
注:本文由站長之家編譯自國外知名SEO網站Moz,原作者為Dr. Peter J. Meyers(即下文中的我)。本文主要講述了作者將5個網站內容遷移至新域名下的過程,包括域名更換緣由、更換域名前的准備、更換域名過程中的注意事項、以及使用的工具等等。希望能給站長的域名更換工作帶來一定的啟發。
譯文如下:
很多站長問過我同一個問題:我該不該給網站換個域名?想必站長們都知道更換域名具有很大的風險,搞不好一個網站就這麼完了。但是,當網站發展到一定規模後,更換域名都是站長們不得不面對的問題。
最近,我也遇到了這個問題。我共有5個網站,但就目前本人自身的情況來說,這種模式似乎不太適用了,所以我打算按下圖的方式來給網站做次大調整:

這5個網站中有三個是活躍網站(上面3個),另外2個訪客較少(下面2個)。
我從一月中旬開始整合事宜,且一直記錄過程中網站的變化。下面就給大家說說我這段時間的經驗吧!
為何將域名改頭換面?
“如何選擇域名”早已是個老生常談的問題了,我就不多廢話了,只提個醒:更換域名時,首先應該考慮的是商業目的,然後才是SEO。就那我自己來說,我整合域名(將域名更換為drpete.co)的目的並不是為了讓“Dr. Pete”這個關鍵詞的排名更好(當然,這是最好的情況)。我之所以會做這次調整是因為我以前使用的品牌(作者的品牌:User Effect)現在已經不再適用了,就現在來說,我個人品牌(個人知名度)的價值已經遠遠高於之前的那些。
如果更換域名有足夠的商業價值,即使有些損失也是可以接受的。在將SEOmoz.org域名更換為Moz.com時,我們便遇到過這種情況。在更換域名初期,我們在SEO領域的地位確實受到了一定的影響,但為了我們網站的商業目標以及未來發展,改變是必須的,事實證明我們做對了。
回歸正題,有人問我為什麼會選擇.co域名?理由很簡單,因為.com域名已經被注冊了。在我看來,這並不影響網站的發展。
STEP 1:
計劃是一項既艱難又繁瑣的工作,但你還是得做得周詳。你得對自己網站的每個頁面都非常熟悉,最好列個清單。不止要對每個頁面可能受到的影響做出預測,而且還得檢測這些頁面的後續變化情況。
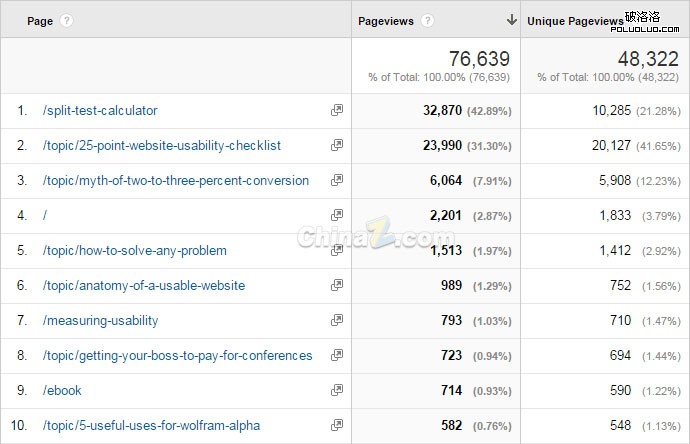
我在網站User effect上發布了很多文章,有些內容已經過時了,有些則質量不佳。所以,我從最基本的數據入手:近期流量。如下圖(在Google Analytics的Behavior->Site Content->All Pages中查看):

因為我只想看最近的流量情況,而網站又沒更新什麼新內容,所以我把時間段選在了最近三個月(2014年的第四季度)。
通過觀察這些數據,我可以更加明確分析結果是否跟我的預測相符,確保不會遺漏了重要的信息,而後根據情況優化網頁清單(上文中提到過最好列個清單)。
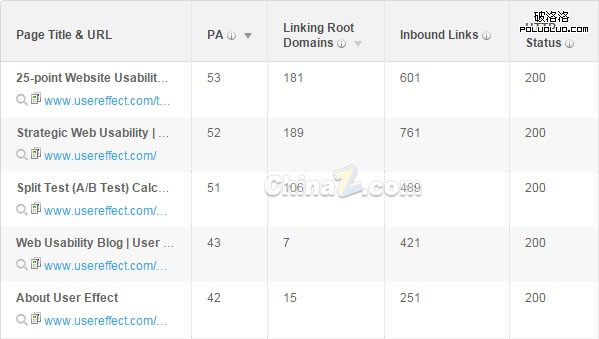
從SEO角度來看,我也不希望遺漏了那些雖然沒帶來很多流量,但給網站提供入口的外鏈。所以我又用Open Site Explorer工具來篩選Top頁面,如下圖:

因為我的網站幾乎都是個人博客,所以受訪Top頁面和流量Top頁面幾乎相同。我得強調下,這只是一種針對小型網站的優化方式,如果是有著成千上萬個頁面的大型網站就得從網站架構出發,有邏輯的進行整理了。
從SEO角度來看,部分頁面不遷移至新網站也是OK的,就算有些404頁面也無妨,並不會給網站優化工作帶來太大的影響。在2014年的第四季度,UserEffect.com這個網站的流量來源主要是237個URL,其中排名前10的鏈接帶來的流量占據總流量的91.9%。這使我更堅信更換域名是重構網站的好時機,利用這次機會不僅可以優化網站的整體內容,而且可以提高網站的用戶體驗度以及鏈接的質量,而這些都是2015年影響SEO的重要因素。
放棄部分頁面也可以減少設置301跳轉的工作量。
此外,還有一種情況。比如一個頁面的流量不錯,但本身質量不好,且跳出率也很高,如下圖:

在這種情況下,我會選擇重新編輯這個頁面的內容。
STEP 2:
在完成第一步驟之後,就該進行下個階段了。我認為在域名更換的這一階段中最大的問題應該是有些站長在數據評估上花費好幾周的時間,比如排名、流量、或者是谷歌索引等,然後卻忽略了網頁本身可能存在的問題。
1)手動檢查頁面
這時就要用到之前說過的網頁清單了,根據清單來檢查各個網頁的情況,至少抽
- 上一頁:殺死你網站SEO的5個技術
- 下一頁:SEO黑帽的冰山一角