很多人都會和我說,網站中的滾動切換設計一般都是弊多利少,盡量不要使用。但是,本文會告訴你並非所有情況都是如此。
我寫這篇文章就是希望我們能夠更多理解網站中的滾動切換設計,不要聽信傳聞。我將用我們的調查數據來闡述我們的發現,介紹我們用以調研的方法,同時,對如何正確使用圖文滾動切換提出一些建議。

可以說,有很多人都對滾動切換的壞名聲做出了貢獻。例如,Nielsen Norman團隊(由Jakob Nielsen, Donald Norman 和 Bruce Tognazzini於1998年成立的一家電腦用戶界面和用戶體驗的咨詢公司)曾發表過關於滾動切換會妨礙用戶捕捉頁面上關鍵信息的文章。此外,最主要的言論來自於Erik Runyon(聖母大學The University of Notre Dame的技術總監和開發人員)的一篇關於學院網站中圖片滾動切換應用的分析文章。在Jared Smith 制作的一個“Should I Use A Carousel?”網站上,他也堅定地稱,不要使用滾動切換。隨後,網頁設計師Brad Frost在他的“Carousels”文章中也表達了對滾動切換的負面情感。最後,國際公認的數碼產品的領導者Luke Wroblewski(曾設計的軟件在海內外有十億用戶的影響力)也說現在基本已有的數據足以說服讓大家不要再用滾動切換(下文中會提及Luke的一些言論觀點)。
在Mobify(一個幫助企業優化他們在智能手機以及平板電腦間的網頁轉換的移動電子商務平台),我們為移動設備開發了大規模的電商網頁。在這些電商網頁上,大多至少都有一個滾動切換的應用。如此看來,我們做錯了嗎?我們在給用戶幫倒忙嗎?如果我們停止使用滾動切換,我們的網頁可以更好嗎?我和我的合作編輯Peter Maclachlan在浏覽我們開發的網站時一直在探討這些問題。於是,我們想與其一直在別人的研究結論中迷茫,不如開始我們自己的研究。
因此,我們開始分析我們所能獲得的數據。剛開始,我們只是很好奇我們的數據能夠反映什麼?然而,從這些數據中不斷獲得的小驚喜足以鼓動我們繼續深究下去。我們用了11個月的時間檢測了許許多多中到大型的電商網頁。在這裡我說的中到大型是指每年至少有2千萬美金(約1.26億RMB)的電商銷量的網頁。這期間,大約750萬個滾動切換的交互行為被我們進行采樣,基於這些數據,以下是我們的研究成果。
我們為什麼要用”滾動切換”?

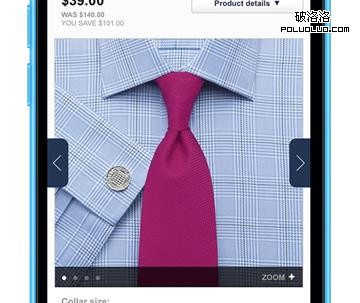
我們研究中所測的一個滾動切換的案例
滾動切換不僅是一種將產品信息呈現在主頁上的方法,更是一種在移動設備上用以平衡信息密度的工具。在移動設備上,有限的小屏幕需要得到最大化的利用,我們要盡量確保總能最佳使用頁面的空間,因此通過滾動切換,就可以使信息的密度最大化,也使用戶不用通過進一步向下滑屏來獲得信息。

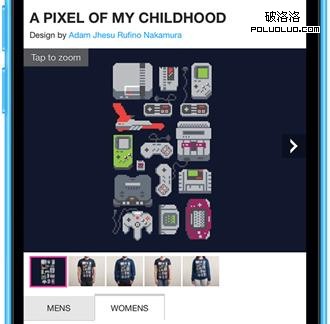
我們研究中所測的另一種滾動切換案例
此外,對於滾動切換來說,滾動切換間的上下關系是相互呼應並且完整的。我們的設計團隊會盡量避免提供前後關系不呼應的滾動切換給用戶。多數情況下,我們只在網頁中的一個地方使用滾動切換,即:在呈現產品細節圖集的時候。此時,用戶知道可以通過滑動滾動切換來獲得產品更多的圖片信息。而在主頁上的商用滾動切換中,用戶往往會對下一張會呈現什麼內容以及他們為什麼要關注這些內容一無所知。
“滾動切換&