Web前端性能優化教程03:添加Expires頭
編輯:SEO優化集錦

本文是Web前端性能優化系列文章中的第三篇,主要講述添內容:加Expires頭。完整教程可查看:Web前端性能優化
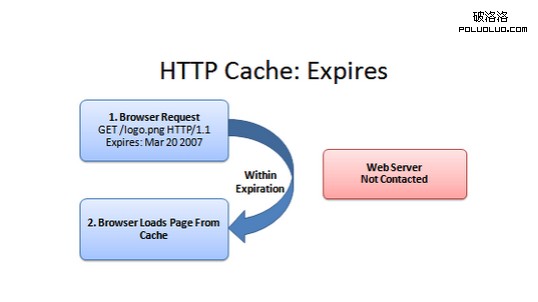
什麼是Expires頭?
Expires存儲的是一個用來控制緩存失效的日期。當浏覽器看到響應中有一個Expires頭時,它會和相應的組件一起保存到其緩存中,只要組件沒有過期,浏覽器就會使用緩存版本而不會進行任何的HTTP請求。Expires設置的日期格式必須為GMT(格林尼治標准時間)。
HTTP1.1協議中緩存的另一種選擇
Expires存在著明顯的不足。
首先,Expires頭使用的是一個特定的時間,要求客戶端和服務器端的時鐘嚴格同步。何為嚴格同步?我們知道客戶端的時間是可以修改的,如果服務器和客戶端的時間不統一,這就導致有可能出現緩存提前失效的情況,存在不穩定性。其次,假如Expires的日期到來了,那麼還需要在服務器配置中提供一個新的日期。
面對這種情況,HTTP1.1引入了Cache-Control頭來克服Expires頭的限制。Cache-Control使用max-age制定組件被緩存多久,使用秒為單位,例如Cache-Control:max-age=3600;表示組件將被緩存60分鐘。如果max-age和Expires同時出現,則max-age有更高的優先級,浏覽器會根據max-age的時間來確認緩存過期時間。
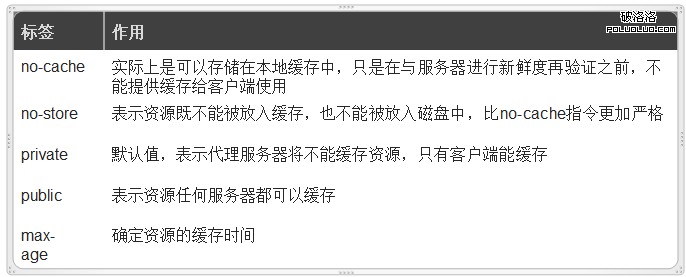
Cache-Control除了可以設置max-age之外,還可以同時設置其他標簽。如下圖所示常用標簽:

如何配置過期緩存?
在ASP.NET下,可以通過web.config文件來配置緩存。
- <!--單獨配置Expires-->
- <system.webServer>
- <staticContent>
- <clientCache cacheControlMode="UseExpires" httpExpires="Sun, 29 Mar 2020 00:00:00 GMT"/><!--表示過期時間為2020年3月29號-->
- </staticContent>
- </system.webServer>
- <!--單獨配置max-age-->
- <system.webServer>
- <staticContent>
- <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:01:00"/><!--表示過期時間為(30*24*60*60+60)s後-->
- </staticContent>
- </system.webServer>
小編推薦
熱門推薦