
作為開發,不僅僅是前端,優化總是你繞不開的事,我們的目標就是要產品變得更快。優化的對象不僅僅指產品本身,還有我們日常的開發流程。從加入團隊 到現在,大概有一半左右的時間花在了優化上,期間遇到了很多問題,回過頭看,優化這件事情並不是那麼簡單,也是些很瑣碎的事情,要打造一個無痛的開發流 程,並且能夠相對輕松的對產品持續優化真的不輕松。沒有銀彈,任何項目都要花很多時間和精力。但任何值得改善的地方能夠有所提升都讓我們覺得努力沒白費。 有時候只想懶一點,從枯燥的重復中解放出來。
剛進來時,加上我團隊中一共3個人專職前端開發。項目比較簡單,前人已經做好了模塊化,只是覺 得還不夠徹底。後來項目慢慢變得龐大,加上重構同學,人員最多的時候達到了13人。這個過程中遇到了很多問題,前端框架演變了三次,都是因為遇到了一些棘 手的問題,而不得已做出調整,沒有絕對的好壞,只有合不合適。
11.0時代
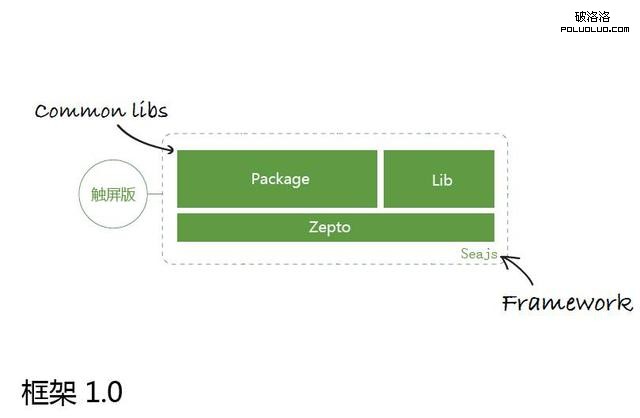
前期模塊化已經做的不錯了,至少不必花大量時間去重構代碼。模塊劃分如下圖,邏輯層次上還是比較清晰。

前端模塊化依賴的主流庫也就數國內的Seajs和國外的requirejs,這裡就不陳述。采用了Seajs作為模塊管理器,zepto作為基礎庫文件,lib主要包含了項目中用到的主流第三方庫文件。
我們知道模塊化帶來的最大弊端便是HTTP請求數增加,所以上線的時候必須合並文件。下圖中的package模塊是文件大集合,打包了很多個JS模塊,除去上圖中的基礎庫文件和業務模塊層,在上線的時候大部分文件都被打包在package.js裡。

大部分頁面的JS請求是這樣的:

細心點的同學可能注意到兩個問題:文件的大小和加載時間。剛才的截圖還是在PC端截取的,手機和不同網絡環境的表現會更加糟糕。
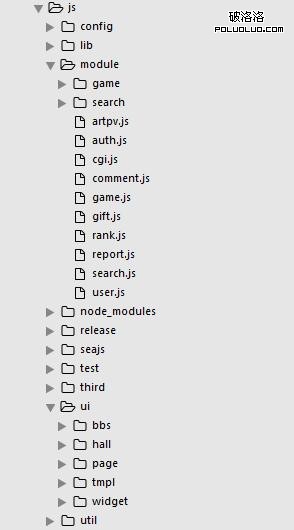
現在來看下目錄

存在的問題:
- 目錄看起來算規范,但實際上是公共的和業務的混在一塊。
- 大部分文件合並在一個文件,合並策略不合理。
- 由第二點引發的第三個問題,發布上線時,只要兩人發布涉及到package文件,沖突必然發生。
- 發布時需要down下上一次的文件,對照合並的新文件,以免發錯。
- 注意,第四點是人工。一不小心發錯,或者把他人剛發布的文件覆蓋了,這種事情發生10+次。
- 只有一台測試機器,測試環境經常覆蓋是常事。
- 版本控制問題,不以SVN為版本,而是預發布機器上代碼,管理混亂
不敢想象如果10+人的團隊一起在這種模式下開發,會是怎樣的場面。
22.0時代
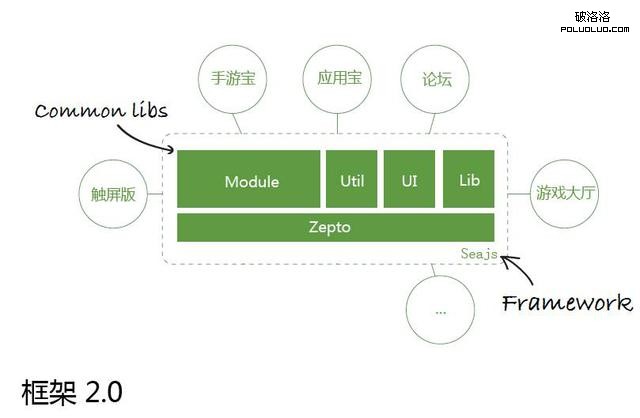
由第一個版本引起的問題,著實讓人很蛋疼,每次開發版本就是一次陣痛,尤其是測試、發布環節。所以就開始慢慢著手解決。隨著業務擴展,人員增多,就誕生了下面這個圖。

優化措施:
- 調整模塊,讓共用的模塊更加共用,業務模塊跟隨業務自身。
- 更改模塊合並策略,既然大了,我就分成小,一定程度緩解了沖突。
- 替換原有的同步文件工具,包括測試與正式環境,接入ARS,提測發布流程順暢多了。
- ARS帶有沖突檢測功能,告別人工對照合並,覆蓋不再容易發生。
- 公共JS文件緩存