上篇中分享了關於著陸頁設計技巧中從設計本身,包括聚焦的方法、使用對比色,以及通過視覺引導等方法來吸引訪客眼球按照你的期望行動。
上一篇:
- 7個提高著陸頁轉化率的設計技巧【上篇】
4) 留白
留白,即是頁面上包圍在重要信息周圍的空白區域。留白區域是什麼顏色並不是很重要,而留白的作用是使用簡單的顏色使得call-to-action的設計在周邊區域中脫穎而出,並使訪客的注意力可以專注在call-to-action上。

LandingPage著陸頁設計提示:
在你的著陸頁中設計必要的留白來使你的call-to-action脫穎而出是非常有必要的!
5) 緊迫和稀缺感
緊迫感(限時)和稀缺感(限量)是常見的心理動機,這種心理動機可以應用在很多設計中。
緊迫感
“立刻買”、“千萬別錯過了”我們經常聽到這些話。 緊急聲明是用來催促訪客立刻作出購買決定。例如,Amazon和Ticketmaster都應用這種營銷策略。
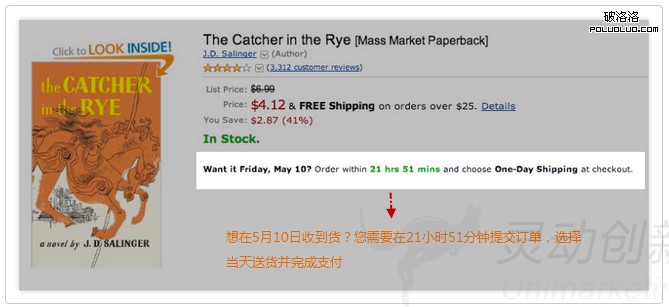
*Amazon:提交訂單剩余時間*
我們都知道,Amazon亞馬遜常用的營銷策略就是給消費者制造壓力,而其中一個就是“訂購截止日期”的概念。也就是利用有限的剩余時間來鼓勵消費者購買的策略。最早截止日期用在聖誕節,為了保證支付定義一個截止日期。亞馬遜擴展了這種策略,把它應用在日常的訂購中。這種方式適用於消費者生日也同樣適用於每一天的銷售中。

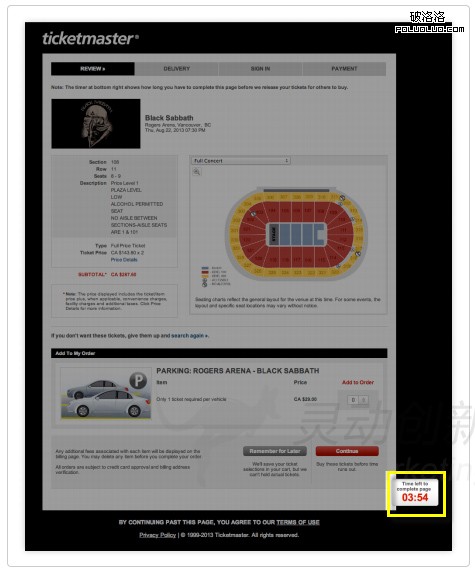
*Ticketmaster:購票剩余時間*
Ticketmaster找到了另一種增加購票緊迫性的方法。一旦你選擇好座位,你需要在一定的限制時間內完成購票交易,如果你錯過了這次機會,其他人可以重新購買你選擇了位置的票。而你在頁面的右下角可以找到限制的時間。

稀缺性
利用稀缺的的心理動機,你需要讓消費者產生必須在賣完之前立刻購買的心態。這種策略大大增加了消費者心中擔心錯過購買機會的心理。
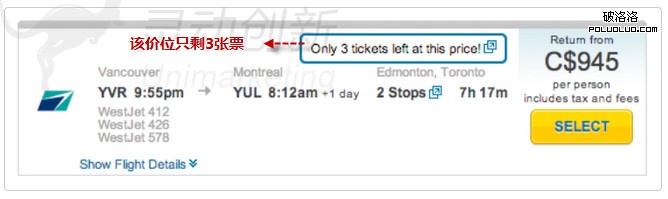
*Expedia:剩余座位的個數*
購買飛機票對稀缺的概念是非常敏感的,因為隨著起飛時間的臨近,座位的數目迅速減少。
Expedia利用剩余席位作為心理觸動點,促使消費者馬上用信用卡訂購機票。 他們用剩余座位數來做到這一點,但通常都是剩余數很少的時候才有效,例如只剩下3個席位,如下圖:

6) 先試後買
在線下銷售中常見的“先試後買”的例子如在超市中購買葡萄之前我們會偷偷的嘗一下,我們都干過這種事。這已經被國際組織公認為一種可接受的盜竊,但有些人還會因此而感到內疚。
作為一個以轉化為中心的營銷者,你可以敞開心扉的讓你的訪客去試用你的產品,而不是擔心客戶的評價和職責。
下圖的例子中,葡萄供應商樂於提供一些專供品嘗的葡萄,以此向消費者展示對葡萄品質的信心。

提供預覽
如果可以的話,為消費者提供你所售賣的商品的預覽。例如提供個人資料可獲得一本電子書,或是在著陸頁中免費提供你的PDF的第一章內容,再或者選擇一段內容節選作為博客放在頁面上,為訪客提供一個可下載電子書全文的call-to-action。但在到達頁面的訪客中,並一定都會對你的產品感興趣,因此應該在所有訪客中將對產品感興趣的訪客細分出來,而那部分並不打算購買你產品的客戶並不一定是真正的潛客。
關於“先試後買”的策略,亞馬遜是非常典型的案例,它會為訪客提供在線試讀的機會,使你在購買前能夠預覽書本的一部分內容。
消費者信任公開透明的產品
在消費者購買之前,要讓你的產品被公開的審查,展現你的權威和可信任度。這會增加企業與消費者之間的信任度,同時也是提高轉化率的關鍵因素。
7) 聚“眾”效應
聚“眾”效應是指行為相似所形成的一類特定人群,這類人群很容易出現“跟風”現象&