如果用戶在你休息時訪問你的網頁,您會不會有一絲絲不安,就好像你外出取牛奶,卻把自己的小孩獨自留在家。現實情況是,你確實會在有些時候不知道用戶們會在你的網頁上做什麼,是會迷路,還是毫無頭緒,甚至誤刪某些重要數據而“傷及無辜”?
Dragdis創建團隊成員之一Petras Baukys發文傳授用谷歌分析進行用戶體驗研究的五種方法。Petras認為,無論用戶體驗研究做得多麼充分,也無法全部預測到可能會發生的意外情況,因此,設計師需要盡可能早地獲知用戶行為反饋,從而做進一步調整。此外,如果你接手的是開始菜單,你的目標就是盡快關閉反饋回路。

Petras傳授了五種方法,告訴設計師們怎樣在剛剛發布涉及後就獲得用戶體驗反饋。
首先,為什麼要選擇谷歌分析(Google Analytics,以下簡稱GA)?
盡管GA是公認以行銷為目的的工具,但它確實能夠提供強大的功能設置,這種設置又恰好是需要直觀洞悉用戶感受的用戶體驗研究員的福音,有了GA,用戶體驗研究員們就不用再通過其他的工具實現目標。
總結起來,選擇GA作為用戶體驗研究主要工具的原因有:
大多數用戶體驗工具只會浪費預算,而基礎GA賬戶是免費的。並且,在接下去的使用中也無需額外費用,因為這裡的免費數據已足夠使用。
GA的靈活性幾乎是毫無限制的。可以創建GA賬戶觀測使用趨勢、動作、跟蹤誤差……只要你肯,就有答案。
數據可視化是讀懂數據的最佳方法。GA允許用戶以多種方式剖析數據,並且能在不同的表格中展示這些被“大卸八塊”的數據。
操作方便,只需在JavaScript中粘貼一個小片段就能夠運行。
當然,GA不是萬能的。
GA跟蹤結構基礎知識
在使用GA進行用戶分析之前,需要熟悉GA跟蹤的幾個層級。在GA,你可以擁有多個賬戶、屬性表和視圖。
最高層級是“賬戶”。可以用賬戶區分單個項目或想要跟蹤的網頁,例如example.com或test.org。
“屬性表”能夠提供一個在單一項目中分別處理問題的方式。例如,example.com有幾個供用戶浏覽的公共頁面,還有為注冊用戶專屬的內部頁面,這樣的話,這些頁面由於目的不同,就需要分別在不同的屬性表裡。這樣,用戶流和權值才能始終清晰簡潔。
小提示:即便你的網站有為不同用戶群體設置的不同區域,也應該要將它們分割成不同的GA屬性表,否則可能得出並不精確的數據。
需要追蹤的內容
設置GA或設置報告時,首先需要對查詢目的有清晰的想法。以下是基本用戶體驗研究需要的五種最簡單跟蹤功能。
1. 首先是標准頁面訪問量追蹤
GA系統默認能夠提供標准追蹤代碼,監測用戶如何操作,同時還包括一些顯示用戶其他細節的平行數據。基本監測能夠幫助您回答以下問題:
用戶從哪裡進入網頁,又從哪裡離開?
用戶浏覽網頁時使用怎樣的路徑?
用戶使用哪些技術(移動設備還是台式設備,屏幕分辨率如何……)?
由於標准檢測主要針對市場,它只追蹤實際頁面,而不是我們希望知道的用戶互動信息。所以,一般來說,你很可能只會從中得到淺顯的認識。
不過, 我們能夠通過一些輕微調整改變這樣的情況,只需在檢測代碼加入虛擬頁面點擊,就能夠更加細致地觀測用戶行為。“虛擬頁面點擊”就是說你需要先對GA進行手動設置,每次用戶執行你希望檢測的動作時,都調用追蹤功能。
比如,如果你想知道你的用戶是否打開了一個特定標簽或下載了另一個畫集,只需在 JavaScript中加入下面這一行代碼,告訴GA在頁面被點擊時追蹤特定動作:
ga('send', 'pageview', '/your-custom-pageview');
2. 行為流
你在建立自己網站時還有一個重要因素就是行為流。這是一份GA報告,能夠准確告訴你用戶在浏覽你的網站時究竟是怎樣操作的。
這樣的報告便於:
分析某個特定節點的用戶行為
用戶采取某一措施或訪問某頁面之前和之後的即時變化
研究用戶不同互動之後的精確順序
分析用戶是否因某些原因做出一個不必要的步驟,或返回了之前的狀態
確定某腳本中哪一步驟失敗次數最多
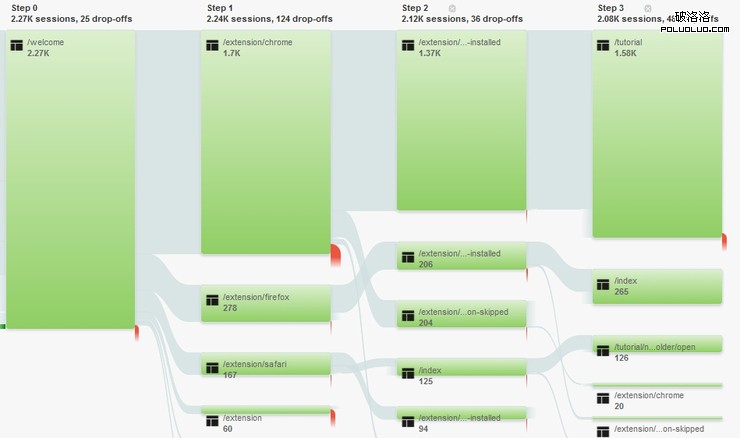
一旦拿到這份最新報告,選擇“自動分組頁面”檢視模式,就能夠以可視化模式看到所有用戶流,如下圖。如果這是點擊某一特定頁面或步驟,,通過這一頁面的路徑就會變亮,甚至將這一步變為所有可視化分析的起始參考。

3. 漏斗設計極其有用
漏斗(Funnels)和目標(Goals)是為觀測最敏感數據而設計的功能——能夠幫助體現你的網頁“是否”以及“如何”實現目標。
GA中的目標通常表現了網頁目標(銷售轉換是一般對象),而漏斗是用戶實現前述目標的一套預設步驟。
目標通常在GA的管理員部分針對