編者按:這周又是一篇來自Nielsen Norman Group的文章。供參考吧,這種文章背後的思維模式甚至是精神才是最該汲取的,內容本身反而是其次;這樣的東西看的越多,實踐當中具有代表性的產品案例經歷的越多,你越會發現,設計這種事,在很多時候,無明無暗,無是無非,有的只是特定的產品、特定的資源、特定的情境、特定的用戶群體,以及所有這些因素混雜在一起之後擺在面前的需要不斷權衡、爭取或妥協的各種可能性。下面進入正文。
那些大的軟件公司,譬如Apple、微軟、Google等等,通常會為第三方app設計師們提供一系列設計指南。這樣做的目的在於:
一方面,設計師和開發者可以比較輕松的上手打造在質量方面至少符合“基礎標准”的產品,而無需重新思考和驗證全新的設計模式及UI元素。 另一方面,如果某一平台當中的所有產品都遵從統一的設計規則,那麼用戶也將受益於界面外觀與互動方式的一致性。
遵守設計指南,這幾乎是一條鐵打的規矩。但是在實際當中,“官方標准”未必能很好的適用於各種情況。我們不清楚為什麼有些元素會出現在設計指南當中,也許是因為官方所做的測試不夠徹底,或者說這些元素和模式是用來解決某一類設計問題的最基礎最具適用性的解決方案。
本文當中提到的4種UI元素都是Apple慣於在自家app中使用的,其中的一些也出現在了官方的設計規范當中;自然,不計其數的設計師也會跟從這些用法。而另一方面,我們(Nielsen Norman Group)在一次又一次的可用性測試當中也真真實實的發現了這些元素所導致的可用性問題。
說不定Apple的諸神會用雷劈我們,但我們仍然建議各位設計師在使用這些UI元素時多加考慮,或嘗試優化/替代方案,因為這些元素在可用性測試當中的表現確實存在問題:
- 頁碼指示符(小圓點)
- 導航欄裡的完成按鈕
- 加號(+)圖標
- 拖拽圖標
1.頁碼指示符(小圓點)
iOS的頁碼指示符,在形式上就是橫排的圓點,用來表示一系列可以通過橫滑浏覽的分頁視圖。其中,代表當前視圖的圓點處於高亮狀態,其他的則是灰暗的半透明狀態。

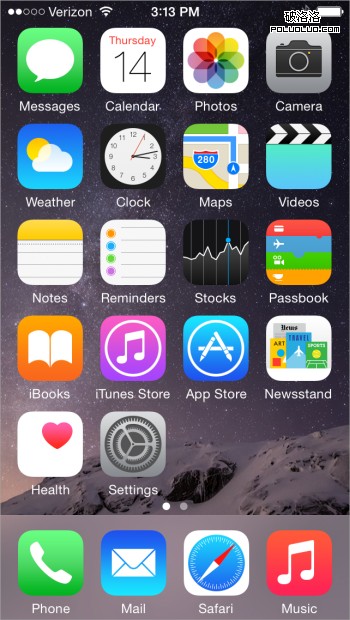
iOS系統首屏,頁碼指示符用來表示頁面總數以及當前所在位置。我們時常見到這種通過系統首屏來演示頁碼指示符使用方式的范例,實際上,頁碼指示符能完美適用的界面環境並不多,而系統首屏正是其中之一,因為用戶明確的知道自己的手機裡裝有很多app以至於第一屏無法完整呈現,需要通過橫向滑動查看更多。
很多app或網頁都會使用這種元素來暗示用戶可以通過橫向滑動來查看同級的其他頁面,也有一些是將其用在界面中特定的區域來暗示其中存在更多內容。不能否認,這種形式的頁碼指示符在app和移動Web的界面設計當中都很流行,但是要知道,它同時也是用戶最容易忽略掉的界面元素之一。在我們所做的一系列可用性測試當中,用戶經常難以發現這些在尺寸上過於微小的圓點,進而錯失了那些可以通過橫滑來查看到的內容或功能入口。所以,我們認為圓點形式的頁碼指示符至少不能被用作關鍵功能和內容的唯一導航方式。
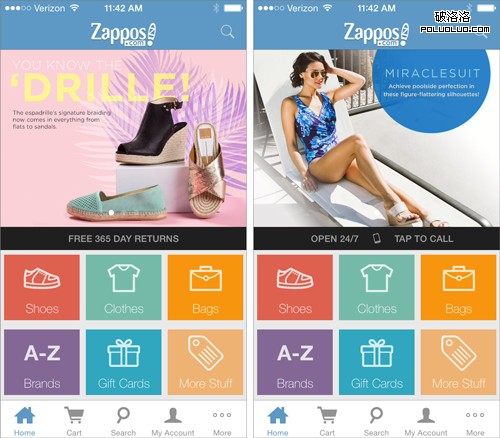
雖然iOS允許你將這些圓點渲染成其他顏色,但想要使如此微小的元素一目了然的突顯在界面當中還是非常困難的,除非你能確保將其置於高對比度的純色背景上。很多產品會將圓點們放置在五顏六色的banner圖上,使這些本就難以被留意到元素不知不覺的融入到背景當中,進一步降低了可發現性。如果一定要這樣做,那麼必須確保圓點和背景色之間始終具有較高的對比度,最好是使用純色背景。

iOS的Zappos,在第一張底圖上,頁碼指示符已經很弱了,而在右側第二張底圖上,幾乎完全消失了。
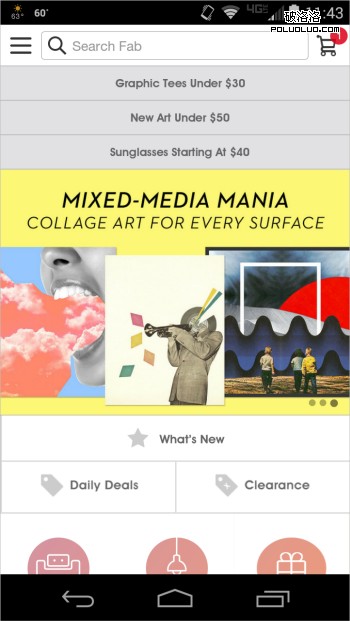
有一部分產品則在iOS的基礎上進一步自由發揮,將圓點改為方形或其他形狀,布局上也更加隨意。不妨設想,即便用戶已經習慣了iOS的小圓點模式,現在他們就算發現了界面中的這些小元素,還要猜想這些方塊會不會就是代表著以前的那些小圓點 – 可發現性沒有顯著提升,同時還造成了認知上的困難。如果要使用頁碼指示符,盡可能使用用戶已經熟悉的圓點模式,並將其居中的置於對應內容的下方。

Android中的Fab,借鑒了iOS模式的小圓點,但將其置於了內容的右側,相比於居中的位置,更難被發現。
即便用戶能夠注意到頁碼指示符,這裡還有一些潛在問題,譬如小圓點們可以讓用戶知道有多少同類型的信息視圖以及當前所處位置,但無法提供任何與內容本身相關的信息。此外,用戶對互動的控制權也非常弱,必須按照次序逐一浏覽,無法直接跳轉。所以,如果在你的需求當中這些體驗要素比較重要,那麼小圓點恐怕不是你的最佳選擇。
鑒於小圓點頁碼指示符所存在的一些可用性問題,我們建議:
- 首先考慮你的內容是否適宜通過橫滑的方式依次浏覽,還是可以通過更復雜同時也更靈活的其他導航方式進行架構。
- 對於橫滑浏覽的內容,盡量采用右邊緣露出一部分內容的方式來加強對於“更多”的暗示,而不要單純依靠頁碼指示符。