
新版移動適配工具校驗失敗,具體原因是“頁面未收錄”,怎麼回事?——這是很多站長遇到的問題。其實大家不必擔心,這不是一個BUG,也不是大家的適配文件有什麼錯誤。
如果管理員們有認真閱讀新版移動適配幫助文檔的話一定會發現,新版相比舊版更加在適配工作狀態上更加透明,增加了很多細致的反饋,其中對“頁面未收錄”做了非常詳細的解釋:
“移動適配工具對適配數據進行正確性校驗時依賴PC網頁庫和移動網頁庫中已收錄的頁面,如果校驗時取到的PC頁或移動頁百度還未收錄,將無法對適配數據進行檢驗。對於未收錄的頁面將推送給spider進行抓取,若收錄後可進行下一次正確性檢驗,管理員不必再另行提交。*頁面被收錄不等於被建索引,收錄了的頁面有可能在索引量工具裡查不到。”
什麼是移動適配
提升搜索用戶在百度移動搜索的檢索體驗,會給對應PC頁面的手機頁面在搜索結果處有更多的展現機會,需要站點向百度提交主體內容相同的PC頁面與移動頁面的對應關系,即為移動適配。站長通過移動適配工具提交pattern級別或者url級別的PC頁與手機頁對應關系,若可以成功通過校驗,將有助於百度移動搜索將移動用戶直接送入對應的手機頁結果。
關於“頁面未收錄”的說明
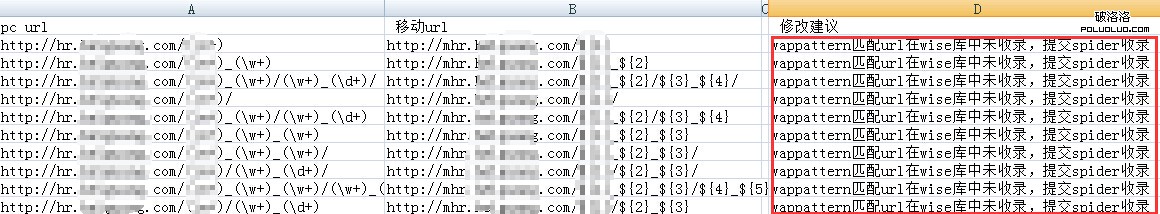
首先,移動適配工具對適配數據進行校驗時,需要依賴PC網頁庫和移動網頁庫中已收錄的網頁。無論您使用的是規則提交還是URL提交,如果提交的網頁是兩個庫中都沒有收錄的,校驗工作將無法進行下去,即您會看到“校驗失敗”的字樣。點擊適配狀態後面的“下載”,您會看到到底是PC網頁沒有收錄還是移動網頁沒有收錄。以下表示移動網頁未被收錄:

其次,大家一定注意到我剛才說的“已收錄的網頁”,“已收錄的網頁”不等於“進入索引庫的網頁”。換個說法:對於站點來說,收錄量>索引量。再換個說法:對於百度來說,網頁庫>索引庫。雖然網頁庫是一個很大的集合,但由於建網頁庫是一個復雜的流程,相應的,各網頁的質量和重要程度也千差萬別,百度暫時無法做到秒收互聯網上每一個網頁,所以會影響移動適配工具的工作。當然,這個問題是暫時的,我們的工程師也在解決中。
相信這個時候已經有人迫不及待地發問了:怎麼辦?接下來我該做什麼?怎麼做能夠縮短移動適配周期?怎麼做才能讓百度更加及時地收錄我的網頁?
1,移動適配工具校驗失敗,原因“頁面未收錄”,我該做些什麼?
答:什麼都不用做,在校驗失敗的那一瞬間,工具已將未收錄的網頁下發給Baiduspider,Baiduspider會遵守其收錄標准對網頁進行篩選,待網頁收錄後,你會發現之前提交的適配狀態發生更新。管理員不必再另行提交,也不必將校驗失敗的適配規則做刪除處理。另外需要注意的是:在《如何提交移動適配效果》一文中有強調,無論您使用哪種方式提交適配規則,都應該保證網頁的可訪問性,不能是死鏈。
2,怎麼做能夠縮短移動適配周期?
答:建議大家下次再提交移動適配規則的同時,將網頁通過鏈接提交工具的sitemap功能進行提交。沒有sitemap權限的同學也可以使用手動提交功能,但一次性只能提20條。所以,沒有sitemap權限的同學要多多關注百度站長平台的活動,早日搶贏sitemap權限。
3,怎麼做才能讓百度更加及時地收錄我的網頁?
答:當然還是鏈接提交工具了,除了通過sitemap提交全面的網站鏈接外,及時使用主動推送功能提交新產生的鏈接也是非常有必要的。注意:使用主動推送功能,要提交新產生的鏈接,新產生的鏈接,新產生的鏈接。
結束語,移動適配工具已經成為管理員們最重視的工作之一,百度站長平台也希望大家能通過工具獲得最大收益。如果各位對移動適配工具還有疑問或建設性意見,歡迎到社區專帖進行留言。
PS:有部分站長認為“提交多條規則”功能因為無需提交校驗url,所以不會產生“頁面未收錄”的問題。其實這是一個誤解,“提交單條規則”時讓大家提交校驗url僅僅是為了輔助工具對正則式的判斷,而真正進行校驗時,是從你提交的整體數據中進行抽檢,所以,任何一種提交方式都有可能面臨“頁面未收錄”的問題。
延伸閱讀:
- 移動適配工具上線 百度站長工具推站點信息功能
- 【移動搜索】新版移動適配工具常見問題QA集合
- 移動站點之殇:如何移動化、如何優化?