可以說首頁就是連接你與這個世界,你的客戶,你的潛在客戶或者任何人的橋梁。做好或不做好往往意味著一個成功的轉化用戶和一個一去不復返的用戶之間的差別。
所以,你千萬不能把它搞砸了!那麼,我們就來看看一些登錄頁面的最佳實例,邊看可以邊思考你的登錄頁面還有哪些地方可以優化。
盡量保持登錄頁面簡潔
我們的生活中充滿了太多的事物,所以事物保持簡潔非常關鍵。
任何人都不希望網站訪問者們被淹沒在干擾之中,肯定也不希望他們被無關的內容所誤導。網站訪問者需要的,並且你應該提供給他們的,是一條清晰的路徑,能讓他們找到想訪問的內容。這時,你只需要把你當成用戶,去想像當你到達網站的時候想要看到什麼內容。
保持登錄頁面獨一無二
登錄頁面不應該和網站中的其他頁面看起來相同或相似。你應該為你的登陸頁面建立一個特定的模板,讓他看起來比網站主頁的內容更少。只需要一個logo,一個簡單加粗的標題,一段剪短的、與網站內容相關的解釋,和一張與內容相關的圖片。

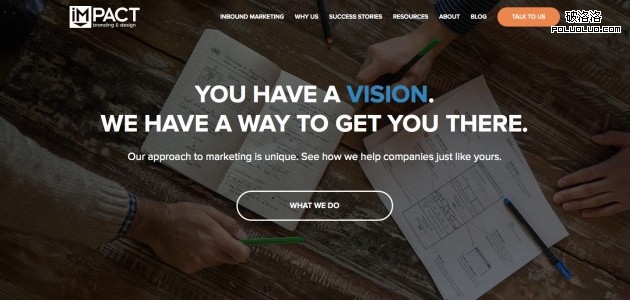
IMPACT的首頁
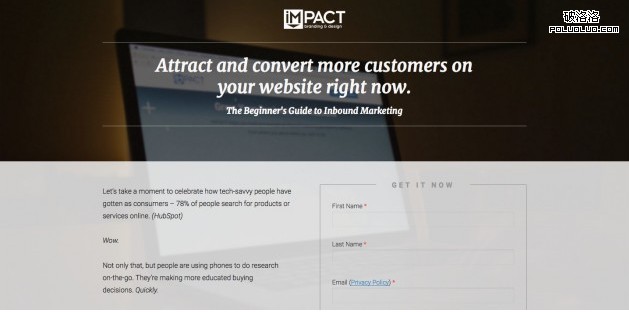
上面是IMPACT的首頁,下面是IMPACT的登錄頁面,該登錄頁面直指重點,沒有任何干擾。

IMPACT的登錄頁面
千萬不要誤導用戶
一種確信可以增加用戶流失率的方法就是就是使用誤導性的標題或提要。
如果你正在策劃一個廣告,你給它起了個標題“男子運動鞋:5折”,那麼訪客就不希望在他們到達登錄頁的時候看見女子運動鞋。如果你真的很想讓用戶看見你的網站上還有其他的物品,這些物品應該展示在次要的位置。把主要的內容放在頭部和中間。鏈接放在最後。
放棄導航
用戶為了某樣事物而來到登錄頁面,你肯定不想讓訪客的注意力被其他的事物所干擾吧。如果你放一個導航菜單在這裡,他們也許又會漫游到其他地方去了,這樣你就會丟失一個用戶。有一個比較好的解決方案,就是你可以把首頁的鏈接嵌在logo裡面,這樣一來,登錄頁面還是它原來的樣子。

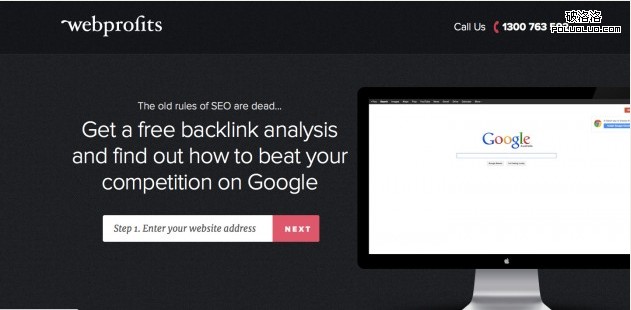
Webprofits的登錄頁面
Webprofits的logo會把用戶帶到網頁,否則他們就會被其他干擾性的導航元素趕跑。
登陸頁面表單
如上所說:保持簡潔!千萬不要問用戶他們老媽在娘家時的名字,第一個寵物的名字或者最愛的顏色!一個姓名,一個電子郵件和一個住所地址(如果有必要)就已經足夠了。
如果你正在從事B2B業務,你也可以問一下他公司的名字。如果你很擅長於幫別人換工作, 你也可以向用戶索要更多的信息,包括工作崗位,所在部門等等。在登錄頁面向用戶展示太多復雜的表單會讓用戶感到很不開心,而且會增加他們放棄這份機會而不是花時間在研究表格上的風險。
你需要權衡一下,就一個訪客願意花的時間和他們的數據成本而言,你究竟提供了什麼。如Moz sensibly所說:“如果你馬上要發送一份系統消息以做登記,需要用戶提供郵箱或郵箱和名字。但是如果你又有需要後續打促銷電話的產品或服務,你就會需要更多的信息來限制受益人群,然而更多的信息能幫助你在瓶頸階段消除一些障礙並提高產品質量。這就是權衡。”

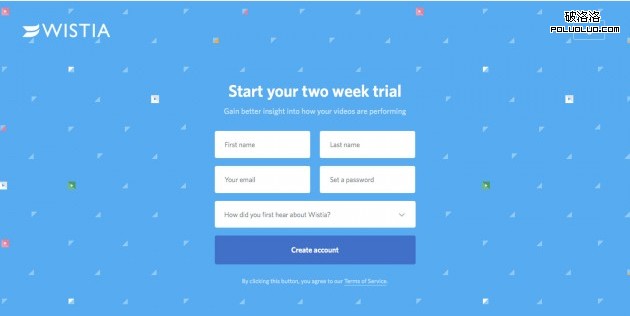
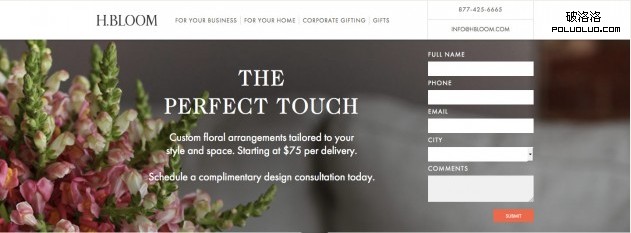
H.Bloom的登錄頁面
H.Bloom的登錄頁面,表單不索要不重要的信息。
保持登錄頁面的突出性
使用突出的顏色,並保證文字-動作(CTA)按鈕絕對地突出。任何人都希望用戶一進來目光就被他所需要的東西吸引。