
站長之家(Chinaz.com)注:人與人之間有“一見鐘情”之說,這也驗證了“第一印象”的重要性,試想誰會對一個長相丑陋、邋遢不已的人一見鐘情呢!這個道理也適用於網站的著陸頁。作為網站的“門面”,著陸頁很大程度上影響著用戶的去留,而對於移動站點來說,更是如此。於是乎,“該如何優化移動站點著陸頁”便成了站長們萬分在意的問題。
針對這個問題,國外SEO從業者Talia Wolf給出了以下15條建議:
1、明確該從哪兒開始
建設一個完整的網站不僅需要花費一定的費用,且需要投入很多的時間。因而,在建站之前首先得做好規劃,如市場分析、用戶痛點分析、以及盈利模式等等。
2、了解你的用戶
PC站點和移動站點的優化雖然大體無異,但仍有些許不同之處。而用戶的目的便是關鍵所在,因而在著手優化登陸頁之前,先得分析分析用戶在你的站點上都看了些啥、干了些啥、需求是啥等等。從而根據用戶的痛點需求做出相應的優化。
3、改變用戶的浏覽模式
你得明白,你並不是“第一個吃螃蟹的人”,也許已經有千萬家網站正在做著你所做的事(網站所屬的行業)。而對於用戶而言,要從千千萬萬個網站中選出能夠滿足自己需求的站點同樣也非易事。所以要在有限的碎片化時間裡快速吸引用戶的目光,就得從用戶和用戶的利益角度出發。別只說“我們是最好的網站”,你該傳達的是“我們將改變你的人生”。
4、引導用戶
用戶達到著陸頁了,然後呢?這時候,就需要“引導”用戶了,給出明確的“指示”(或者說放置顯目的圖標、連接等)讓用戶根據“指示”行知下一個頁面。
5、顯目的“大標題”
在有限的小屏幕內,用戶往往更青睐於通過快速浏覽頂部大標題的方式獲取信息,很少有用戶會選擇仔細閱讀。因而,“頭條”的選擇便成了重中之重。
6、別總是想著滾屏
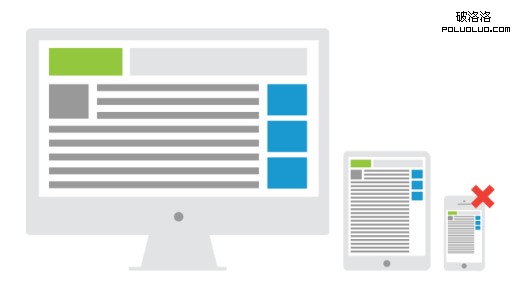
不同於PC端,移動設備的屏幕較小,不利於用戶滾動屏幕操作,因而在頁面設計時最好避免任何需要“滾動”的操作(橫向滾動或垂直滾動)。
7、響應式設計
很多站長在設計著陸頁時,默認采用縱向視圖,往往忘了網站是橫向顯示還是縱向顯示網網取決於用戶放置移動設備的方式。所以為了能滿足兩種模式的顯示,最好采用響應式設計。
8、切勿添加外部鏈接
用戶使用移動設備浏覽網頁時,一旦點擊(或誤點)到頁面中的鏈接時,便會跳轉至新頁面,從而擾亂用戶的浏覽體驗,且不利於“引導”用戶。因而,為了更好的掌握用戶的浏覽路徑,盡量減少內容中的外鏈數量(如果可以最好不添加)。
9、清理“雜物”
把重點放在最重要的內容上,盡量減少不必要的“雜物”,讓網頁盡可能的簡單明了。不要使用過多的色彩、內容布局不用過多過雜、保證按鈕間不會相互影響。總而言之,要簡化布局、條理清晰、切勿在頁面中塞入過多元素。

10、別讓用戶手動放大、縮小
確保著陸頁中的內容都清晰可見,且能夠達到引導用戶的目的。如果網頁中存在需要用戶手動調整(放大或縮小)方能正常顯示的內容,往往會引起用戶的不滿。
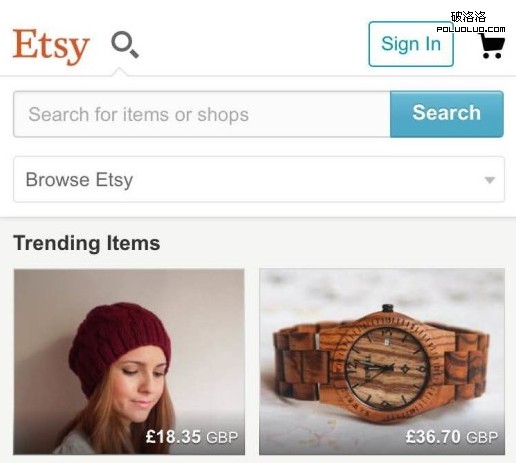
11、簡化搜索功能
無論是PC端網站,還是移動站點,搜索框都是一個十分重要的功能。移動端的站點最好將搜索框放置於顯眼的位置,方便用戶查找所需內容。
如下圖:

12、站點性能測試
對於個人站長而言,站點上線後的性能測試工作大多由自己處理,這樣往往會出現一個問題:你的手機上可以正常運行的站點,在別人的手機上卻出現了問題。所以,建議站長們,在測試站點性能、兼容性時,最好使用Google Analytics分析相關數據,並根據設備使用情況、性能表現等因素進行優化。
13、精簡網站內容
大多移動端訪客不會花太多的時間仔細閱讀內容,因而站長需要做的是挑選出重要、有價值的內容,精簡後發布,並做好引導用戶進入下一步閱讀的工作(如提供相關閱讀、擴展信息等內容)。
14、謹慎使用Flash
如果是PC端,適當的使用Flash元素會給網站加分,但移動端則不一樣,使用Flash容易導致加載速度慢、兼容性差等問題,且谷歌方面也曾表示會在用戶訪問那些“使用Flash技術”的站點時發送“Flash技術可能無法兼容您所使用的設備”的警告。如果移動站點需要用到Flash的話,建議用HTML5、GIFs等代替。