設計一個最優的著陸頁並不是一件非常容易的事。如果你想獲得一個可觀的轉化率,那就更不簡單。然而,對於以轉化為核心的設計理念你懂得多少呢?
以轉化為核心的設計(CCD)是一門學科,專門針對為實現某個單一的業務目標的設計經驗。它的意圖在於,通過使用有說服力的設計和心理誘因來引導訪客完成一個具體的行動,來增加轉化率。
著陸頁是CCD設計的核心。著陸頁的設計元素會同電子郵件的設計保持一致,它的目的是使來到頁面的訪客能夠有效的轉化至目標路徑的終點,走完整個轉化路徑。而在著陸頁面上,我們可以收集到訪客的浏覽數據或在訪客到達下一個頁面之前獲取你的產品和服務的細節信息。
那麼,該如何通過設計來說服訪客完成你想要的轉化目標呢?有很多設計元素,可以將訪客的注意力牽引至你所期望產生互動的區域當中來,心理的誘導也能激發參與感。讓我們來深入了解這兩種類型的設計元素,使你設計的著陸頁可以實現真正的轉化。

1) 聚焦
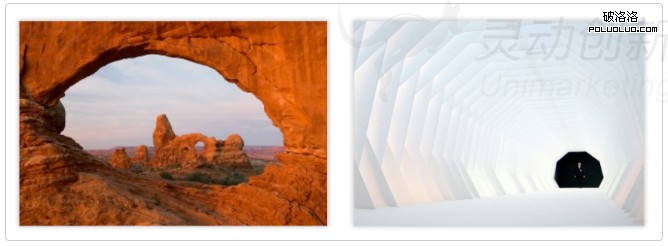
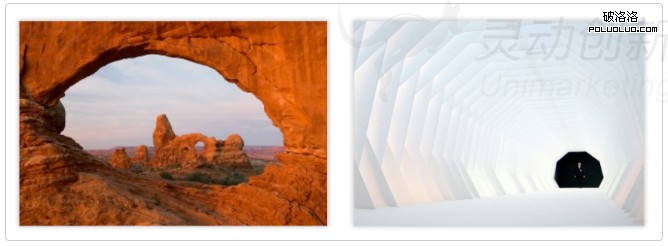
制造出隧道的視覺效果,這是一種比較典型的用來吸引訪客眼球的方法。你可以考慮在著陸頁中這樣的視點上設置call-to-action。例如下面左側這幅圖,圓拱的建築特征可以防止訪客的視線停留在別的地方,而是被鎖定在中間部位。右側的圖則是將你的注意力驅動至隧道的盡頭。

2) 對比色
使用對比色是一種簡單的理念,整個光譜的顏色都是適用的,但是單色是最簡單的的。

使你的call-to-action從周圍的區域中脫穎而出,就是使它一眼就很容易被發現。假如你在白色的背景上設置了一些黑色或灰色的文字,這時使用黑色或白色的call-to-action都不能體現出對比度,因此你需要更豐富多彩的元素來突出call-to-action。但是,如果你除了一個非常簡潔的設計之外沒有太多的細節或文本,那麼較大的黑色或白色按鈕就會顯得很突出。
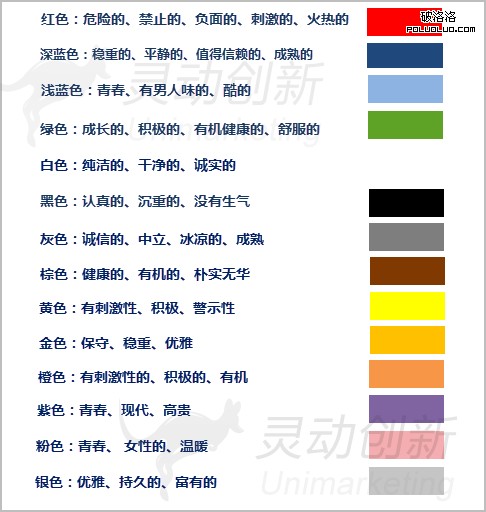
顏色可以用來給訪客制造一種情緒反應。例如橙色,可以使人產生一種積極的情緒,使用橙色作為call-to-action是個很不錯的選擇。下面分析了很多顏色給人們帶來的心理暗示:

另一個重要因素是顏色的對比效果。這個方法是借用了空白區和對比度來顯現不同之處。有人說call-to-action的顏色是無關緊要的,但其實這是對比色的問題帶來的假象。舉個例子,正常情況下,紅色的call-to-action可能會輸給藍色的call-to-action,但如果你的頁面背景是藍色,那紅色的按鈕一定比藍色更吸引人。
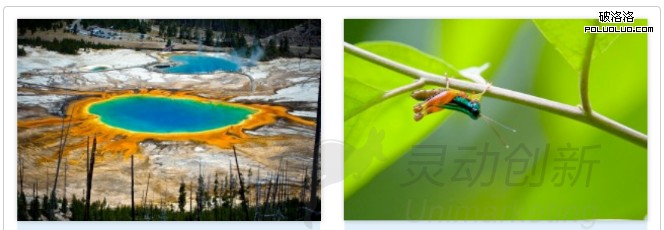
我們來看看下面這兩個圖例,左側圖片中的顏色對比如此極端,導致你很難不被其吸引,而相比之下,周圍的區域顯得很低調。而右圖,在整個著陸頁中使用一個單一顏色的不同色調,而除了那個呼之欲出的call-to-action。

記住:整個頁面都是以你的轉化目標為導向!
3) 視覺引導
視覺引導是將訪客視覺引導至著陸頁上重點區域的一種指標。這可以幫助你將訪客的目光引導至你期望的區域內,並且在到達著陸頁後很快就能轉化完成你的目標。這種視覺引導的類型包括方向箭頭、公路路徑以及視覺的沖擊效果。
方向箭頭
對於視覺引導來說,使用方向箭頭的效果非常明顯,因為它直觀、一針見血。在訪客到達著陸頁的短暫時間內,能夠直觀的將訪客聚焦在預期的區域內是非常成功的引導方式。這樣的箭頭其實是在告訴訪客:你不用關心其他的內容,只要將注意力轉移至我指向的位置區域就可以了!

上面是一個關於使用箭頭的非常出彩的設計案例,被箭頭指向的男人,用他的目光將你的注意力引導回到這個拿著箭頭指示牌的人身上,最終你的目光會停留在箭頭指示牌上,這樣就輕而易舉的吸引你去弄清楚指示牌上寫的什麼。
公路
使用公路的設計思路是以現實世界中尋找道路的方式來觸發並引導我們的大腦思維進入所要陳述的事物。這個例子使用了一個長長的公路,引導你的視線直達照片上方的山崖。 在我們的潛意識中,道路是一種很明確的,毫無阻力的路徑指引方法,所以我們自然而然的會接收這種引導。

LandingPage著陸頁設計提示:
設計有