本文是Web前端性能優化系列文章中的第四篇,主要講述內容:壓縮組件。完整教程可查看:Web前端性能優化
基礎知識
gzip編碼:gzip是GUNzip的縮寫,是使用無損壓縮算法的一種,最早是用於Unix系統的文件壓縮,憑借著良好的壓縮效率,現在已經成為Web上使用最為普遍的數據壓縮格式。
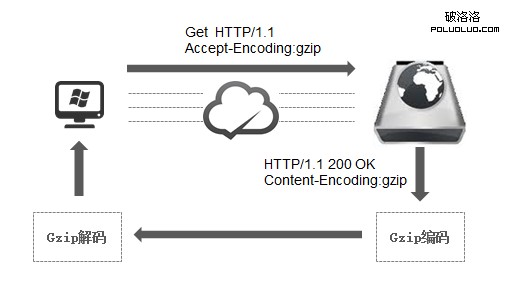
壓縮是如何工作的

客戶端請求報文中包含Accept-Encoding表示客戶端能識別的壓縮方法,如果客戶端請求報文沒有包含Accept-Encoding首部,服務器就會假設客戶端能夠接受任何編碼格式;服務器響應報文中包含Content-Encoding表示采用的壓縮方法。(然而,一個統計表明,大約有15%的客戶端請求是沒有Accept-Encoding請求的,因為客戶端的一些web代理和PC安全軟件會移除浏覽器發出的Accept-Encoding,因為監聽未經壓縮的響應會占用更少的CPU資源,但卻無疑增加了網絡傳輸的時間。)
應該對什麼資源使用壓縮
基於文本的資源如html,js,css,xml都適用於壓縮。然而對於圖片而言,卻不應該對圖片進行壓縮,因為圖片本身是已經被壓縮過了,如果再進行gzip壓縮,有可能得到的結果是和圖片本身大小相差不大或更大,這樣就浪費了服務器的CPU資源來做無用功了。
壓縮的優缺點
優點:壓縮組件可以減少Http響應時間,提升傳輸效率。
缺點:服務器要通過花費額外的CPU周期來完成壓縮,客戶端要對壓縮文件進行解壓縮。
總體來說,使用壓縮還是利大於弊的,不過需要合理地使用壓縮,通過選擇對一定范圍大小的組件進行壓縮和選擇要壓縮組件的類型,能使得收益最大化。
考慮代理緩存的情況
代理緩存服務器是一個中間層,位於客戶端和服務器之間。使用代理緩存的情況下,浏覽器將不直接與服務器通信,而是通過代理發送請求。這種情況下,壓縮就要考慮額外的東西了。
首先,假設到達代理的是一個來自不支持gzip的浏覽器的請求,代理會將請求轉發到web服務器,此時web服務器的響應是未經過壓縮的,這個響應會把代理服務器緩存起來並發給浏覽器。現在,假設到達代理的第二個請求來自一個支持gzip浏覽器,請求的是與之前相同的URL,代理會直接使用未經壓縮的緩存響應,那麼久失去了進行壓縮的機會了。考慮更糟糕的情況,第一個請求來自支持gzip的浏覽器,第二個請求來自不支持gzip的浏覽器,這樣第二個請求得到的緩存響應將無法被解碼,導致出錯。
解決這一問題的方法就是在Web服務器的響應中添加Vary頭,Vary:Accept-Encoding,表示web服務器告訴緩存服務器分別為每一個Accpet-Encoding請求頭緩存。在前面的例子中,代理通過識別Vary頭,對響應緩存不同的版本,避免出錯。