設計一個網站無論對設計者還是業主都是一個浩大的工程。但是,不管你是創建一個新的網站,還是對已有網站做重新設計,有一個至關重要的點,你的決定要基於數據而不是基於感覺。對客戶和設計來說,在設計過程中做出的決定,可以決定創意,可以決定商業的成敗。
為了避免你下一個作品中潛在的缺陷,你應該將 A/B 測試做為你設計工具的標准配置。對客戶網站做簡單的 A/B 測試可以讓你交付之前避免設計,導航,功能上的任何缺陷。這樣可以讓你交出最終產品,不僅視覺效果極佳,還有優化的交互 -- 他們會愛上你的。
聽起來很有趣?繼續閱讀,看看 A/B 測試如果讓你成為更好的 web 設計師。
A/B 測試 101
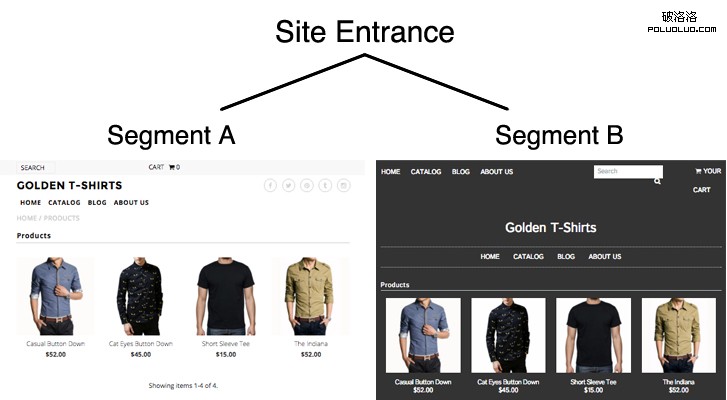
A/B 測試(又稱分割測試),允許你在一個網站測試兩個不同的測試元素,測試目的是判斷哪種設計對完成特定目標是最有效的。
做 A/B 測試時,進入網站的用戶會被隨機分配到兩個組:一半在“A 組”,另外一半在“B 組”。隨後每組顯示你選定的不同設計元素 — 例如,登錄頁面,商鋪主題,響應按鈕,或者結帳流程。

通過對真實用戶實時測試兩組不同的設計元素,你可以收集成有意義的數據用來確定每個組的設計元素對訪客行為的影響。這會給你更來設計洞察力,幫助你為客戶創建最佳在線商業方案。
從本質上講,A/B 測試幫助你在每一個項目上設計出最好的網站。
其它翻譯版本(1) 為什麼 Web 設計者應該做 A/B 測試
創建最好的網站應該就是你開始在設計項目中把 A/B 測試作為標准服務來提供的充分理由。不過如果你還不服氣的話,下面也是你可以預見到的其它好處:
1. 增加收入 — 通過將 A/B 測試當做一項服務涵蓋到你的自由職業項目中,就能為你帶來更多的項目收益。你既可以將其作為標准化服務包含到你的 web 設計包中,也可以利用其在網站優化方面的好處將其作為加錢項。你的客戶會花費一個體面的金額以讓他們的網站建設專業起來 — 把 A/B 測試作為一項後續服務來做出明智的設計修改,這樣做將幫助他們獲得收入的最大爆發(而你自己也能賺更多一點)。
2. 減少客戶糾紛 — 當扯到要為一個網站做出設計決定的時候,看起來房間裡的每個人都對於網站應該怎麼怎麼樣持有各自的觀點 — 特別是為此花了錢的客戶。幸運的是,A/B 測試為你提供了具體的數據來指導設計決定,並且無需得罪客戶就能化解掉不必要的糾紛。
3. 心滿意足的客戶 — 將所有精力集中到網站的視覺設計上而忽略其功能性目標這種事情是很容易發生的。然而大多數客戶確實想要一個好看的最終產品,每個客戶其實更關心那個網站的轉化。運行 A/B 測試能向你的客戶說明你是真正在關心他們業務的在線目標的,並且也希望盡力幫他們完成預期。
如何設計一個簡單 A/B 測試
如果之前從來沒有運作過一次 web 優化實驗,第一次的 A/B 測試看起來就會相當令人為難。但是不要擔心,創造一個簡單的 A/B 測試其實還是相當簡單的。下面我會概述一種你可以開始嘗試運作你的首次 A/B 測試的策略性方法。
定義你的目標
在你開始測試一些東西的時候,你需要去理解網站的目的。理解了網站的目的就能讓你確定在量化的指標方面成功對於你的客戶意味著什麼。這些指標,也叫做轉換,代表了你所期望的訪問者將會在網站上進行的動作。通過及早定義目標和成功指標,你就為 A/B 測試將要執行的操作劃定了一個框框。
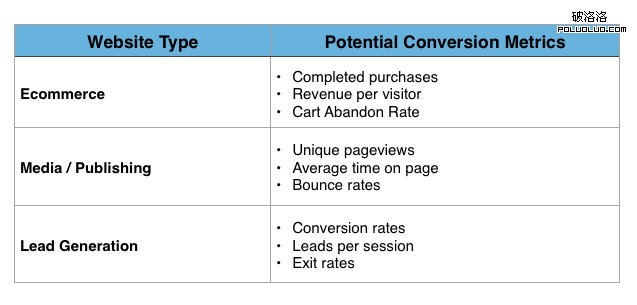
你的轉換指標將根據你所設計的網站的類型而有所不同。下面的表格概述了不同網站類型的常見轉換指標:

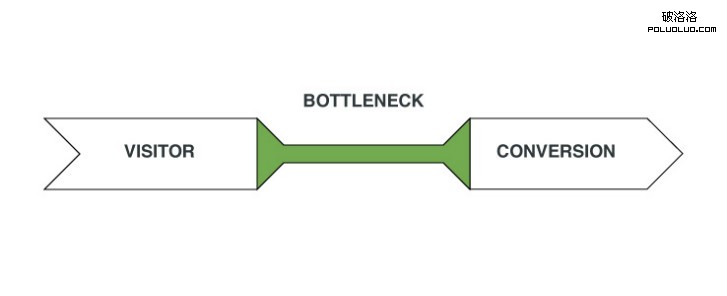
識別瓶頸
為了讓你的測試得到最好的結果,你需要識別過程通道中用戶失去訪問興趣或者脫離通向轉換路程的區域。這些障礙被稱為瓶頸。就是這些瓶頸對你的網站的表現產生了消極的影響,也就是你想要運作 A/B 測試的地方。

如果你在客戶的商店中設置了 Google Analytics,其內置的轉換跟蹤可以提供相對簡單的方式來識別用戶體驗中潛在的瓶頸,可以在分析管理界面中設定你的轉換目標,通過定義一些用戶走向轉換的過程中的事件和頁面就可以簡單地創建一個轉換通道。
電子商務網站上常見的一個簡單轉換通道示例應該是這樣的: “放到購物車” 到 “查看購物車”到“下單” 到 “選擇支付方式” 到最後 “訂單確認”。這裡有一個 很棒的指南 能幫助你開始在 Analytics 上進行轉