
重構,這個詞在前端這塊讓人想到的更多的是頁面制作(HTML/CSS)這塊的工作。然後在前端中還有一塊更重要的地方 —— 那就是代碼的重構;學軟件工程的同學應該會比較清楚。
代碼重構,簡單來講就是把原來的代碼重新構建和編寫,讓代碼更加清晰,提升代碼的復用性和性能等。
下面開始拋磚,希望能為在做代碼重構和對代碼重構有興趣的同學能帶來一些啟發和幫助。
實例:Web彈層(Dialog/LayerBox/LogicBox)

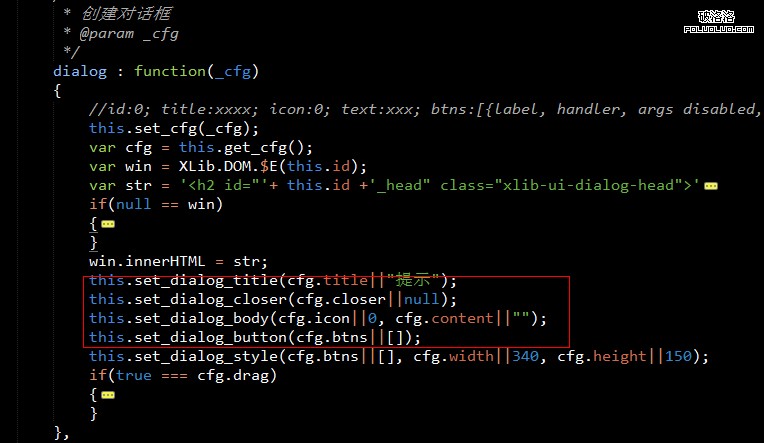
代碼一:

這裡創建一個對話框(多例)的基本代碼,這裡主要做了以下幾件事
1、 如果頁面上找不到為當前ID的對話框,則創建一個新的;
2、 設置對話框標題;
3、 設置右上角關閉命令菜單的事件;
4、 設置對話框內容;
5、 設置對話框操作按鈕。
思考:
1、 是否真的需要多例形式的組件;
2、 是否真的需要在右上角加一個關閉命令菜單;
3、 ……
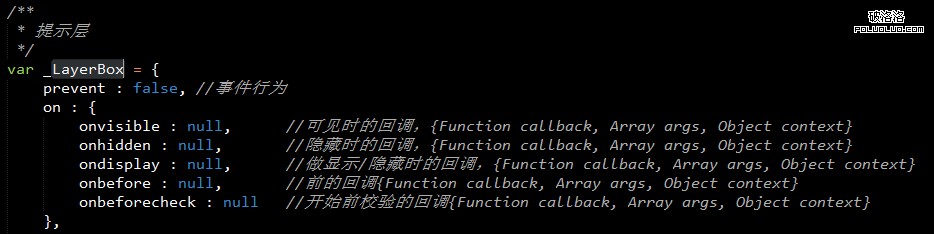
代碼二:


