最近跟售後經理吃飯,他跟我再次談起兩年前為公司臨時寫的一個客戶端,仍然非常激動的跟我說,這個客戶端完爆了公司其他版本的客戶端,包括最老的Delphi寫的,Asp.Net寫的,以及最新的Wpf寫的客戶端。無論是多麼大的界面(集成的機房多),這個系統都是瞬間打開,而且運行非常穩定,一旦成功部署之後基本沒有任何問題。
這個版本的客戶端僅僅只是一個臨時替代的版本:原來的Delphi客戶端實在是太慢了,在大型的數據中心監控中需要4~5分鐘才能進入主監控界面,而asp.net版本的客戶端又經常存在不穩定的情況(IE浏覽器不支持7*24小時的異步刷新),最新的Wpf客戶端又還在設計階段,於是臨危受命決定開發一個臨時過渡版本,當時也只是開發了一個月,沒想到竟然如此成功,至今仍讓我們的售後部門津津樂道。這中間其實沒有太多高深的技術,但是卻有很多的開發技巧以及編程的思想。我至今仍然看到很多人都在犯這麼一些簡單的錯誤(例如VS2010工具箱的加載項),導致他們的系統非常緩慢,但是他們卻總是抱怨是編程語言的問題,是windows系統的問題,是機器的性能不行……
我決定把我的一些實踐經驗跟大家分享:不是非得你有多麼牛逼的技術,才能做出一個穩定快速的系統,更多的時候,它取決於你是否有一個產品的意識,是否讓你的軟件真正貼近用戶。
系統界面與功能
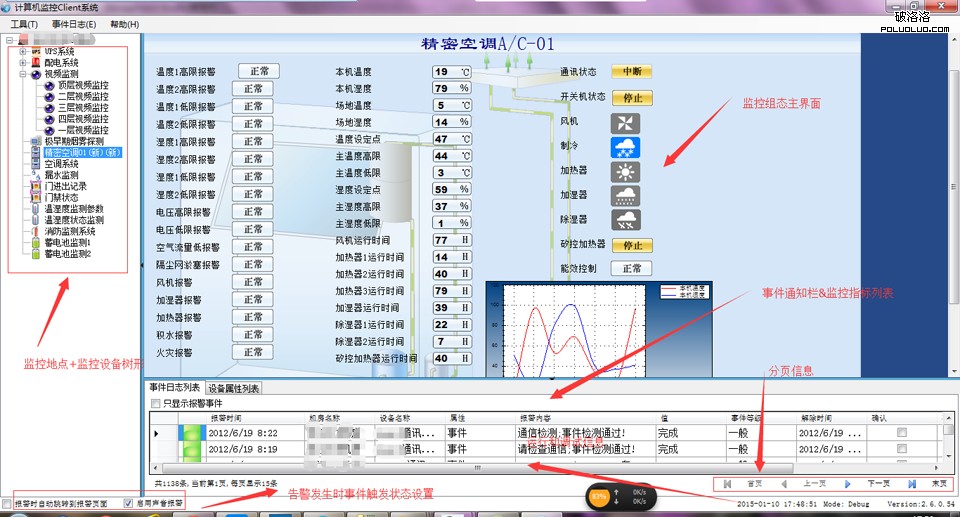
先來看看原來的系統界面是怎樣子的:

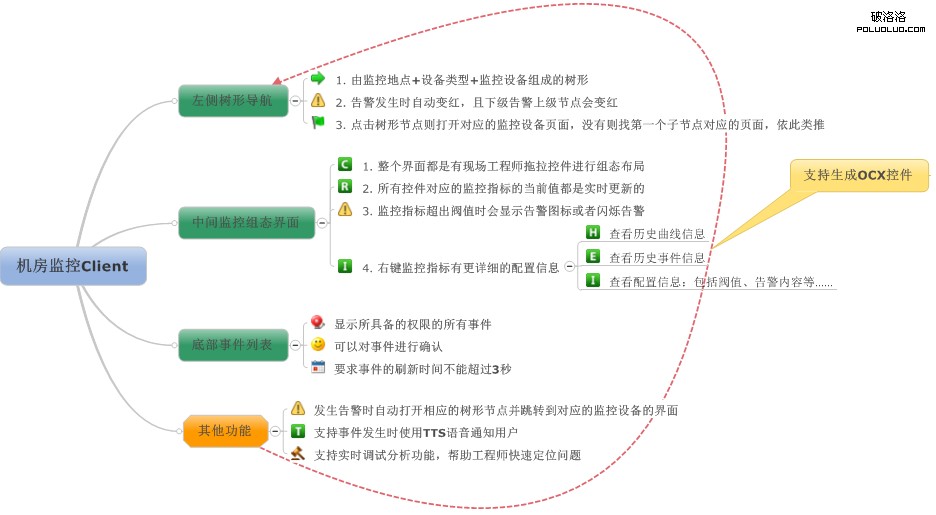
其功能如下,我新寫的客戶端增加了支持生成OCX控件的功能:

