪問慢,應對其進行調優,讓WEB服務發揮到最佳狀態。常見的WEB服務有Apache和Nginx。
Apache優化:
1).mod_deflate壓縮模塊
查看是否加載:
# apachectl M |grep deflate
如果沒有安裝使用apxs編譯進去:
# /usr/local/apache/bin/apxs c I A apache源碼目錄/modules/mod_deflate.c
deflate配置參數:
DeflateCompressionLevel6 #壓縮等級(1-9),數值越大效率越高,消耗CPU也就越高SetOutputFilterDEFLATE #啟用壓縮AddOutputFilterByTypeDEFLATE text/html text/plain text/xml #壓縮類型AddOutputFilterByTypeDEFLATE css js html htm xml php
2).mod_expires緩存模塊
查看是否加載:
# apachectl M |grep expires
如果沒有安裝使用apxs編譯進去:
# /usr/local/apache/bin/apxs c I A apache源碼目錄/modules/mod_expires.c
再在httpd.conf啟用模塊:LoadModule expires_module modules/mod_expires.so
緩存機制有三種用法:全局、目錄和虛擬主機
全局配置,在配置文件末尾添加:
ExpiresActiveon #啟用有效期控制,會自動清除已過期的緩存,然後從服務器獲取新的ExpiresDefault "accessplus 1 days" #默認任意格式的文檔都是1天後過期