
很多人都用wordpress做自己的網站。雖然wordpress的免費主題在網絡上已經有成千上萬個了,但是在我看來,很多主題都是不符合SEO優化的。
這些主題不但不美觀,而且大部分充斥著作者的暗鏈、廣告,其實對站長們的傷害很大,為了幫助同學們更好的使用wordpress進行自己網站的優化,我決定出一個wordpress系列的教程,給大家做個參考,第一篇我們講講wordpress主題代碼的優化。
Wordpress主題代碼優化
wordpress代碼優化的核心在於:代碼能少則少,以提高網站加載速度為核心目的!優化你的代碼,如果你的網站是放在虛擬空間,不要讓你的網站加載時間超過5秒以上;如果是放在VPS中,不要讓你的網站加載時間超過3秒以上。
為什麼我這樣說呢?那是因為百度對網站的打開速度有硬性的審核標准,甚至在百度站長工具中還特地推出了頁面優化建議工具。
這意味著百度是希望站長優化自己網站的打開速度的。如果你的網站打開速度慢則很有可能被降權。
那怎麼做主題代碼優化呢?
請大家不要著急,我接下來給大家一個重要的解決方案:將我們的主題代碼優化到最精簡。其最重要的是優化table嵌套、header優化、js和css的合並分離優化。
1、table嵌套:我看了很多的wordpress免費主題,為了簡單,采用大量的table嵌套,而浏覽器在加載table的時候,是需要將程序完全加載才能渲染出來的,有一些主題甚至缺少table的關閉標簽,導致浏覽器無法正常渲染而卡在table標簽處。做網站,應該盡量少用table標簽,采用div+css的方式來繪制表格可以更好的提高網站打開速度。
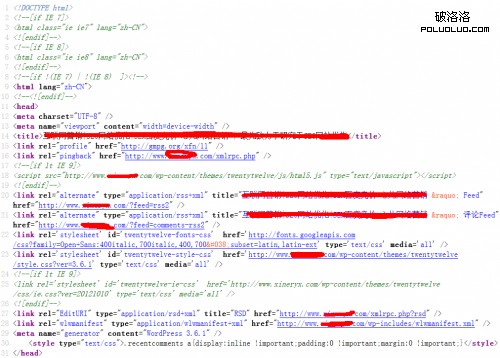
2、header優化:大家可以查看一下自己網站的header標簽,是否有一大堆不知道什麼用的meta標簽?如下圖所示(某使用wordpress默認模版的網站):

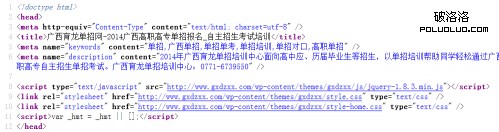
一大堆亂七八糟的鏈接和注釋,甚至引用了其他網站的文件,眾所周知,只要你的代碼中引用了文件,那麼浏覽器就會去加載完這些文件才會繼續執行之後的代碼,如果其他網站的文件丟失了,那麼浏覽器將會花大量時間等待這個文件響應,而這些都是會增加網站打開時間的。而我的網站則通過精簡,只保留搜索引擎需要的meta信息和必要的文件鏈接,從而使得header更加簡潔和高效,如下圖:

3、js和css的合並分離優化:很多網站的所有js和css代碼,都是寫在一個文件裡面的,這樣雖然方便了管理,但是會導致頁面加載的時候,需要加載很多不必要的代碼,導致時間加長。
而我的解決方法就是將每個頁面都需要的js和css分別放置在一個文件內,而其他每個頁面特有的js和css,則自己獨立創建文件,針對性的引用。比如共同的css都放在style.css中,首頁才有的css就寫在style-home.css中,只有在首頁才引用,其他頁面則不引用,這樣就可以大大提高網站的加載速度了。沒有多余的代碼,自然加載速度可以優化到最快。
總結
當然,網站的打開速度除了代碼以外,還有很多地方要注意,這僅僅是其中一個細節,但相信也是站長們都需要關注的。
下篇我們將討論Wordpress站點SEO優化教程中的插件優化。請繼續關注。
查看完整組圖 上一頁 下一頁