經過之前的實踐,將多例改成單例,這裡也去除掉了右上角的關閉按鈕,為了增加其擴展和靈活性,這裡采用了事件注入(鉤子)的方式進行回調處理。
對於這次重構後,得到以下改進:
1、 將多例改成單例,降低了對實例的維護,並且更方便的對實例進行管理;
2、 事件機制的改成,減少事件綁定和維護;
3、 將HTML結構解耦,JS代碼不需要關心頁面結構的維護;但是會帶來頁面上的維護工作;
思考:
還有沒有其它更靈活和簡潔一點的方式呢?
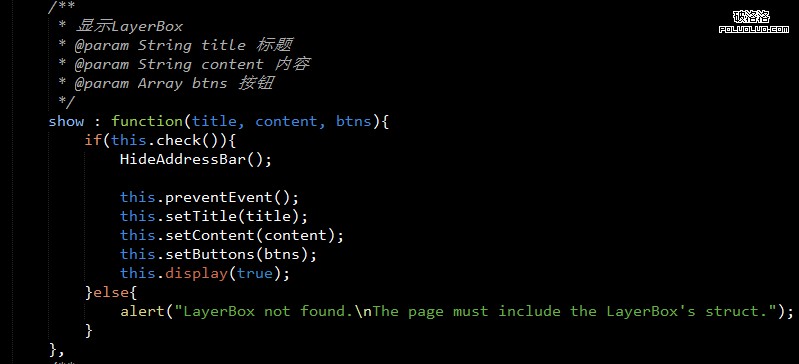
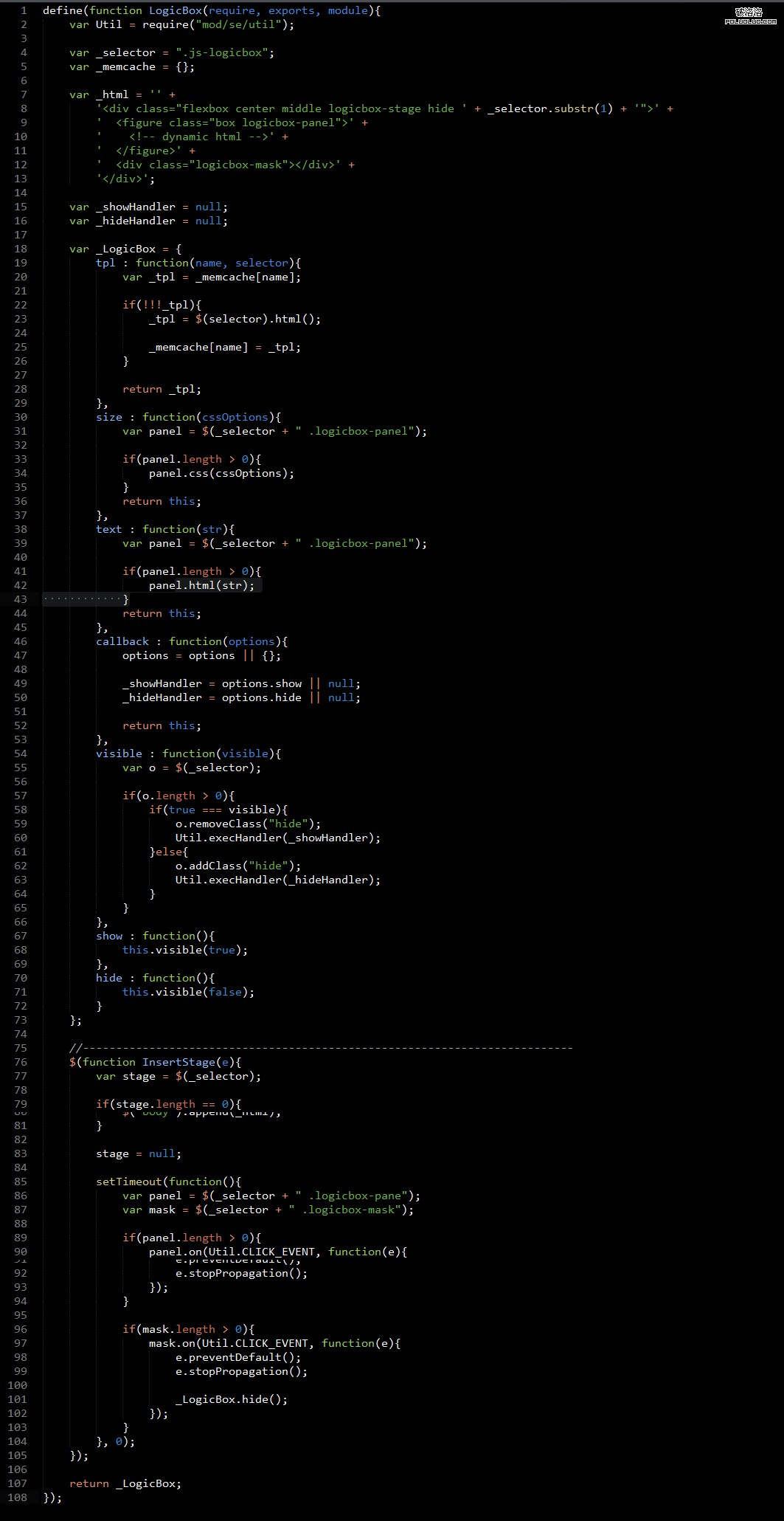
代碼三:

上面是最近的一個演進版本,這個是一個公共的邏輯彈層(表單操作等),這裡較上一次去調了事件鉤子,直接采用callback傳遞的方式,並采用鏈式的方式進行處理,頁面上調用更加簡單。
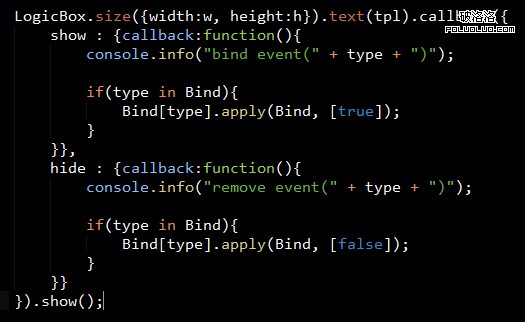
調用示例:

較之前相比:
1、不需要先去set對應的事件鉤子;
2、方法分離,各司其職。如:show/hide 只負責其可見性,其它的由對應的方法處理,使接口方法的職責更清晰;
3、頁面結構回歸到了JS代碼,考慮多產品的應用場景,減少頁面結構的維護
OK,拋磚結束。
最後一句話,代碼優化無止境,只有更多的思考、重構。讓自己的代碼更具可用性、靈活性。也為團隊降低學習成本。
延伸閱讀:
- 網站代碼優化怎麼做?得學會做“減法”
- 該如何通過代碼優化來提高網頁加載速度?
- 網站代碼優化:網站加速必須注意的八個方面