限定網站的搜索范圍可以達到更好的搜索結果,但有時候會適得其反。
通常有兩種方式可以實現:手動選擇范圍和自動生成范圍。如下圖

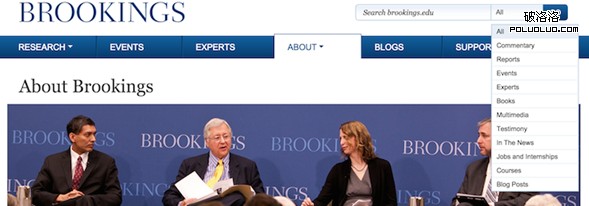
Brookings、edu:打開菜單選項下拉搜索框供用戶選擇搜索范圍。

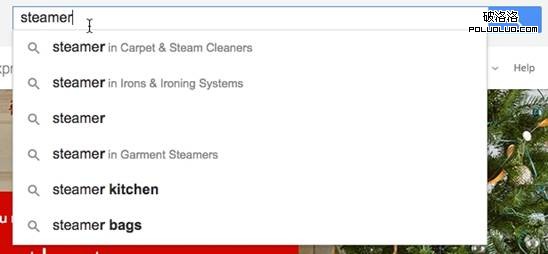
GoogleShopping Express:自動生成范圍:當用戶輸入搜索條件時,搜索框自動顯示與之相關內容。
商務網站經常結合兩種方式共同使用,而信息類網站通常只選擇其中一種。
第三種,是一種非常少見的方式,在一個頁面上使用兩個搜索框來限制搜索范圍。每個都選項都會導致不同的搜索結果。(這種方法通常都有弊端;但用於內部員工通訊錄搜索時卻非常有效):

Hunter、cuny、edu:在同一個頁面上使用兩個搜索框對用戶來說將增加選擇負擔,假設他們注意到兩個搜索框的存在時便會停下來思考,確定每個搜索框輸入信息的類型,許多用戶只會選擇其中一個進行搜索。
本文主要介紹搜索框的一些問題,以及如何在設計中避免這些問題的出現
好意圖卻造成壞結果
網站限制搜索范圍目的是讓用戶能夠更快速地找到他們想查詢的信息。理論上,搜索范圍是通過預先限定搜索區域確保用戶能准確地獲取希望得到的搜索結果。這種積極主動的方法,過濾掉不相關的內容和快速讓用戶得到搜索結果聽起來好像很不錯,先別急。
當用戶不知道他的搜索其實是被限定在搜索內容的一部分時,結果往往是悲劇的。最好的結果也是用戶會在所列出的搜索結果中利用關鍵詞再進行篩選自己想要的信息,用戶難免會感到疲憊並對這個網站留下不好的印象。最壞的結果呢,用戶會認為這個網站沒有自己想要搜索的答案或者是他們在尋找的產品,他們會放棄這個網站(轉而去競爭對手那裡搜索)。
1、用戶希望搜索的范圍是整個網站
用戶希望在搜索框裡輸入的內容能在你的網站上進行全區域地搜索並得到相關的結果。對於絕大部分人來說,你網站的任何信息都應該是他們搜索的部分。
用戶對整個網站的理解是基於對他們對網站或組織的心理模型。例如,例如,有一些網站的訪問者可能會認為賓夕法尼亞大學商學院(沃頓商學院)就是賓夕法尼亞大學。也有人會認為賓夕法尼亞大學商學院是賓夕法尼亞大學的一部分。這主要是依賴於浏覽者的心理模型,主要看他們的期望是在整個賓夕法尼亞大學進行搜索還是只在商學院搜索,這結果是不同的。所以,在設計你的網站時如何讓用戶理解你的內容就要進行用戶體驗研究。但是測試你的網站的搜索結果只是一個簡單的開始。
限制搜索范圍是一個很大的錯誤,因為用戶一開始就沒有做這個選擇。大多數人不會花時間去研究搜索的結果是否只是結果的一部分,因為用戶心裡不會想到有些搜索結果是被過濾掉的。
甚至有些用戶在選擇搜索范圍經常忘記他們已經限制了搜索的結果,所以用戶在返回搜索框時常常忽略先前選擇的范圍。特別是在網站,提供各種各樣的產品,人們會做一個又一個的搜索,而沒有記住或意識到他們只是在一個特定的搜索區域。
建議:搜索范圍總是設置“搜索所有”,任何范圍搜索應該設置為最廣范疇,應包括整個站點。搜索應該除了產品外還包括信息內容的鏈接(交付選項,返回政策,營業時間,聯系信息,等等)。

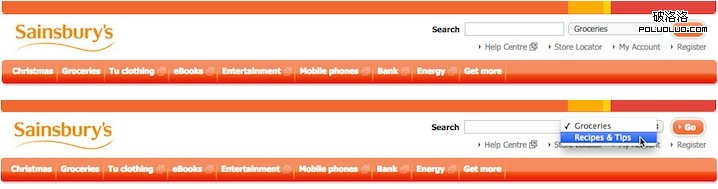
Sainsburys、co、uk(英國最大的超市之一)由於搜索框的設置,對於貨物的搜索可能不會引起消費者的注意。更糟糕的是下拉選擇范圍只有兩類,這並不代表本公司銷售全系列的產品,消費者若想查找到諸如營業時間等信息時也只能聽天由命、
2、用戶會忽略選擇搜索范圍的小插件(例如下拉菜單或自動生成功能)
用戶只在意搜索的結果,往往會忽視界面上可以供其選擇的功能(或者系統為用戶的需求所考慮的功能)。多數情況下,他們在搜索框中輸入並點擊搜索,而忽略菜單選項或自我暗示默認選擇是正確的。用戶期望你的搜索與他們所見過的所有搜索工具一樣,沒有過多的功能插件或需要初始化。
建議:搜索范圍應該以強烈的視覺暗示來顯示,把范圍標簽放在靠近搜索框的位置,讓搜索結果的顯示更加明顯。(但即使如此,不能保證用戶會注意到它。這只是一個不太人性化的設計,畢竟人類的注意力有限)。
也確保搜索結果清晰顯示任何的限定范圍(例如,只搜索“音樂”),並提供一鍵選擇擴大整個網站的搜索范圍。
3、限制搜索范圍迫使用戶過早做決定
要求用戶提前選擇搜索的種類,這將給他們增加認知負荷使他們過早地作出決定。用戶都想盡可能少的步驟去完成他們的工作。這不是批評,我們的大腦都是想有效率地工作,盡量投入更少的腦力資源去完成任務,這樣我們能更加專注於周圍的其他事物。
用戶的行為是固定的,在線搜索信息或產品時是很頑固的。我們總是想事後去做或處理,這就是為什麼大多數人們會先限定搜索范圍,最後看到搜索結果才意識到這不是自己想要的結果。只有當他們看到系統沒有找到他們的搜索查詢時才會開始考慮如何去弄清楚他們的搜索條例和搜索結果。在經歷過第一次嘗試後,大部分用戶都會改變他們的搜索范圍。在用戶看到最初的結果列表之