De Correspondent是一個荷蘭的新聞內容平台,大約有31000付費訂閱用戶,定價每年60歐元。原文發表於Medium,講述了為提高網站上鏈接的用戶體驗,他們所做的嘗試,略有刪減。
互聯網上每一個元素都在試圖分散你的注意力,源源不斷的鏈接總引誘你走向下一個網頁或者下一件商品。鏈接,是網絡世界的骨架,也是人們在進行長篇閱讀時打斷他們的罪魁禍首。它們總是暗示一些有價值的方向,同時也強迫我們做出選擇:點還是不點?很少有人想過如何提高鏈接的用戶體驗,我們接受這個挑戰,在自己的平台上嘗試了三件事。
鏈接本來是好東西。他們把相關的內容、主題和觀點串起來,你只需一點就通向無止境的知識或者無厘頭的信息海洋。對讀者而言它的硬傷在於,有些時候很難簡單地從鏈接周圍的信息中判斷其是否靠譜並值得信任。對於我們這種想要為讀者提供優質長篇閱讀的網站,問題就更大了。
有了鏈接,讀者就更有理由離開。比如你在第一段放了一個鏈接,仿佛就在說:其實這段文字剩下的內容都可以先放一放,先點這裡看看吧,它包含你想要的信息。通常的情況是,讀者就此一去不復返了。此鏈到彼鏈,大家早已忘記是從哪裡出發。
同時,閱讀是一種被動的體驗,而點鏈接是主動行為。一點,立馬就會有反應,好像給人一種完成了什麼事的感覺。點個鏈接又快又省力,讀完全文卻要耗費不知多少倍的精力。你總是會看到大家的浏覽器裡打開了一長串網頁,如果每個人把其中每一個都認真讀完,估計得花上一整天的時間。
而我們的網站,在文章中不提供任何傳統網頁中的內鏈。首先保證讀者閱讀的完整性,讓他們先從頭到尾把文章讀一遍。通常作者是有自己的行文邏輯的,或許是圍繞一個主題、調查最終指向一個結論。如果我們在文章結束之前就向讀者介紹過多其他的話題,就會影響文章本身的信息傳遞。
所以在 De Correspondent,編輯不允許作者在文章內部加傳統形式的鏈接。但是我們有幾個其他的替代品:信息卡片、邊欄注釋和重點鏈接。
1. 信息卡片
首先,我們希望填補讀者缺失的那部分信息。如果你對文章討論的人、公司或者話題不夠了解,那文章可能讀起來就像天書一樣。你最可能停止閱讀的原因就是,你想要搜索一下某個信息,才能了解文中作者說的某個點為什麼重要。因此,為了確保大多數人能讀懂文章,作者需要加一些基本信息;而對於那些有足夠知識儲備的讀者,這些信息就有些多余。
信息卡片的設計就是為了解決這兩者之間的矛盾。只有當讀者點擊箭頭的時候,這塊附加內容才會顯示出來,對於那些已經了解這些信息的讀者,就可以直接把卡片收起來,不會影響繼續閱讀,如下圖所示。

2. 邊欄注釋
大多數鏈接的主要目的是提供一層附加信息,可能是深一層的觀點或者僅僅是分享一個來源。然而很多鏈接並沒有提示讀者他們將要點開的是什麼。很多時候讀者是根據上下文判斷鏈接內容,但我們希望提供更清晰的指示。
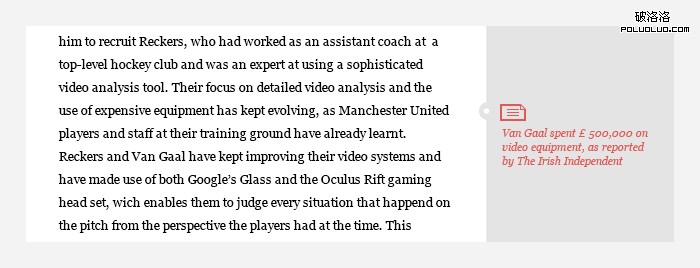
於是有了邊欄注釋。它會顯示在相關段落的旁邊,同時有一個簡短的標簽描述鏈接的內容。同時還會有一個小圖標告訴你鏈接具體是視頻、音頻還是文字報道。你也可以把它看作一種類似清單的設計,讀者不必記住某個鏈接的具體位置,所有的參考鏈接都會一目了然地出現在右邊欄裡,方便查閱。

- 上一頁:跳出率高的原因排查及解決方法
- 下一頁:降低網站跳出率的21種方法