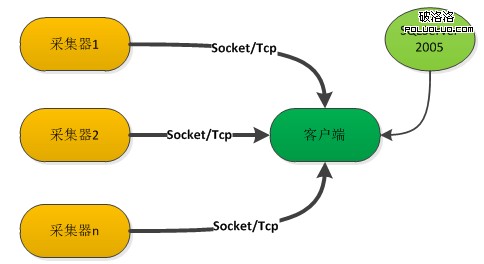
整個系統的物理架構是這樣的:

原系統存在的問題
- 加載主頁面慢
- 隨著界面數量的增加,會需要更多的加載時間
- 隨著地點和設備的增加,加載會需要更多的時間
- 頁面之間切換卡
- 數據顯示慢
- 地點的報警狀態顯示不准確且存在延遲
- 報警並發較多時卡頓更嚴重
客戶端性能優化的基本手法
我們來看看通過一些什麼手法能夠解決原來的系統存在的這些問題。
按需獲取
大部分的情況下,我們其實所能看到的東西都是極其有限的,無論系統是多麼龐大,功能多麼的豐富,其實呈現給用戶的都是極其有限的。
監控界面的按需獲取
前面說了,監控主界面裡的界面都是組態的,是由工程師拖拉控件上去實現的,大家也看到上面圖形還算豐富,主要是使用了大量的圖片,因此我們系統中在保存這些組態界面的時候,同時也保存了界面圖片的字節流。大型的數據中心由於界面較多,這些界面加起來是可能會超過1G大小的。這麼大的界面,如果都是直接加載到界面中,首先就要費不少的時間,即使是在內網的情況下,假設你網絡能夠1s下載20M左右,也要50秒,接近1分鐘,遇上網絡高峰,花個1~2分鐘並不奇怪。
我們是否有必要把所有界面都加載進來呢,當然沒有。我們只需加載第一個界面,其他界面在需要的時候(用戶點擊或者發生告警需要跳轉的時候)才加載,這樣我們的速度裡面就提升了,這就是按需加載!
當然說的輕巧,實際做的會有很多問題。比如,如何實現不實現頁面又能知道該頁面是否告警(必須解析每個界面上的控件,才能知道某個界面包含了哪些控件,才知道監控指標告警在哪個界面上)?
我的步驟如下:
- 保存界面的時候,把界面上的控件的Id列表存儲到設備記錄中
- 加載時只加載所有的設備記錄(名稱+控件Id列表)
- 把對應的信息附加到樹形節點中
- 根據對應的樹形節點的告警信息在需要顯示界面時生成界面
按需刷新界面上的數據
做監控系統,除了告警頁面必須實時通知到客戶外,監控數據界面,其實只需展示當前顯示頁面的數據即可。
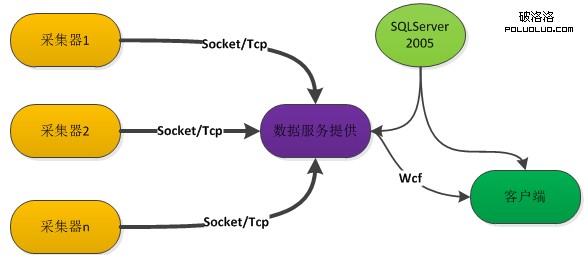
怎麼做呢,我們可以提供一個單獨的程序來管理所有接收到的數據,然後再提供一個獲取當前數據的接口給客戶端,具體請看下面更改的架構。

有些人可能會疑問,為什麼不直接在采集器中提供這個接口呢?因為這是組態界面,界面上的控件要取哪個采集器的數據是未知的,所以把數據放在一起統一管理會更加方便。而且采集器可以7*24小時工作,而客戶端是經常要打開關閉的……
VS2010中的反例
如果用過VS2010開發自定義的Winform組件,那麼大家對它的工具箱加載自定義組件這個功能肯定印象深刻,每次選擇添加項,然後選擇自定義控件dll的時候,都非常痛苦,尤其我電腦比較忙而又裝了不少插件的情況下,為了一個非常簡單的功能,我需要花費4分多的時間來打開那個選擇文件的界面,這個界面加載了一大堆我絕大多數時候都用不上的COM組件,我實在沒法想象